如何在Unity中使用WebXR开发AR/VR应用
WebXR是一种具有巨大潜力的技术,但是目前,它提供的开发工具比独立VR开发差得多,在独立VR开发中,我们使用Unity和Unreal Engine。Mozilla 为沉浸式Web做了大量工作,为Unity开发一个WebXR导出器使所有Unity开发人员都能使用他们已经熟知的工具创建WebXR体验。该项目可以追溯到2年前,但是最近WebXR插件已得到改进和更新。
以下内容由公众号:AIRX社区(国内领先的AI、AR、VR技术学习与交流平台) 整理

作为一个Unity开发者,我认为这是一个非常重要的解决方案。虽然有些bug,生成的代码并不是很容易修改的(就像它在A-frame中发生的那样),但是最后,我可以使用工具非常容易地创建WebXR体验。我花了几天的时间来尝试这个插件,所以让我来告诉你如何在Unity中创建你的第一个WebXR体验!
要求首先,请确保具有遵循本教程所需的所有工具。你需要:
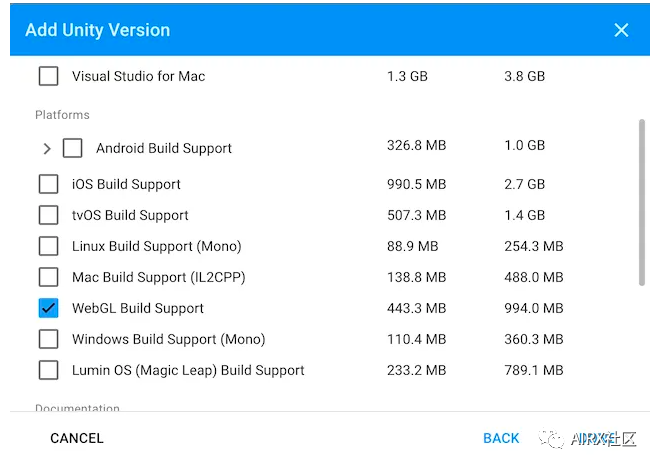
1.Unity游戏引擎。如果你从GitHub上下载WebXR插件,可以使用Unity 2018 LTS(2018.4.20);如果从Unity Asset Store下载,则版本至少是Unity 2019.3.4。在这个项目中我使用Unity 2019.3.11 。确保你的Unity已安装了WebGL支持,否则请使用Unity Hub进行添加:

2.具有SSL证书的Web服务器。可以是PC上的本地服务器(Apache,IIS)、本地虚拟机上的服务器或你拥有的Web服务器。根据我的经验,出于安全原因,在磁盘上启动WebXR页面无法使用它打开浏览器,因此最好使用一台服务器。如何做到这一点不是本教程的目的,但是如果你有一个网站空间(如个人博客这样的),或者使用Glitch在你的计算机上安装LAMP / WAMP服务器。建议你使用自己的网站空间(请不要忘记SSL证书)。
环境设置打开Unity,创建一个新项目。当提示创建什么样的项目时,选择通用渲染管道(URP)或轻量级渲染管道(LWRP),这取决于你的Unity版本。对于WebXR来说,这并不是必须的步骤,只是Mozilla为演示而选择的格式。创建项目之后,转到Asset Store选项卡并查找WebXR导出器。你会找到一个Mozilla的插件。单击它并将其导入到你的项目中。

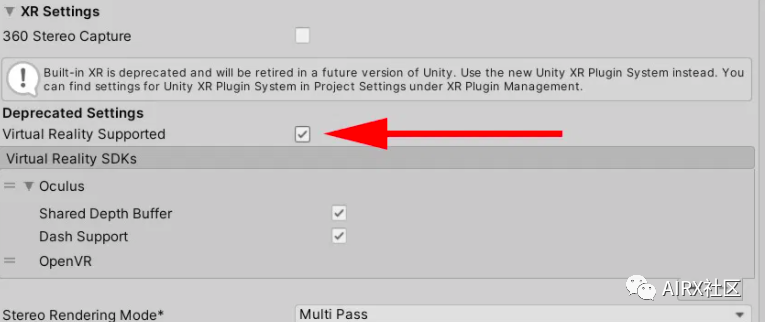
选择File->Build Settings…->Player Settings,确保选择的平台是PC, Mac&Linux,在将弹出的设置窗口中,进入XR Settings,点击“Virtual Reality supported”。这将确保我们可以在Unity里面预览内容。

要同时调整编辑器中的输入,你必须用Mozilla提供的内容替换文件
/ProjectSettings/InputManager.asset
下载地址:
https://raw.githubusercontent.com/MozillaReality/unity-webxr-export/master/ProjectSettings/InputManager.asset
请记住,你必须在Unity外部执行此操作,因为项目设置位于Assets文件夹外部。可以使用文件资源管理器替换整个文件,或使用记事本++替换其内容。
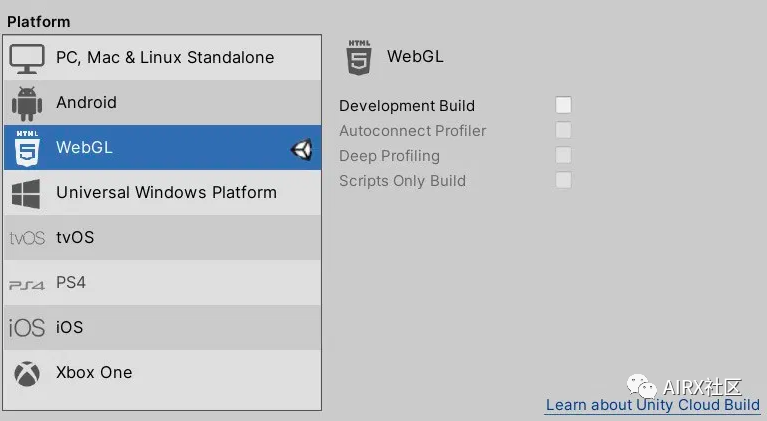
现在你可以回到File->Build Settings… 选择平台WebGL,然后点击“Switch Platform”,让Unity切换到WebGL模式。

回到Player Settings页面,找到“Resolution And Presentation”,选择WebXR

该插件将WebGL和WebXR文件夹添加到项目中。导出器基本上会创建一种支持虚拟现实的特殊类型的WebGL应用程序,这就是为什么这两个目录都存在的原因。
最有趣的代码在WebXR文件夹中:
Config文件夹包含一些可编写脚本的对象,这些对象具有Unity Input和VR操作之间的映射。Mozilla已经提供了两个示例,但是我们可以根据需要自由定制应用程序。
模型包含用于双手的模型及其动画。请注意,Mozilla已经提供了一个简单的手势模型以及一个基本的“抓握”动画,但是你可以自由使用所需的手势模型。
预制件拥有WebXR应用程序使用的主要预制件,其中之一是WebVR摄像机(稍后会详细介绍)。
样本包含“沙漠”场景,从中你可以学习如何与对象进行一些基本的交互
Prefabs文件夹中包含的WebXRCameraSet预制件是你将要使用的最重要的东西。你会看到每只手都有关联的Animator和RigidBody,其子对象是手的模型和骨骼。你可以替换模型,可以添加新的手部动画。请注意,默认的预制物不会触发与手指移动相关的任何动画,需要自己编写相关动画脚本(本教程后面的内容会对此进行更多介绍)。与每只手相关联的WebXRController脚本是你可以查询以获得该手的状态的脚本,并且它获得一个InputMap参数,通过该参数,你可以决定如何将标准Unity输入映射到VR输入。
详细链接:
https://github.com/MozillaReality/unity-webxr-export/blob/master/docs/controllers.md
效果预览我们可以先运行一个WebXR场景尝尝鲜,打开场景WebXR,位于
Assets\WebXR\Samples\Desert。

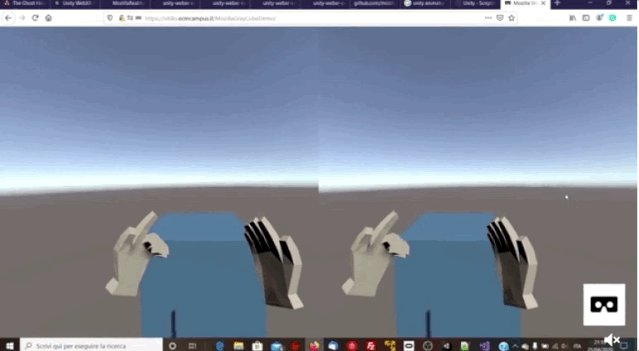
打开它,你会看到完全相同的场景广告在Mozilla的网站上。你可以戴上VR眼镜,按下Unity中的播放按钮,如果一切都配置正确,你就可以在VR中看到一切。你可以取离你很近的立方体和球体并与它们互动。
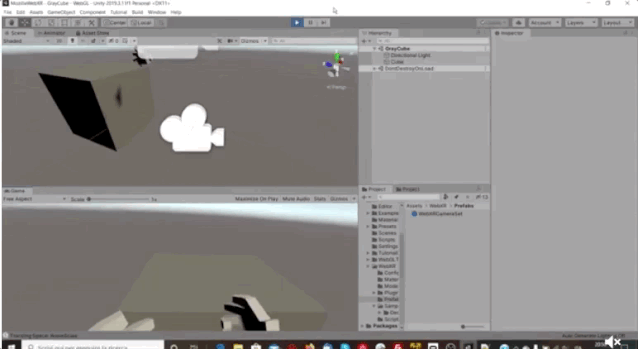
场景创建在文件夹Assets \ Scenes中创建一个新场景,并将其命名为GrayCube。打开GrayCube场景,然后移除主摄像机。从Assets \ WebXR \ Prefabs文件夹中 获取预制WebXRCameraSet ,并将其放入场景中。基本上,我们已经用VR摄像机代替了标准摄像机。请注意,你不必从原点抬起此摄像机,因为在执行程序时,摄像机会自动移至正确的高度。
现在是添加立方体的时候了。在Hierarchy选项卡中,单击鼠标右键,选择3D Object -> Cube。现在使用场景选项卡中的3D箭头移动立方体到你想要的地方。保存场景,按下播放按钮,你可以看到整个场景和你的手部模型在VR眼镜里。

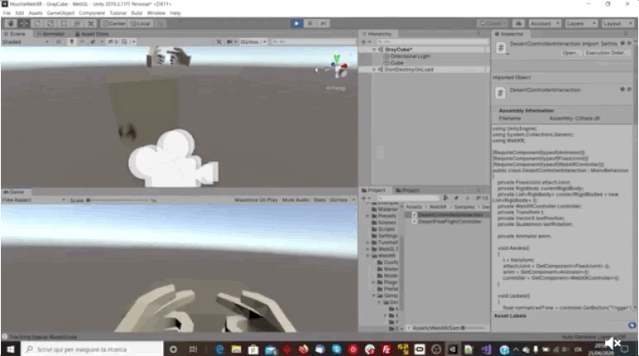
Mozilla提供的预置只提供非常基本的功能,可以根据需要扩展它。我们需要实现手的张开与闭合。回到Project选项卡,在Assets\Scripts中创建一个新的c#脚本,并将其命名为CloseHands.cs。将它拖放到场景中的WebXRCameraSet\handL和WebXRCameraSet\handR游戏对象中。现在在Visual Studio中双击打开脚本,用这个代码替换:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using WebXR;
///
/// Script to close your hand with trigger or grip buttons
///
[RequireComponent(typeof(Animator))]
[RequireComponent(typeof(WebXRController))]
public class CloseHands : MonoBehaviour
{
///
/// Reference to the animator of the hand
///
private Animator m_animator;
///
/// Reference to the controller of the hand
///
private WebXRController m_controller;
///
/// Awake
///
void Awake()
{
m_animator = GetComponent();
m_controller = GetComponent();
}
///
/// Update
///
void Update()
{
// Understand what frame of the animation to show:
// - If trigger is pressed, the hand is closed
// - If the grip is pressed, see how much it is pressed, and close the hand of that amount
float normalizedTime = m_controller.GetButton("Trigger") ? 1 : m_controller.GetAxis("Grip");
// Use the animator to show that pose
m_animator.Play("Take", -1, normalizedTime);
}
}
代码非常简单:我们获得了与手相关联的Animator及其WebXRController。在每一帧中,我们都向WebXRController查询按钮的状态,并使用Animator以此来改变手的形状。Animator默认使用的动画是Mozilla提供的简单的“贴手”动画,并且系统会根据按钮的状态显示该动画的特定帧。按下“握力”按钮的次数越多,手的闭合力就越大。

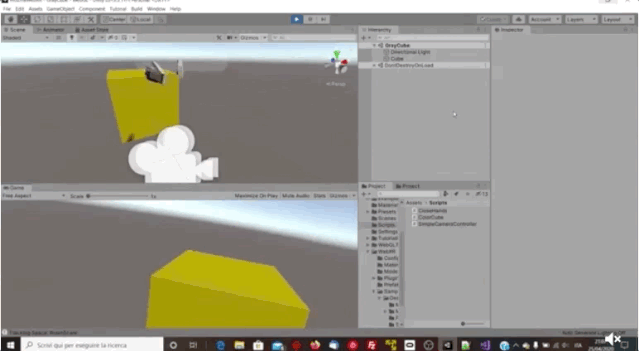
让我们添加另一个简单的功能来为立方体着色!回到Project选项卡,在Scripts文件夹中创建一个新脚本,并将其命名为ColorCube.cs。然后将其拖放到层次结构中的WebXRCameraSet\handL gameobject上,将其添加到你的左手上。脚本的代码应该是这样的:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using WebXR;
///
/// Chanages the color of the cube when the trigger gets pressed
///
[RequireComponent(typeof(WebXRController))]
public class ColorCube : MonoBehaviour
{
///
/// Reference to the controller of the hand
///
private WebXRController m_controller;
///
/// Awake
///
void Awake()
{
m_controller = GetComponent();
}
///
/// Update
///
void Update()
{
// If the button is pressed, change the color of the cube with a random color
if (m_controller.GetButton("Trigger"))
GameObject.Find("Cube").GetComponent().material.SetColor("_BaseColor", new Color(Random.value, Random.value, Random.value));
}
}

问题在于,如果按住该按钮,它会不断改变每一帧的颜色,从而产生迪斯科舞厅的效果。如果你希望每次按一下触发器,则颜色只会更改一次,因此代码应为以下代码:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using WebXR;
///
/// Chanages the color of the cube when the trigger gets pressed
///
[RequireComponent(typeof(WebXRController))]
public class ColorCube : MonoBehaviour
{
///
/// Reference to the controller of the hand
///
private WebXRController m_controller;
///
/// Awake
///
void Awake()
{
m_controller = GetComponent();
}
///
/// Update
///
void Update()
{
// If the button is pressed, change the color of the cube with a random color
if (m_controller.GetButtonDown("Trigger"))
GameObject.Find("Cube").GetComponent().material.SetColor("_BaseColor", new Color(Random.value, Random.value, Random.value));
}
}
它和之前是一样的,我们只是用了GetButtonDown而不是GetButton。按下播放键,你会看到所有的东西都被修正了。你可以双手合十,当你按下左手上的触发按钮时,cube就会以正确的方式改变颜色!(在做我的测试时,我注意到有时GetButtonDown方法会卡住,只能工作一次。这看起来像一个插件的错误,我希望它将很快得到修复)。
部署运行
前往File-> Build Settings… ,删除“Scenes To Build”列表中的默认场景,点击“Add Open Scenes”按钮添加当前场景。之后,按Build按钮,构建WebXR会花费很多时间,请注意,Mozilla建议使用“Build and Run”,这样你就可以动态地测试你的应用程序,而不会与web服务器发生冲突,但这对我来说从来都不适用。因此,我建议你使用这种替代方法:
构建完成后,你将拥有一个包含WebXR体验的文件夹,以及一个index.html文件和许多其他内容。将该文件夹放入网络服务器(本地或在线)中。之后,尝试通过使用浏览器直接访问刚刚构建的index.html文件的网址来访问它。但是请记住:
你必须使用兼容WebXR的浏览器(Chrome和Firefox都可以,Edge也可以);
如果你没有网络服务器,而只是尝试使用浏览器访问硬盘驱动器上的index.html文件,则安全限制将阻止你的应用运行;
如果你使用http而不是https访问网页,那么它将无法正常运行。通过在URL中键入https://来强制使用https;
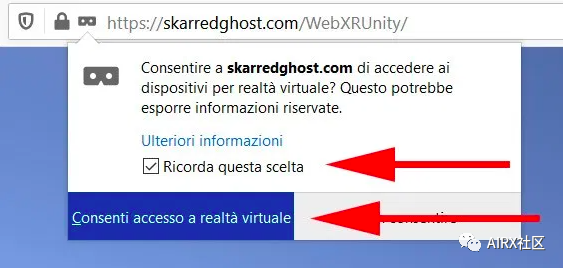
如果Firefox提示你是否要在该页面上允许VR,而你没有及时单击“允许”,它将无法使用。我的建议是单击“记住我的选择”,然后单击授权弹出窗口中的“允许”,然后重新加载页面。这样,你可以确保每次加载体验时,始终从一开始就启用VR。

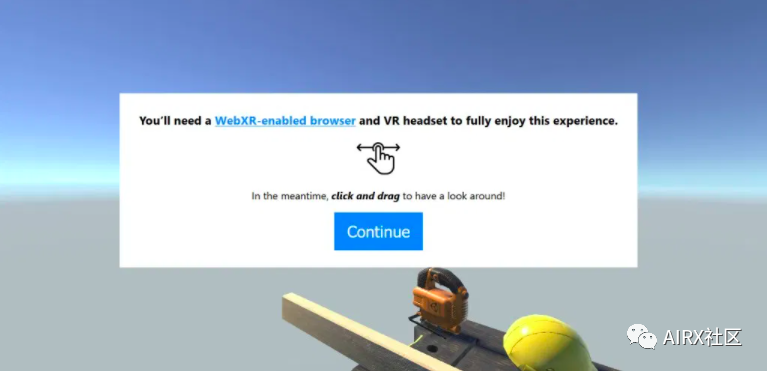
如果没有任何弹出窗口表明你没有VR头盔或兼容VR的浏览器,则一切正常。

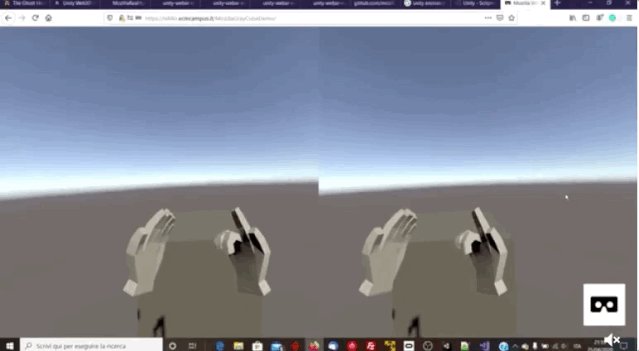
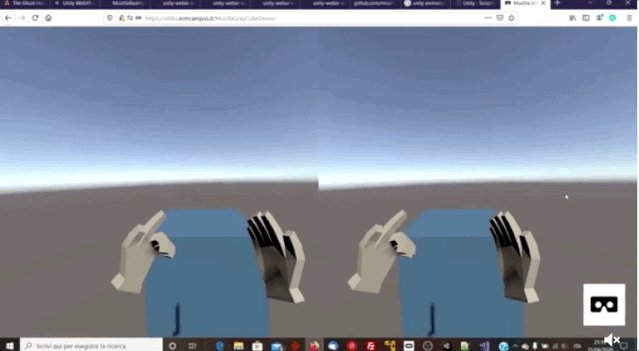
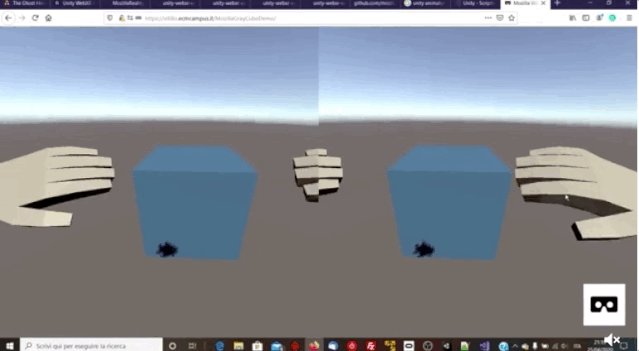
点击浏览器右下角的眼镜图标,你可以看到:移动你的手并更改立方体的颜色。

项目链接参考:https://github.com/MozillaReality/unity-webxr-export
查看完整英文视频教程可以关注公众号【AIRX社区】回复:WebXR视频教程
关于更多机器学习、人工智能、增强现实资源和技术干货,可以关注公众号:AIRX社区,共同学习,一起进步!

 albertleebob
albertleebob
 原创文章 41获赞 9访问量 3万+
关注
私信
展开阅读全文
原创文章 41获赞 9访问量 3万+
关注
私信
展开阅读全文
作者:albertleebob