[手把手带你Godot游戏开发]FlappyBird:9.2 天下没有不OVER的GAME(下)
本章节效果图

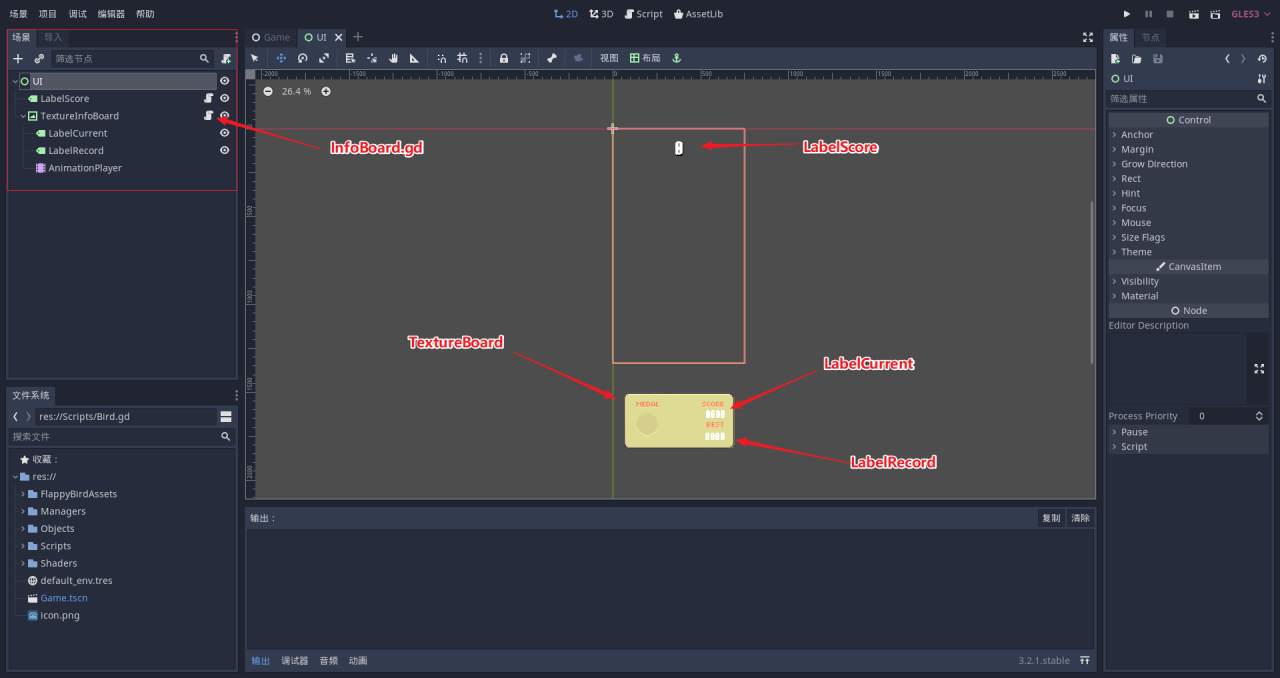
打开UI场景,依照下图搭建场景树
“TextureInfoBoard”:TextureRect类型,用于在UI上显示图片
“LabelCurrent”:Label类型,用于显示本局成绩
“LabelRecord”:Label类型,用于显示历史最好成绩
“AnimationPlayer”:AnimationPlayer类型,信息板动画容器

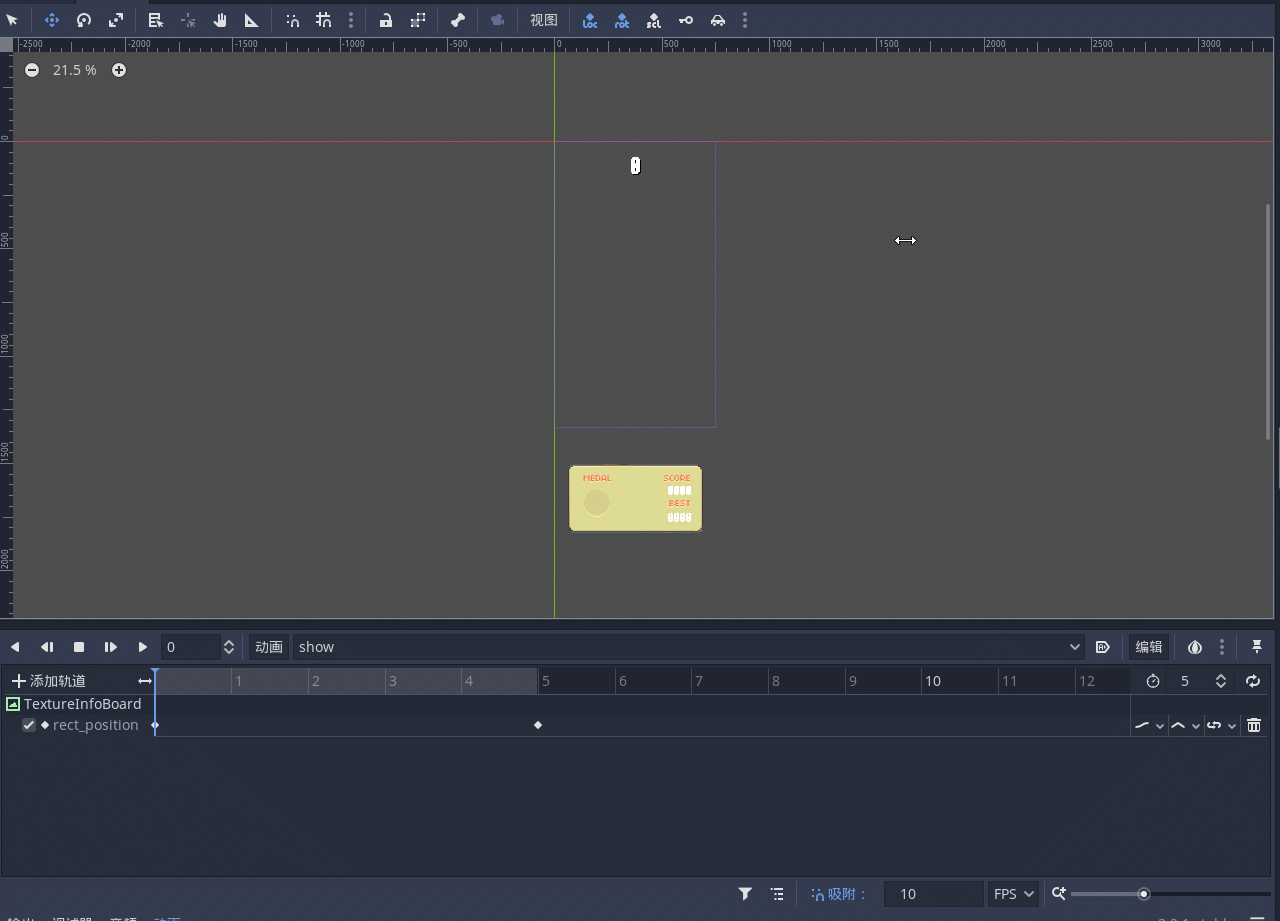
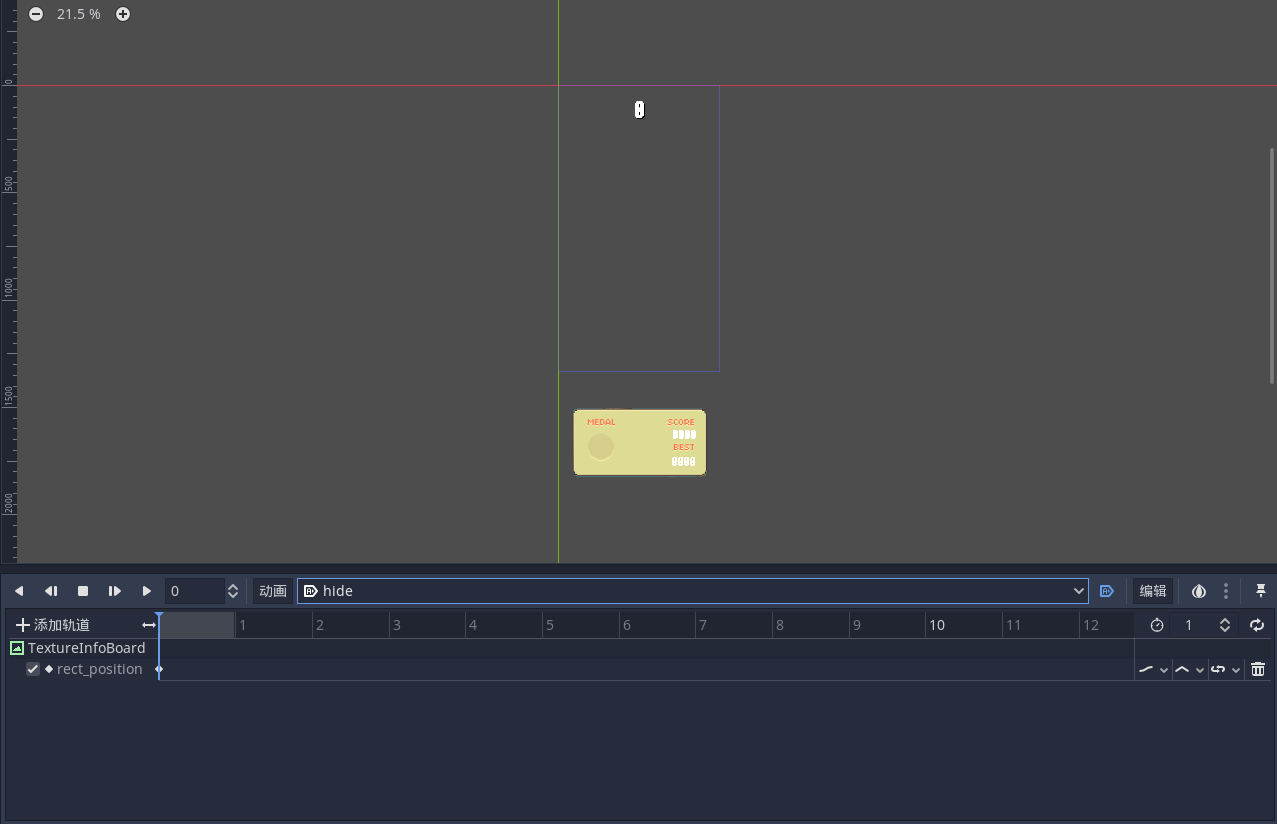
一共需要2个动画

本动画时长为5帧,让信息板从下向上弹出来,AnimationPlayer 的使用前面章节已经介绍过,此处不再赘述。

这个动画只需要一帧

#InfoBoard.gd
extends TextureRect
func _ready():
add_to_group("GAME_STATE")
func on_game_over():
$LabelCurrent.text = str(GameData.score)#显示本局成绩
$LabelRecord.text = str(GameData.load_record())#显示历史最好成绩
$AnimationPlayer.play("show")#显示计分板
4. 运行
运行Game场景

作者:开发游戏的老王