Vue二种路由传参的方式和区别
前言:
 js:
js:
 js:
js:
作者:一只小鲈鱼
最近项目需要页面的快捷操作,跳转路由时需要带上参数去另一个页面进行搜索,由于本人是后台,不怎么懂前端,翻阅很多文档后,终于成功了,现整理相关笔记共勉!
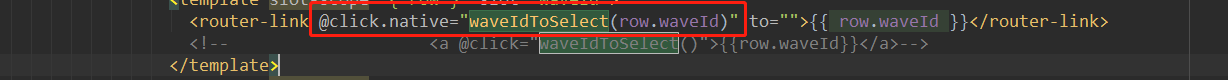
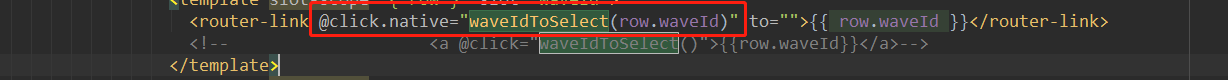
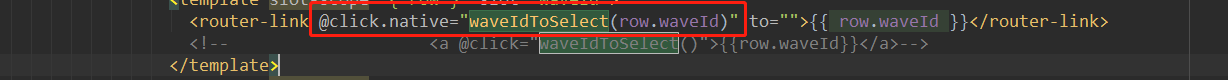
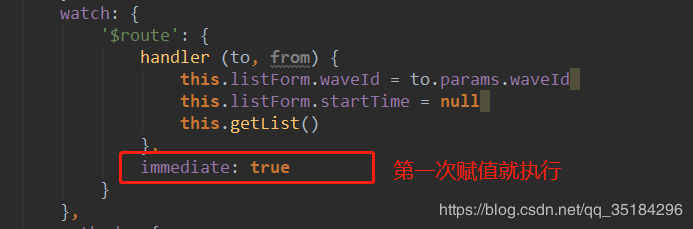
代码: 第一种情况:params传参(vue版本<2.2) 快捷操作页面: html: js:
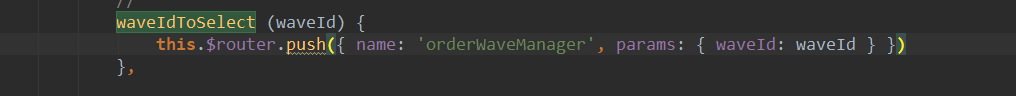
js:


由于params相当于post请求,所以刷新值会消失。
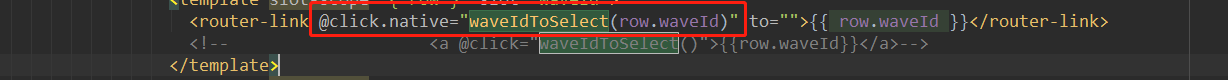
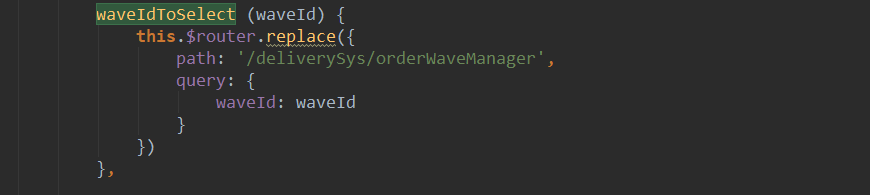
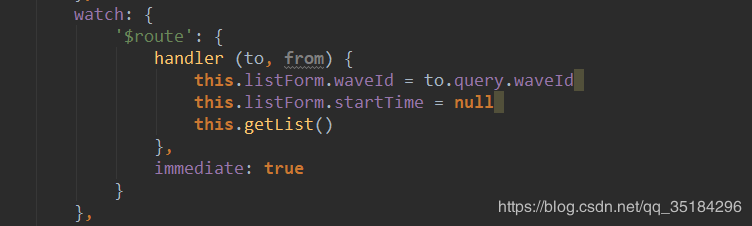
第二种情况:query传参(vue版本<2.2) 快捷操作页面: html: js:
js:


由于query相当于get请求,参数是拼接在url后面的,所以刷新不会消失。
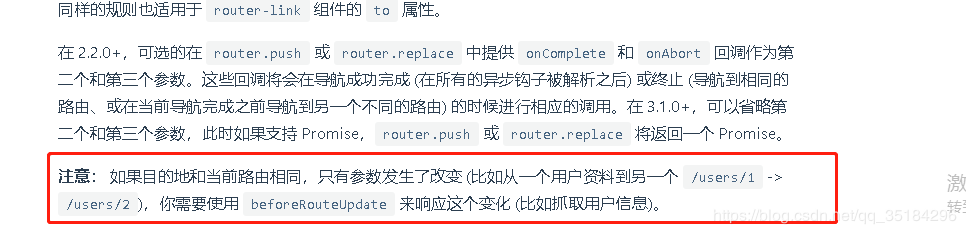
相关说明:重点就在于目标页面这个对于路由的监听函数,不然假如你第一次的waveId为1,你第二次的waveId为2,你第二次快捷操作的waveId是不会变的,还是1,这个是vue的version小于2.2的用法。当version的版本大于等于2.2时,官方文档说明可以用导航守卫去监听。


官方文档地址:vue路由传参
作者:一只小鲈鱼