Godot游戏引擎:GraphEdit和GraphNode教程(一)—— GraphNode
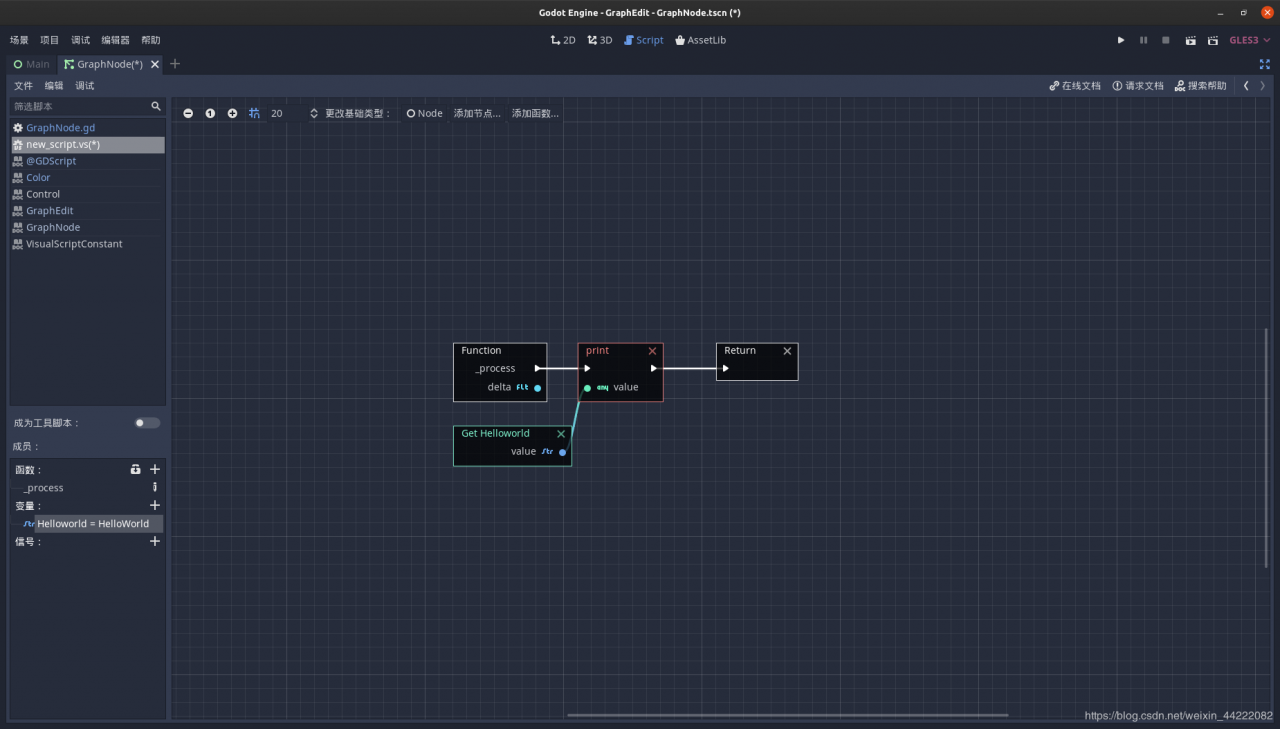
GraphEdit和GraphNode是非常强大的可视化节点工具,使用他们可以制作出强大的插件以及为游戏添加玩家自定义部分,Godot的VisualScript就是用这两个节点搭配而成的。

先让我们认识一下GraphNode。GraphNode是一个节点。它拥有许多槽。每个槽都可以输入或输出一个变量。槽和槽之间可以连接,就像VisualScript那样。

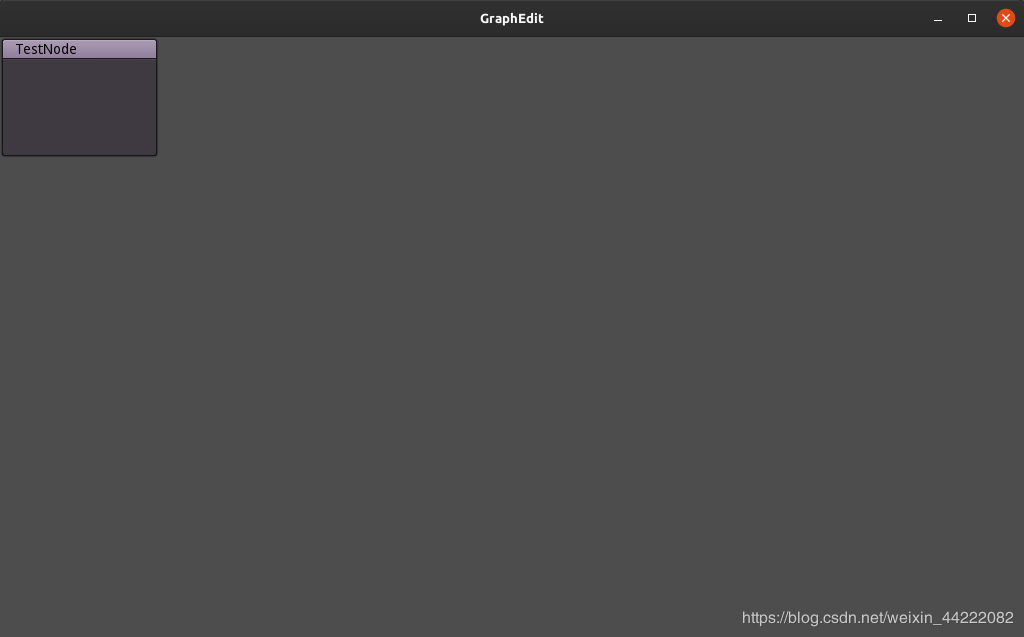
让我们来实际操作一下,新建一个GraphNode节点。

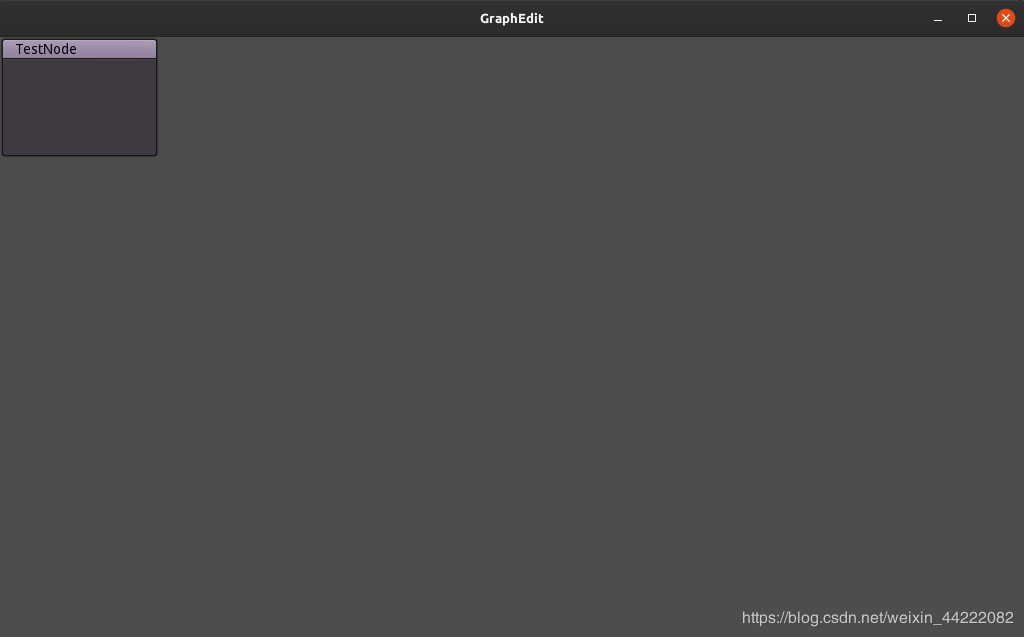
怎么样,是不是很轻松?当我们运行的时候,也得到了我们想要的结果。

现在的GraphNode貌似还没有任何功能,让我们为它添加几个槽吧。查阅GraphNode的文档,我们发现了set_slot()这个函数。

我们左顾右盼,并没有发现create_slot()之类的函数,那么肯定就是它了。现在,问题来了。这个函数怎么用呢?
让我们仔细分析一下,依照我们的初中英语单词量,很快就能得出以下判断:
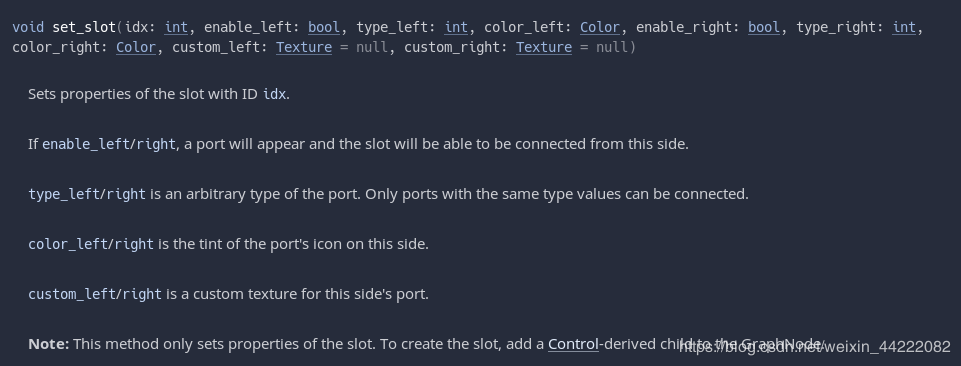
idx是这个槽的ID; enable_left/right参数决定是否左边/右边有没有接点,如果没有接点,那么就没办法拖出线; type_left/right参数决定接点的类型(int, bool, array之类的),类型不同的不能链接在一起; color_left/right参数决定接点的颜色; costom_left/right参数可以为接点设置自定义的贴图;看来,一个set_slot() 方法能一次性设置左边和右边两个槽。话不多说,你气势汹汹,就开始搞。
extends GraphNode
func _ready():
set_slot(0,true,TYPE_INT,Color.aqua,true,TYPE_INT,Color.aqua)
你敲下了这一行代码,把它挂在GraphNode节点上,然后点击运行。

然而什么都没有发生。正当你准备像德国Boy一样把电脑砸了的时候,你发现之前set_slot()方法还有一行注释:
Note: This method only sets properties of the slot. To create the slot, add a Control-derived child to the GraphNode.
这是什么意思呢?你再次抄起有道翻译,回想着自己的英语储备,对着这行文字疯狂输出。
注意:这个方法只设置了槽的属性。为了创建这个槽,添加一个基于Control的孩子给这个GraphNode。
你无视了重重机翻为你带来的困惑,用你千年的道行来理解这个半通不通的句子,最后,你顿悟了。
原来需要在GraphNode下添加一个基于Control的节点才能创建槽!
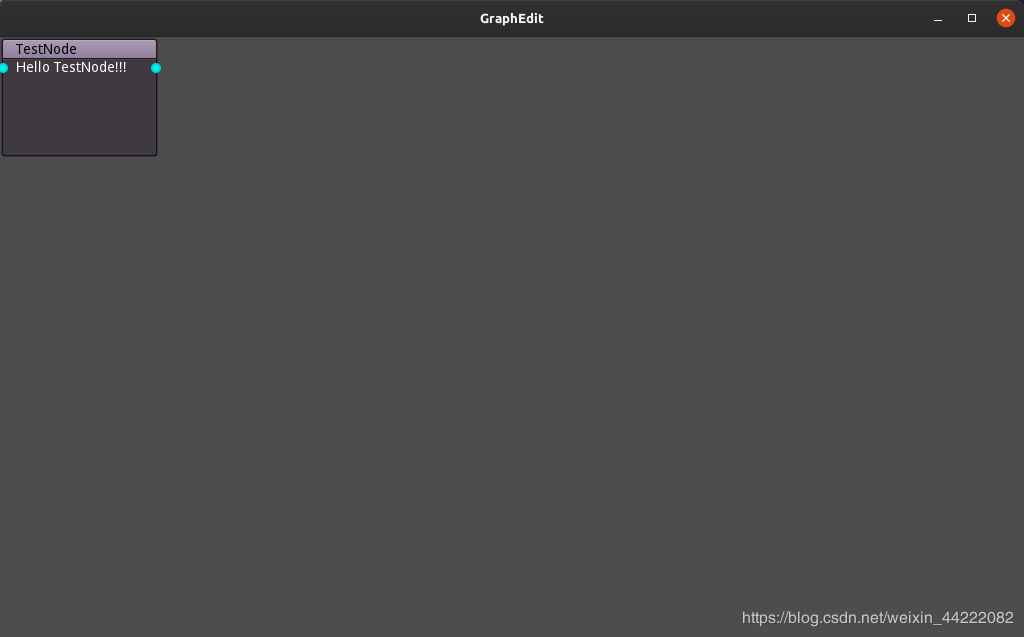
你放下了手中准备对着屏幕砸下去的锤子,在GraphNode下添加了一个Label.你做好这一切后,按下了F6.

OHHHHHHHHHHH!!!!!!!!你成功了。
你慢慢平复心情,想着,要是我要添加多个槽呢?
extends GraphNode
func _ready():
set_slot(0,true,TYPE_INT,Color.aqua,true,TYPE_INT,Color.aqua)
set_slot(1,true,TYPE_INT,Color.red,true,TYPE_INT,Color.red)
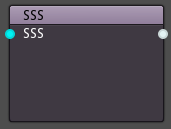
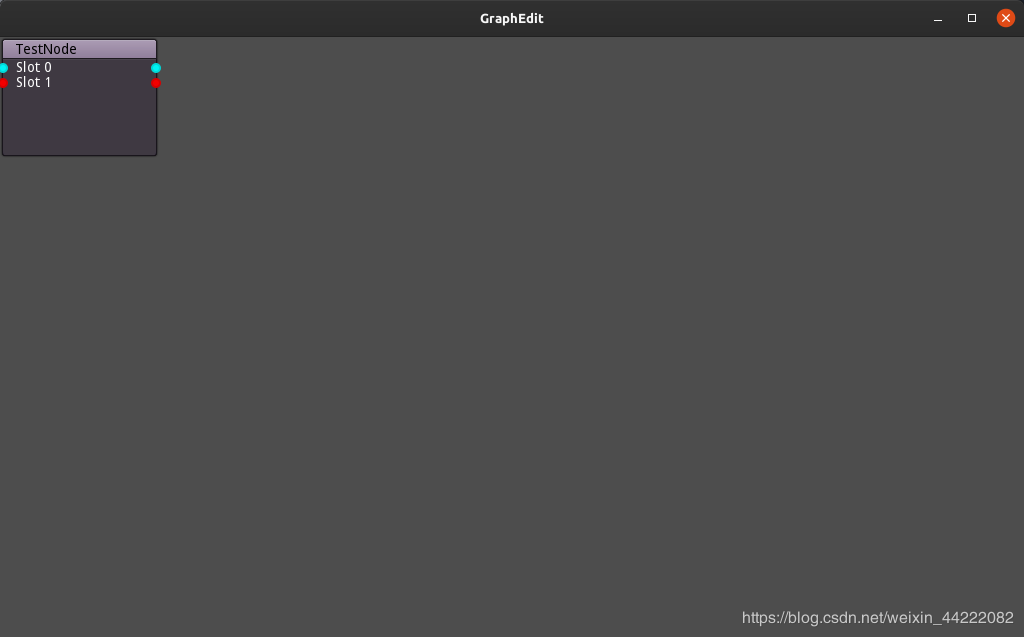
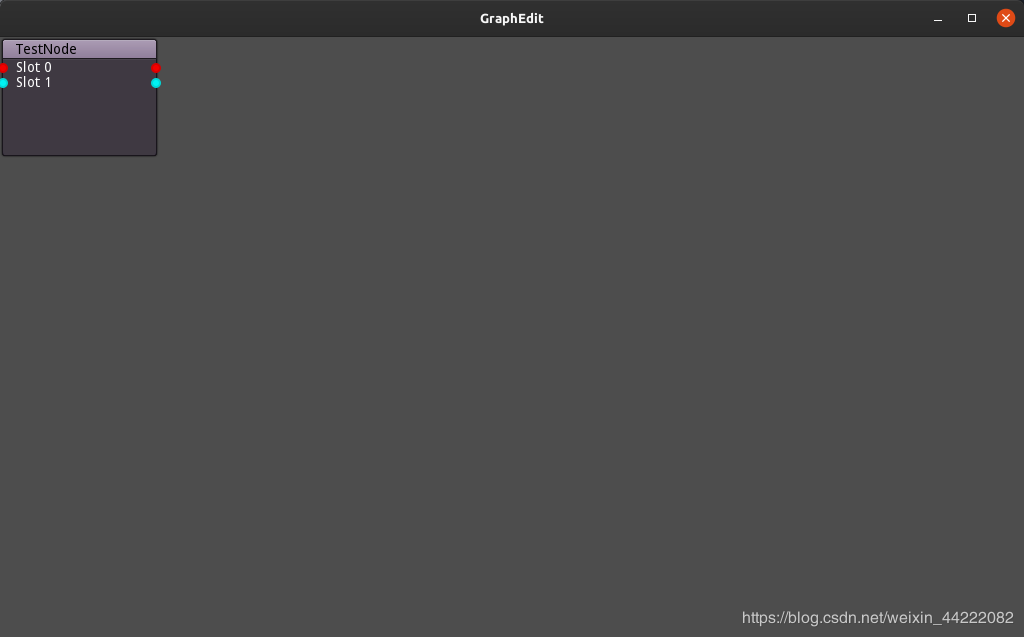
你又写了一个槽,为了区别,你给它换了颜色。你按下F6之后,发现槽没有发生改变。你仔细想了想,又给这个GraphNode添加了一个Label。于是,它显示了。

这说明了:一个index对应一个GraphNode的子级。你心想,给这两个槽换个位置试试?
extends GraphNode
func _ready():
set_slot(1,true,TYPE_INT,Color.aqua,true,TYPE_INT,Color.aqua)
set_slot(0,true,TYPE_INT,Color.red,true,TYPE_INT,Color.red)
然后你运行,结果和你想的一样。

你把代码改回来,再创建了两个label,又玩了许许多多的设置,玩的不亦乐乎。
extends GraphNode
func _ready():
set_slot(0,true,TYPE_INT,Color.aqua,true,TYPE_INT,Color.aqua)
set_slot(1,false,TYPE_INT,Color.red,true,TYPE_INT,Color.red)
set_slot(2,true,TYPE_INT,Color.white,false,TYPE_INT,Color.white)
set_slot(3,true,TYPE_INT,Color.black,true,TYPE_INT,Color.yellow)
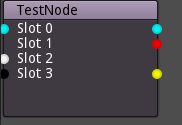
运行结果如下:

然后你玩累了,停下来休息了一会,这期教程就到这里了。
作者:尘兮时已