GoJs的文本绘图模板TextBlock使用实例
前言
TextBlock的使用
TextBlock的配置属性
节点内文本的双击编辑
前言文接上回,我们已经使用gojs实现了一个最最最基本的树形布局。这次我们开始对图形的骨架进行一个内容展示上的丰富和显示风格上的美化。可以说我们图形的节点部分是我们整个图形大部分信息的一个展示载体。而我们的需求当中,为了使一些信息更加形象,醒目。我们会用到文本,图标,图片,和节点的背景的颜色等等来显示不同类型的节点。
本次的介绍便是通过TextBlock的属性来控制节点内的文本显示内容和一些样式的修改,对我们的关系图进行进一步的丰富。首先我们先准备一些数据
nodes: [
{
key: "1",
text: "三国人物志",
nodeBs: "root",
},
{
key: "1-1",
text: "曹操",
nodeBs: "cc",
},
{
key: "1-2",
text: "刘备",
nodeBs: "lb",
},
{
key: "1-3",
text: "孙权",
nodeBs: "sq",
},
],
links: [
{
from: "1",
to: "1-1",
},
{
from: "1",
to: "1-2",
},
{
from: "1",
to: "1-3",
},
],
其中nodes中的key字段为节点的唯一标识,为必须。而text字段则是我们希望显示到节点上的内容,nodeBs主要是一个节点的标识,方便批量处理一些节点的时候进行判断。links中存放的为必须的from(起点)和to(终点)字段。
this.myDiagram = $$(go.Diagram, "myDiagramDiv", {
layout: $$(go.TreeLayout),//在初始化时画布的布局方式
});
this.myDiagram.nodeTemplate = $$(
go.Node, //节点的node配置项
"Horizontal", //节点内部的布局方式
$$(
go.TextBlock,//指定为gojs规定的文本显示形式
new go.Binding("text", "text") //将我们的text字段显示到节点中
)
)
this.myDiagram.model = new go.GraphLinksModel(this.nodes, this.links);
在这里我们可以看一下,通过我们实例化之后的nodeTemplate属性来实现我们的node的模板进行一个自定义的填充内容,来实现节点内部不同内容的显示。其中go.Node是固定搭配,就是我们是对node模板进行一个配置,然后就需要我们我们的操作对象为node,然后再内部嵌套各种其他的模板。Horizontal是节点内部的一种布局方式,这个我们后面会统一进行分析。
当然你也可以写成这种形式
this.myDiagram.nodeTemplate = new go.Node().add(new go.TextBlock().bind("text"));
因为第一种的写法比较清晰,因此我们主要是采用第一种方式进行节点内的布局填充,这样我们就得到了这样一个图形

在这里对显示的文字修改一下样式,这里列举一些常用的属性
$$(
go.TextBlock,//指定为gojs规定的文本显示形式
{
stroke: "red",//设置字体颜色,默认为黑色
background:"yellow",//字体的背景颜色,默认透明
font: "14px,sans-serif ",//字体的名称,大小,是否加粗等
margin:8,//类似css,外边距
width:20,//宽度
height:20,//高度
textAlign:'left',//文本的对齐方式,有left,center,right三种属性
alignment:go.Spot.Left, // 文本在父级结构中的对齐方式,有go.Spot.Left,go.Spot.Center,go.Spot.Right三种属性
minSize: new go.Size(10, 14),//文本的最小尺寸,两个参数分别为宽和高
maxSize: new go.Size(NaN, NaN), //文本的最大宽度,如果我们设置为NaN,其尺寸会进行自适应
overflow: go.TextBlock.OverflowClip,//文本溢出宽度之后的显示方式,OverflowClip为换行.OverflowEllipsis是显示省略号
maxLines: 2,//换行之后最多显示几行
verticalAlignment:"Top"//垂直方向上的的对齐方式,有Top,Center,Bottom三种属性
},
)
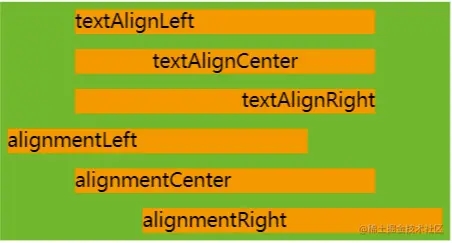
既然textAlign和alignment都是文本的对齐方式,那他们之间有什么区别呢?我们把节点单独给拿出来,然后分别对添加这两种属性的三个参数值进行对比一下。
$$(go.Panel, 'Vertical',{width:300,background:'#67B73C'},//父级模板,相当于外层html标签,然后我们给外层标签一个宽度
$$(go.TextBlock,{textAlign:'left',text:'textAlignLeft',width:200,background:'#FF9900',margin:5}),
$$(go.TextBlock,{textAlign:'center',text:'textAlignCenter',width:200,background:'#FF9900',margin:5}),
$$(go.TextBlock,{textAlign:'right',text:'textAlignRight',width:200,background:'#FF9900',margin:5}),
$$(go.TextBlock,{alignment:go.Spot.Left,text:'alignmentLeft',width:200,background:'#FF9900',margin:5}),
$$(go.TextBlock,{alignment:go.Spot.Center,text:'alignmentCenter',width:200,background:'#FF9900',margin:5}),
$$(go.TextBlock,{alignment:go.Spot.Right,text:'alignmentRight',width:200,background:'#FF9900',margin:5})
),

我们在外层增加一个模板并且添加宽度之后,分别在内层的文本标签设置不同的属性和属性值,显示内容可以知道。textAlign属性是如果设置了文本区域的宽度,在文本显示区域内部居左、居中、居右显示。而alignment属性则是以文本区域为一个整体,全部内容在父级模板中的相对位置居左、居中、居右。
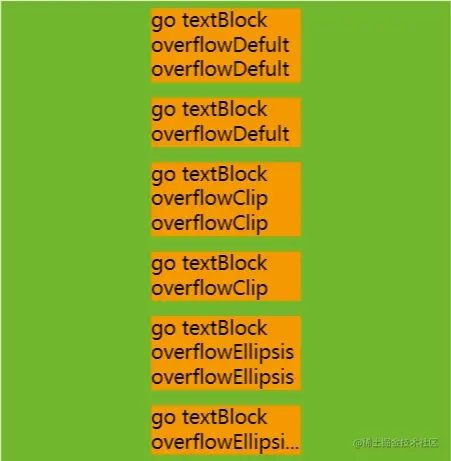
然后我们看一下overflow的两种文本溢出方式的区别
$$(go.Panel, 'Vertical',{width:300,background:'#67B73C'},
$$(go.TextBlock,{text:'go textBlock overflowDefult overflowDefult',width:100,background:'#FF9900',margin:5}),
$$(go.TextBlock,{text:'go textBlock overflowDefult overflowDefult',maxLines: 2,width:100,background:'#FF9900',margin:5}),
$$(go.TextBlock,{overflow: go.TextBlock.OverflowClip,text:'go textBlock overflowClip overflowClip',width:100,background:'#FF9900',margin:5}),
$$(go.TextBlock,{overflow: go.TextBlock.OverflowClip,maxLines: 2,text:'go textBlock overflowClip overflowClip',width:100,background:'#FF9900',margin:5}),
$$(go.TextBlock,{overflow: go.TextBlock.OverflowEllipsis,text:'go textBlock overflowEllipsis overflowEllipsis',width:100,background:'#FF9900',margin:5}),
$$(go.TextBlock,{overflow: go.TextBlock.OverflowEllipsis,maxLines: 2,text:'go textBlock overflowEllipsis overflowEllipsis',width:100,background:'#FF9900',margin:5}),
),

由此我们可以发现overflow的两种属性go.TextBlock.OverflowClip和go.TextBlock.OverflowEllipsis在单独设置的时候是和默认效果没有区别的,都是会默认进行一个换行。而如果我们再加上行数的限制maxLines: 2之后就出现了区别go.TextBlock.OverflowClip属性是和默认情况是一样的,会对我们的文本进行一个整词切割,而go.TextBlock.OverflowEllipsis则是出现了超出部门内容显示...,因此在开发过程中我们可以可以对超长文本进行go.TextBlock.OverflowEllipsis属性和maxLines的结合使用,保证项目中的的节点的规格不至于过长而导致图形的显示冗余。
gojs还为我们提供了editable属性,可以在节点内直接双击出现的输入框对我们的节点内的文本显示进行一个编辑,在编辑完成之后,只需要点击画布就可以把编辑后的内容显示到节点之中。
$$(
go.TextBlock,
{
editable:true,//是否开启双击编辑节点内部文本功能
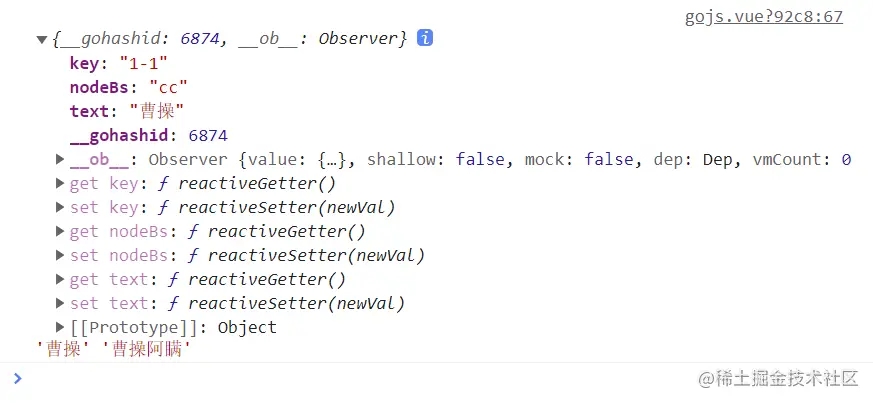
textEdited: function (tb, olds, news) {//编辑文本成功之后的回调函数
console.log(tb.part.data,olds,news)
}
},
new go.Binding("text", "text")
),


在节点的文本框双击之后就可以出现一个输入框的弹出,可以输入新的内容之后点击画布,然后在编辑成功之后的回调函数textEdited分别有三个参数,我们可以通过第一个参数的tb.part.data来获取我们操作的节点的全部数据,而第二个参数则是编辑之前的内容(也就是我们示例中的曹操),而第三个参数则是我们编辑之后的内容(也就是我们示例中的曹操阿瞒)。因此我们可以通过获取之后的新值来更改我们的数据来保证数据和图中内容对应。
以上就是GoJs的文本绘图模板TextBlock使用实例的详细内容,更多关于GoJs TextBlock文本绘图模板的资料请关注软件开发网其它相关文章!