vue-router4动态路由刷新404/白屏的解决
vue3+vue-router4+vuex4+vite实现动态路由的时候,出现刷新404或者空白
一、动态路由的实现:
1、在项目一开始,通过createRouter创建路由的时候,使用路由实例(通常有404、login等)。
2、登录成功后,通过后台接口获取后端配置的路由,然后addRouter,并将路由存至vuex内。
3、路由跳转,通过beforeEach路由导航守卫进行跳转前的监听,判断是否有本地路由(vuex),如果没有,通过接口获取后端配置的路由,然后addRoute路由。
但遇见问题了:跳转至某个页面后,刷新404
第一步配置静态路由的是,将不匹配地址同意导航到404页面了,代码如下
{
// 找不到路由重定向到404页面
path: "/:pathMatch(.*)",
component: Layout,
redirect: "/404",
hideMenu: true
},
这就导致在动态权限添加路由的时候,所加的权限路由在使用地址匹配是都会被拦截到404页面。输入网址导航会,刷新页面会,在页面中通过点击等方式直接触发的路由不会出现404。
所以将此路由(404)从静态路由表去除,放到动态权限路由获取后再addRouter。
但是,当刷新页面时,会出现白屏
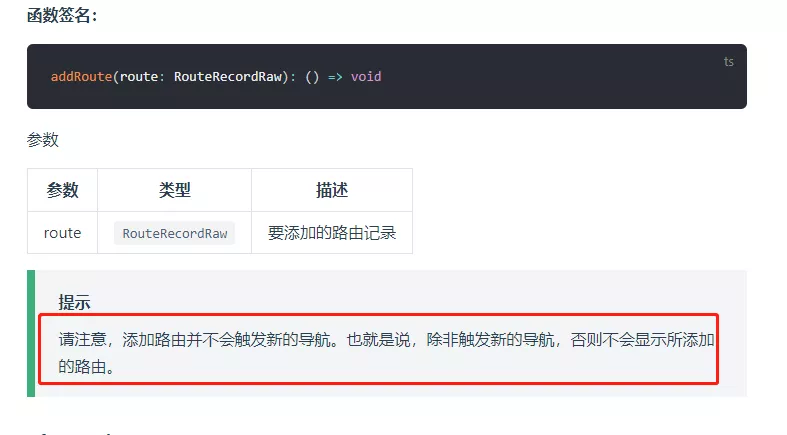
提示没有匹配到相应路径,也就是说路由还没加上。仔细查看vue-router官方API,有一个提示

而在代码中,router.addRoute的触发是在路由导航守卫中检测到当前未保存动态菜单信息(vuex)。在这之后用next()放行,而根据官方提示和控制台相关打印信息可以看到,warn提示在addRouter添加路由之前,所以解决方法是将next()改为next(to),触发新的一个导航,此时可以正确匹配到动态路由的相应地址。
到此这篇关于vue-router4动态路由刷新404/白屏的解决的文章就介绍到这了,更多相关vue-router4刷新动态路由内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!