Flutter实现渐变色加描边字体效果
目录
写在前面
内容
实现描边
实现渐变
一些调整
参考
写在前面实现如下图的效果,这个数字的内部和外部都有渐变色。

在网上搜索一轮,可以看到通过用 Stack,来让两个 Text叠加,并对上一个 Text设置外部描边,就可以得到如下的效果。

Stack(
alignment: Alignment.center,
children: [
Text(
'100',
style: TextStyle(
fontSize: 40,
fontWeight: FontWeight.bold,
foreground: Paint()
..style = PaintingStyle.stroke
..strokeWidth = 6
..color = Colors.black),
),
Text(
'100',
style: TextStyle(
color: Colors.white,
fontSize: 40,
fontWeight: FontWeight.bold),
),
],
)
实现渐变
颜色的渐变使用 ShaderMask来进行处理,它可以帮我们计算出文字的矩形,然后我们直接设置给 LinearGradient即可。
在使用 ShaderMask的时候,字体的颜色需要是白色。由于描边的 Text 我们使用 foreground来添加描边,故颜色的设置也应该在这里处理,不能像另一个 Text 一样,在 TextStyle 里的 color属性设置,否则会报错。
Stack(
alignment: Alignment.center,
children: [
ShaderMask(
shaderCallback: (Rect bounds) {
return LinearGradient(
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
colors: [Color(0xFF8F1FFF), Color(0xFFFF00FF)],
).createShader(Offset.zero & bounds.size);
},
child: Text(
'100',
style: TextStyle(
fontSize: 40,
fontWeight: FontWeight.bold,
foreground: Paint()
..style = PaintingStyle.stroke
..strokeWidth = 6
..color = Colors.white),
),
),
ShaderMask(
shaderCallback: (Rect bounds) {
return LinearGradient(
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
colors: [Colors.white, Color(0xFFFFBDE9)],
).createShader(Offset.zero & bounds.size);
},
child: Text(
'100',
style: TextStyle(
color: Colors.white,
fontSize: 40,
fontWeight: FontWeight.bold),
),
)
],
)

上面已经基本实现了我们最初的效果,但仍存在一点问题,就是文字描边的边缘部分有一些露白的情况,这是因为描边的 strokeWidth有些大,超过了文字的矩形范围,而我们的渐变渲染范围只在矩形内。
在这里可以看到是有部分越过了左右边界:

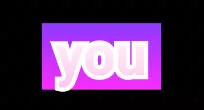
如果用英文字符来看的话,会更明显:

针对这些情况,我目前是两种处理:
对于左右边界的情况,给文字前后添加空白字符:

对于上下边界的情况,调整 TextStyle里 height属性:

ShaderMask(
shaderCallback: (Rect bounds) {
return LinearGradient(
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
colors: [Color(0xFF8F1FFF), Color(0xFFFF00FF)],
).createShader(Offset.zero & bounds.size);
},
child: Text(
'you',
style: TextStyle(
fontSize: 40,
height: 1.4,
fontWeight: FontWeight.bold,
foreground: Paint()
..style = PaintingStyle.stroke
..strokeWidth = 6
..color = Colors.white),
),
)
参考
How to decorate text stroke in Flutter?
How to create gradient text in Flutter
到此这篇关于Flutters实现渐变色加描边字体效果的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持软件开发网。
相关文章
Welcome
2020-02-19
Habiba
2020-08-19
Ophelia
2023-07-21
Ada
2023-07-21
Thadea
2023-07-21
Raizel
2023-07-21
Jacinda
2023-07-21
Lala
2023-07-21
Zahara
2023-07-21
Odetta
2023-07-21
Serena
2023-07-21
Elaine
2023-07-21
Angie
2023-07-21
Jacinda
2023-07-21
Ula
2023-07-21
Georgia
2023-07-21
Viveka
2023-07-21
Raissa
2023-07-21