简单实现VR漫步体验——流程
工具:unity
目标:vrAPP(当然windows,linux的成品都行的,对操作步骤无影响,只要最后打包的时候选择相应的输出平台就好)
PS:建议一开始就选好,不然后面项目越大,切换平台越久,万一电脑又不给力当机了就不好(unit可太吃资源了!)
本文实现类似google地图的vr浏览那样的,非纯3d模型的自由移动。
因为自己弄的时候是因为课题,之前完全没接触过这些,磕磕碰碰,所以就想写一篇类似流程大纲,篇幅过长和啰嗦请谅解。文中不详尽的地方基本都是能搜得到的,就不多论述。
本文分为以下几个步骤:
一:全景图/3D模型准备(本文以全景图为例)想通过虚拟现实(VR)来体验现实的场景,便要用到一类特殊的图片——全景图。
全景图分为360和720全景图,推荐准备720全景图。720全景是横向360度与纵向360度三维的视角,即上下左右前后可以自由观看(360通常是目光水平环视一圈,即丢失部分天空和地面,在VR视角就是头顶和脚下两个洞)。
PS:720的全景图,像素比是2:1
例图:注意左右是相连的

拍摄工具:简便的有 转转鸟(看别人视频是可以,但我两部手机都没成功过)之类的app(GoogleVR是360的,头顶和地下是0填充的).或者专门的全景相机,如 insta 360(挺好用的,买不起的可以看看学校有无,借借,博主就是借学院的)。
二:制作场景既然要让别人能看到实景,自然要将全景图展示出来,那如何是使准备好的平面图片(360/720)呈现立体视图?据我了解有以下方案
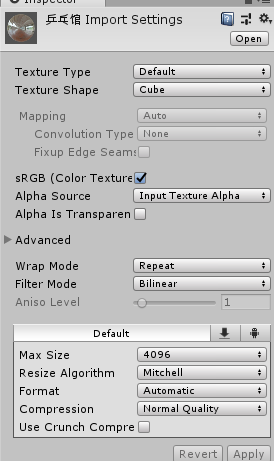
制作天空盒 1:首先将将图片导入(拖拽即可),点击导入后的图片,看属性栏,将Texture shape 更改为cube 格式(不同版本unity位置可能不同)。PS:MAX size关乎图片质量。
PS:6 sided也可以,用工具将图片分成6份,我用过PTGui工具可以,万一你只能弄到360的图就用这种方法,另外两面用纯色图片或者模糊图,用360的图用cube的方法图片会扭曲。(我看有用PS补全360为720的。。。还挺像回事,前提是你的天空和地面比较统一的色彩)
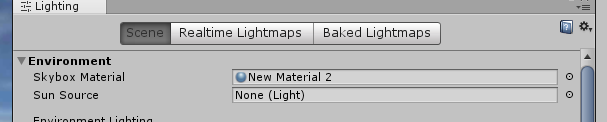
将1步骤后的图片拖入。



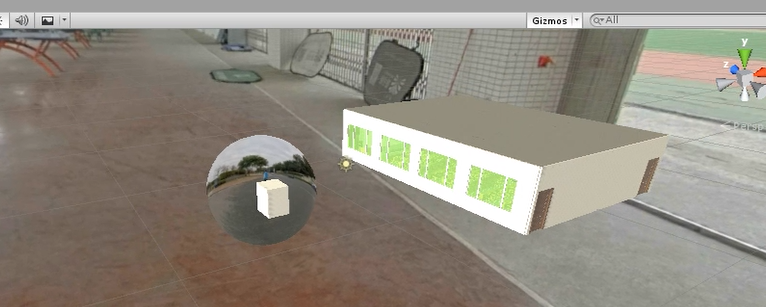
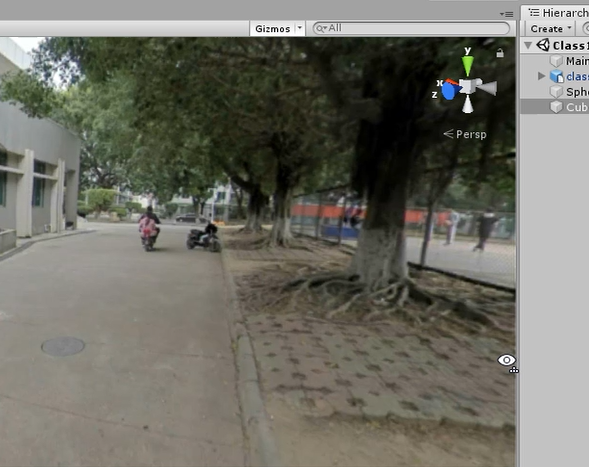
此时整个场景即你的全景世界.(左图是原始场景的样子)


1:同样是导入图片,但无需其他处理
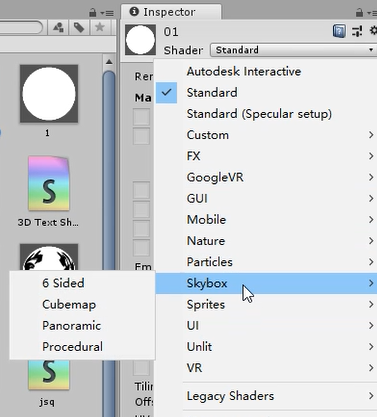
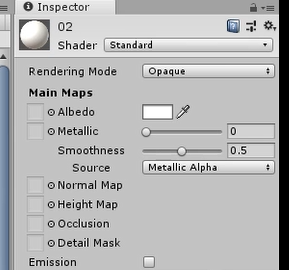
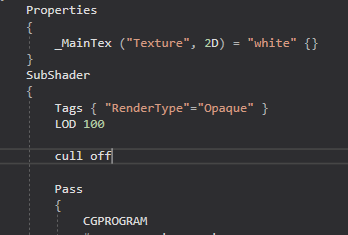
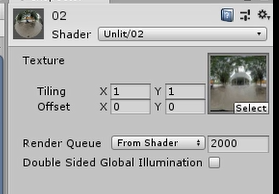
2:新建Material材质球(此时拖不了图片进去)。新建shape,unity会自己生成一些代码,不管,加一句cull off,将shape拖给Material(就发现可以拖拽图片给他了)



Cull Off 不剔除
Cull Back 剔除背面(背向摄像机的面)
Cull Front 剔除前面 (朝向摄像机的面)
3:场景中新建物体Sphere,将2中的材质球拖入即可(若没有cull off,全景图只显示相机方向的,内部看不到,cull front也行)
左边是相对外界是个球体,右边将相机放置内部就跟上一个方法一样了。


这就好比做了个缩小版的天空盒,将摄像头置于内部,达到方法一的效果。要注意的是,图片贴在物体表面相对外是正面,在里面看加了cull off其实是看的反面,所以对图片本身要进行个左右翻转的操作,可以对素材本身镜像处理,或者用代码解决。
对比:前者对于多场景要创建很多scene(一个scene天空盒唯一),这时候打包的程序很大(原因我没探究,也不一定是这个的错),好处是场景效果好,不过也可以只用一个scene,本人没试过,下面只会简单介绍。后者在一个scene内多物体打包的程序小很多,缺点是场景会有扭曲(也有解决办法,但会导致真空地带比如头顶或地下没了,通过修改xxx,其实就是用扭曲打败扭曲)
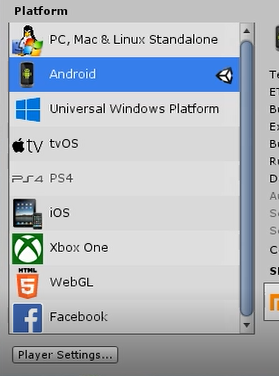
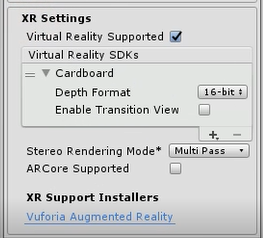
三:vr处理既然打着VR的标题,怎么一点VR的内容都没呢?其实unity都已经集成了,这反而是最好处理的。在player setting 中 选上 vr。此时点击unity的运行,看模拟画面是正常3d,但你打包就会发现已经分屏了(那种vr视图)。同时在setting中可以控制输出平台,选择android打包出来就是apk。
PS:建议项目一开始就选好,项目越大改平台时间越久。。。这个注释好像在开头已经有了orz


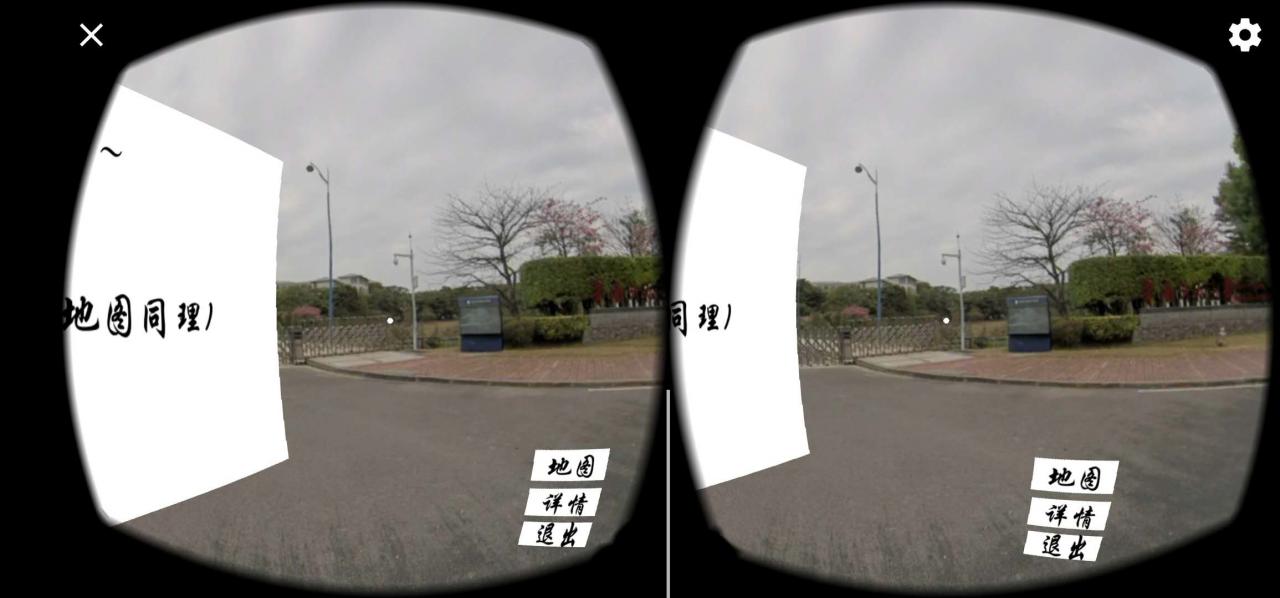
 (设置后的手机效果)
(设置后的手机效果)
还有就是弄个google的cardboard包(unitypackage),里面的player就包括了摄像机,视线焦点等处理,就很方便,不然人物一些处理还要自己写。其官方文档本身就很详细,包内也有demo


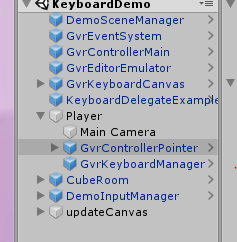
ps:自己用的话,player、Control、event、Editor(运行窗口按ALT+鼠标模拟相机转动)就够了
四:场景跳转(后面代码内容基于三中的cardboard包,不然要麻烦很多,获取视线焦点,光标,人物旋转等等)既然地图已经有了,那么我们人物(摄像头)要怎么移动呢?对于上面的两种场景模式,方法代码也不一样。但物体绑定操作一样。流程就是用户点击绑定了脚本的物体,触发了相应事件代码。
1.创建物体(箭头,文字啥的都行),但必须有Collider(才会有碰撞检测)


2.创建脚本
这里就自由发挥了,我是在cardboard包中的object controller继续套娃,实现我的需求(懒,轮子太香了)
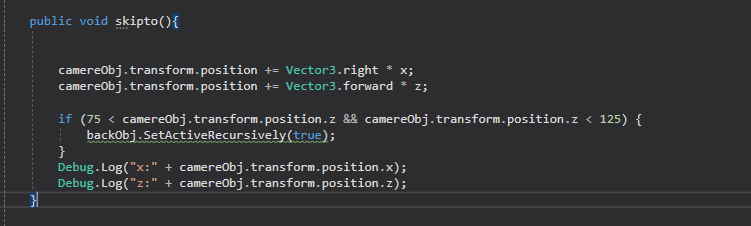
这是对于球体场景的跳转,我的思路是一个scene中有多个球体(即多个场景),通过控制相机位置实现(伪)场景跳转。

ps:要注意你是控制的绝对(相对整个scene)位置,还是相对位置
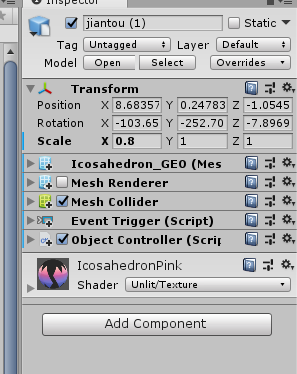
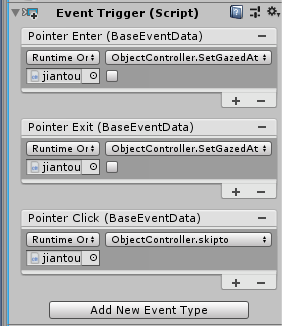
3.将脚本添加到物体,然后选择点击事件


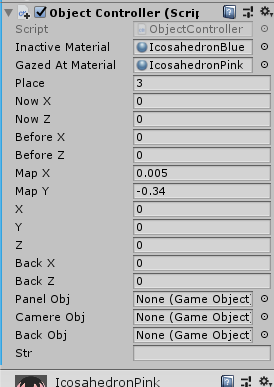
event trigger、object controller都是cardboard包就有的。
代码中的X、Z就对应右图的(在脚本中定义public变量,被赋予该脚本的物体就可以在unity可视化控制,不同的箭头输入不同的数据就可以实现跳转不同的场景)
左图在于Pointer Click,也就是物体被点击后执行什么操作(这个skipto也就是上面代码里的skipto方法)
对于天空盒:(就跳转代码不一样,其他操作同理)
通过scene跳转或者更换当前scene的天空盒。
//by change scenes
SceneManager.LoadScene(place);
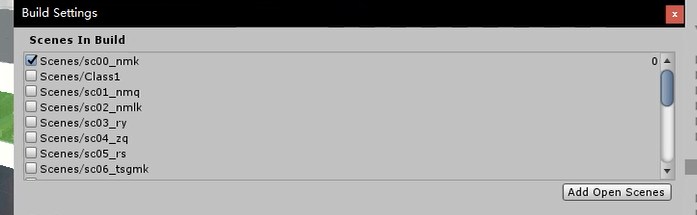
place 是脚本中自定义的int变量,对应setting中的右边数字(选中场景就会有相应标识)
scene就是场景,点击setting后看到要手动添加。(从0开始的噢)

五:自由发挥
哈哈,上述其实就完成了一个基本的VR漫步的操作,就两个点:vr观看和场景跳转(模仿人物移动)。
其他的话,我自己的项目加了个介绍牌和小地图的功能,其本质都是显示控制和位置控制,限于篇幅就不说了,网上都有相关操作的文章,可能之后再写一篇说下这些小功能的实现吧。
欢迎留言意见和提问。
PS:要是看不懂一些操作,其他的参考↓
通过Unity3D制作天空盒:https://www.jianshu.com/p/3f0829321edc (这个是六面的)
如何在 VR 中观看全景图片:https://blog.csdn.net/wenxuhonghe/article/details/88916239 (球体视界)
https://www.bilibili.com/video/BV1tW411o7XR (天空盒方法的,这个up也是我跟着学的入门,后面还有跳转的实现,要是完全看不懂我这篇文章建议直接看他的这一套视频)
扩展:网页VR的实现(当时准备试下,结果项目结题了还没碰23333)
http://igeekbar.com/igeekbar/post/247.htm
https://www.cnblogs.com/ifannie/p/9917490.html
 空弓无工
空弓无工
 原创文章 1获赞 0访问量 14
关注
私信
展开阅读全文
原创文章 1获赞 0访问量 14
关注
私信
展开阅读全文
作者:空弓无工