交互式可视化js库gojs使用介绍及技巧
1. gojs 简介
2. gojs 应用场景
3. 为什么选用 gojs:
4. gojs 上手指南
5. 小技巧(非常实用哦)
6. 实践:实现节点分组关系可视化交互图
最后
1. gojs 简介gojs 是一个用于构建交互式可视化图的 js 库,使用可自定义的模板和布局构建复杂节点、链接和组,从而构建出简单到复杂的各类图,如流程图、脑图、组织图、甘特图等。而且提供了许多用于用户交互的高级功能,例如拖放、复制和粘贴、就地文本编辑......
gojs 是 Northwoods Software 的产品。Northwoods Software 创立于1995年,专注于交互图控件和类库。其愿景是提供卓越的图形用户界面,目前已成长为跨各种平台的交互式图组件和类库的世界级供应商。
2. gojs 应用场景基于 gojs 的高可构建性,可以绘制很多种类的可视化图:
流程图
脑图
树图
甘特图
柱状图
饼图
地图
仪表盘
更多示例图(数百个)
3. 为什么选用 gojs:可视化的库非常多,如:echarts、highcharts、antv 系列、d3、以及今天的主角 gojs、......
按照可自定义绘图的程度排序:
gojs、d3js > antv > echarts 、highcharts
如果需求简单,不需要自定义图元素,那么 echarts 、highcharts 看中哪个 demo 效果就选用哪个库。
如果有一定程度需要自定义图元素,那么可以看 antv g2/g6 demo 是否能满足需求,可自定义大部分图元素。
如果上面的都不能解决你的需求,那么就是高可定制的,可以考虑 d3js、gojs,还是先去看 demo,看哪个更接近你的需求就采用哪个。
总结:gojs 的高可自定义性,非常适合需求复杂的图交互。
4. gojs 上手指南查看案例:samples
目的是对 gojs 能做什么有大概的了解,以及查找及确认哪个案例效果更接近自己的需求,可参考案例代码完成需求,达到事半功倍的效果,也是上手非常不错的借鉴资料。看完一到两个案例代码,也可对 gojs 绘图有个基本了解。
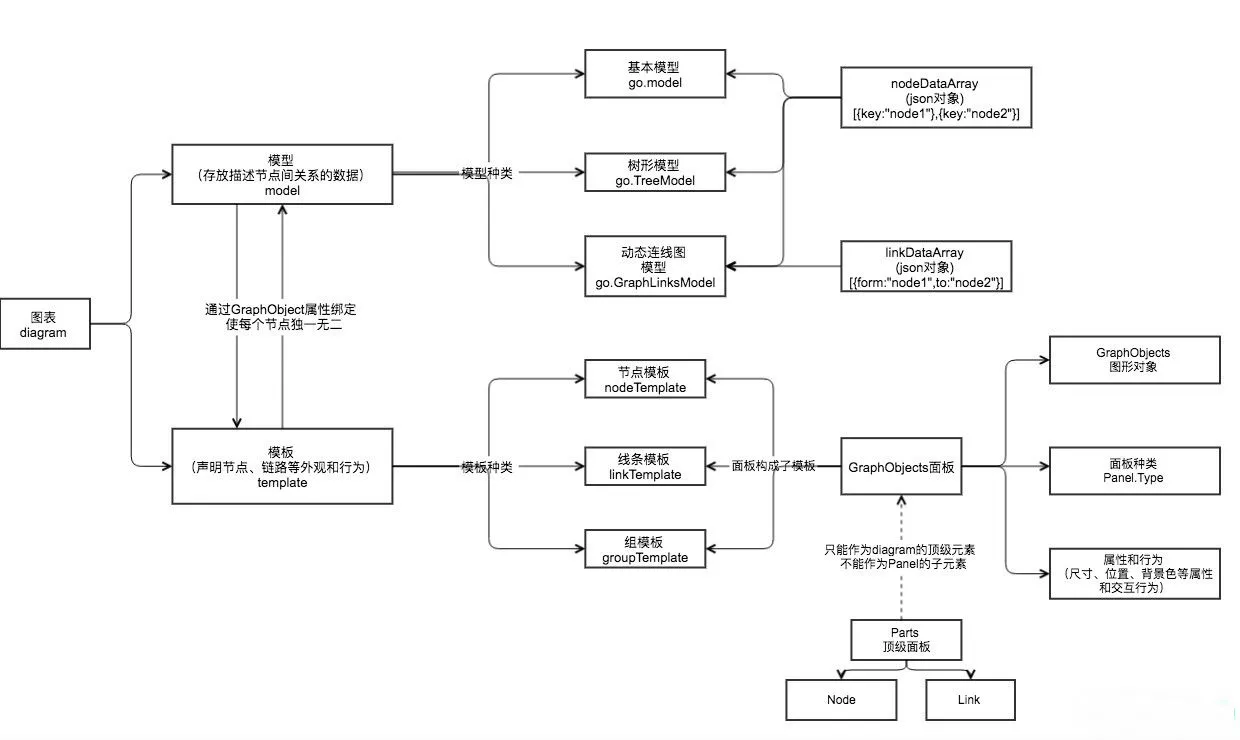
关键概念
看了案例代码后,对 gojs 绘图有基本了解后。绘制图之前了解下绘图概念和结构对绘图会更有帮助。好似写作前知道提纲,写内容思路会更清晰,效率更高。

开始动手绘制基本demo
引用库
在页面中创建 gojs 图表容器, 并给容器设置宽高,否则图形绘制不出来
创建图表实例
定义布局、样式、交互、属性、事件等(可省略)
绑定数据,渲染图表
// 图表容器
<div id="myDiagramDiv" style="height:600px;width:100%;border:1px solid black"></div>
// 引用
<script src="https://unpkg.com/gojs/release/go-debug.js"></script>
<script>
// 创建图表实例
var $ = go.GraphObject.make;
var diagram = new go.Diagram("myDiagramDiv");
// 绑定数据
diagram.model = new go.GraphLinksModel(
[ // 节点
{ key: "Alpha", color: "lightblue" },
{ key: "Beta", color: "orange" },
{ key: "Gamma", color: "lightgreen" },
{ key: "Delta", color: "pink" }
],
[ // 连线
{ from: "Alpha", to: "Beta" },
{ from: "Alpha", to: "Gamma" },
{ from: "Beta", to: "Beta" },
{ from: "Gamma", to: "Delta" },
{ from: "Delta", to: "Alpha" }
]
);
</script>

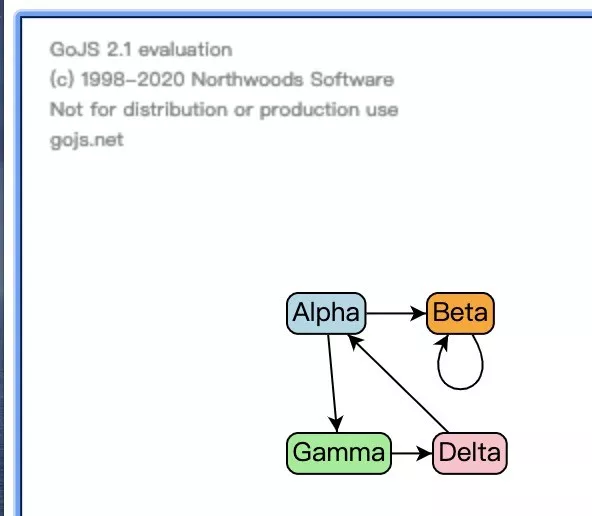
如果要对布局、样式、节点、组、连线、事件等控制,可自定义对应模板,下面以节点为例:
// 节点模板描述了如何构造每个节点
diagram.nodeTemplate = $(go.Node, "Auto",
$(go.Shape, "RoundedRectangle", new go.Binding("fill", "color")),
$(go.TextBlock, new go.Binding("text", "key"))
);

更多:指南、api
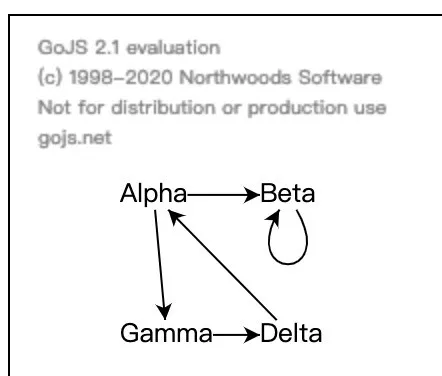
5. 小技巧(非常实用哦)去除水印,图表绘制出来后默认左上角有库信息的水印。
库源码搜索 7eba17a4ca3b1a8346,找到该位置:
a.yr=b.V[Ra("7eba17a4ca3b1a8346")][Ra("78a118b7")](b.V,Kk,4,4);
注释或删除代码,改为如下:
a.yr=function () {return true;};
es6 导入 gojs: 参考loadingGojs
因为上面要去除水印,所以必须下载库源码,并且现在前端项目基本都是基于 es6 模块组织文件的。
故需求 下载 go-module.js,这样就能在需要的文件中再引入:
import * as go from './go-module.js';
此外,因 go-module.js 已经打包过了,可配置打包排除该文件的打包,减少打包时间。以 webpack 为例,修改如下:
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test')],
+ exclude: [resolve('src/assets/lib/')] // 打包好的库都放该目录下
}
去除蓝色边框:点击图表,会看到图表有蓝色边框。css 来帮忙:
.diagram canvas {
border: none;
outline: none;
}
diagram 为图表容器的 class 名。
6. 实践:实现节点分组关系可视化交互图
需求:能正确展示组的层次,以及节点之间的关系。并实现交互:单选节点、多选节点,获取到节点信息
选中组,能选中组中的节点,能获取到组中的节点信息
选中节点,当前节点视为根节点,能选中根节点连线下的所有节点,并获取到节点信息
从后端获取到的接口数据:
接口数据
const data = {
"properties": [
{ "key": "t-2272", "parentKey": "j-1051", "name": "哈哈" },
{ "key": "p-344", "parentKey": "g--1586357764", "name": "test" },
{ "key": "t-2271", "parentKey": "j-1051", "name": "查询" },
{ "key": "t-2275", "parentKey": "j-1052", "name": "开开心心" },
{ "key": "j-1054", "parentKey": "p-344", "name": "嘻嘻" },
{ "key": "t-2274", "parentKey": "j-1052", "name": "查询" },
{ "key": "j-1051", "parentKey": "p-444", "name": "hello" },
{ "key": "j-1052", "parentKey": "p-444", "name": "编辑" },
{ "key": "t-2281", "parentKey": "j-1054", "name": "嘻嘻" },
{ "key": "p-444", "parentKey": "g--1586357624", "name": "test" },
{ "key": "g--1586357624", "name": "数据组1" },
{ "key": "g--1586357764", "name": "数据组2" },
{ "key": "t-2273", "parentKey": "j-1051", "name": "新建" }
],
"dependencies": [
{ "sourceKey": "t-2272", "targetKey": "t-2274" },
{ "sourceKey": "t-2274", "targetKey": "t-2275" },
{ "sourceKey": "t-2273", "targetKey": "t-2272" },
{ "sourceKey": "t-2271", "targetKey": "t-2272" },
{ "sourceKey": "t-2272", "targetKey": "t-2281" }
]
}
参考 gojs demo:grouping、 navigation
最后实现效果思路下次分享,如果感兴趣,可以利用数据,借鉴参考demo及本文分享的知识,自己动手实现下
我也是从新手(之前没接触过 gojs)到最终实现效果,本文如有不到位或错误的地方,亦或是好的意见,欢迎指出。
非常感谢!!!
到此这篇关于交互式可视化js库gojs使用介绍及技巧的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持软件开发网。