通过设置渐变色伪造3decharts玫瑰图
// 用到的数据
var pieDataOne = [ {
value : 335,
name : '外力破坏',
itemStyle : {
normal : {
//设置渐变色
color : new echarts.graphic.LinearGradient(0, 0, 0, 1, [ {
offset : 0,
color : '#0d7ab2'
}, {
offset : 0.5,
color : '#5896c9'
}, {
offset : 1,
color : '#0d7ab2'
} ])
}
}
}, {
value : 310,
name : '大跨越区',
itemStyle : {
normal : {
color : new echarts.graphic.LinearGradient(0, 0, 0, 1, [ {
offset : 0,
color : '#fcfe53'
}, {
offset : 0.5,
color : '#fbf7ec'
}, {
offset : 1,
color : '#fcfe53'
} ])
}
}
}, {
value : 274,
name : '重要SD通道',
itemStyle : {
normal : {
color : new echarts.graphic.LinearGradient(0, 0, 0, 1, [ {
offset : 0,
color : '#e08b25'
}, {
offset : 0.5,
color : '#f0d9ba'
}, {
offset : 1,
color : '#e08b25'
} ])
}
}
}, {
value : 235,
name : '地质灾害',
itemStyle : {
normal : {
color : new echarts.graphic.LinearGradient(0, 0, 0, 1, [ {
offset : 0,
color : '#a6bd13'
}, {
offset : 0.5,
color : '#cbd48d'
}, {
offset : 1,
color : '#a6bd13'
} ])
}
}
}, {
value : 400,
name : '其他',
itemStyle : {
normal : {
color : new echarts.graphic.LinearGradient(0, 0, 0, 1, [ {
offset : 0,
color : '#384790'
}, {
offset : 0.5,
color : '#b6bdd0'
}, {
offset : 1,
color : '#384790'
} ])
}
}
} ];
var nameDataOne = ['外力破坏','大跨越区','重要SD通道','地质灾害','其他'];
// echarts 的 option
var option = {
title:{
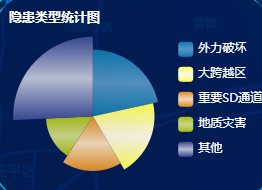
text: '隐患类型统计图',
textStyle: {
color: '#fff',
fontSize: 13,
fontFamily: 'Microsoft YaHei'
},
top: 10,
left: 5
},
tooltip: {
trigger: 'item',
formatter: '{a}
{b} : {c} ({d}%)'
},
legend: {
textStyle: { //图例文字的样式
color: '#fff',
fontSize: 12
},
orient: 'vertical',
top: '20%',
left: '65%',
data: nameData,
itemWidth: 15, // 设置宽度
itemHeight: 15, // 设置高度
},
grid: {
left: '5%',
right: '5%',
top: '25%',
bottom: '3%',
containLabel: true
},
series: [
{
name: '隐患类型统计',
type: 'pie',
radius: '80%',
center: ['35%', '60%'],
data: data,
roseType: 'radius',
itemStyle: {
normal : {
label : {
show : false
},
labelLine : {
show : false
},
shadowBlur: 200,
shadowColor: 'rgba(0, 0, 0, 0.5)',
}
},
animationType: 'scale',
animationEasing: 'elasticOut',
animationDelay: function (idx) {
return Math.random() * 200;
}
}
]
};
最后效果:

作者:猪娄