Foundation 提醒框
Foundation 提醒框

圆角提醒框
关闭提醒框
Foundation 可以很简单的创建一个提醒框:

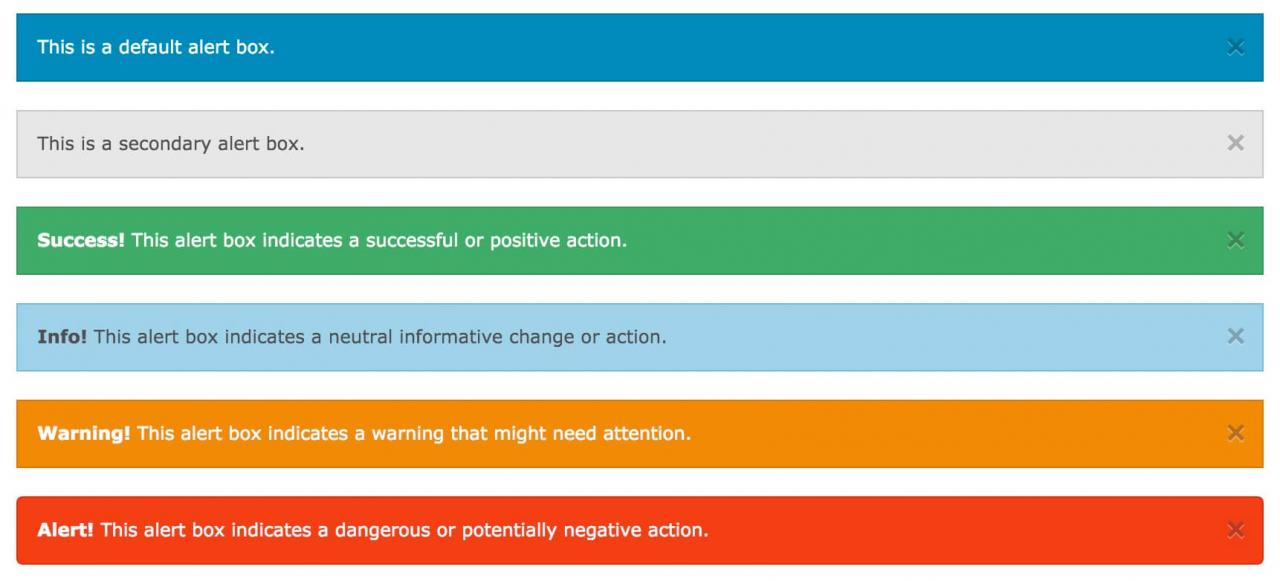
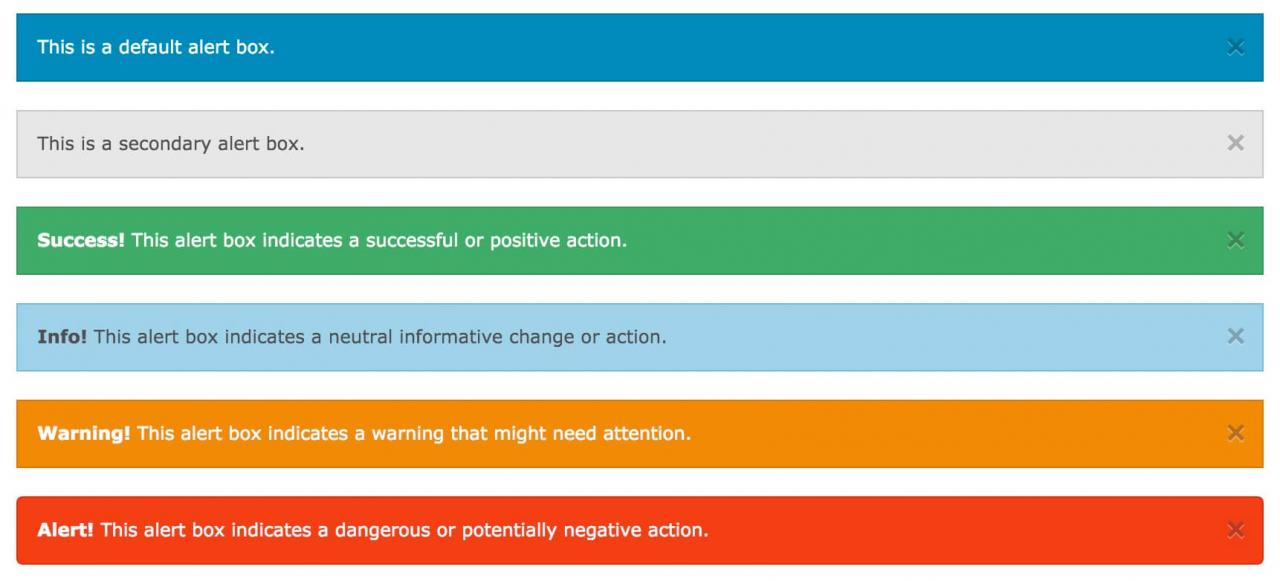
提醒框可以使用 .alert-box 类创建, 可以添加可选的类: .secondary, .success, .info, .warning
或
.alert:
This is a
default alert box.
This is a secondary alert box.
Success! This alert box indicates a successful or positive
action.
Info!
This alert box indicates a neutral informative change or action.
Warning!
This alert box indicates a warning that might need attention.
Alert!
This alert box indicates a dangerous or potentially negative action.
| 提醒框的宽度为容器的 100%。 |
.radius 和 .round 类用于为提醒框添加圆角:
Success! Alert box with a radius.
Info! Alert box that is rounded.
关闭提醒框
要关闭提醒框,可以在连接或按钮元素上添加 class="close" 类,并初始化 Foundation JS:
// Initialize Foundation JS For Functionality
$(document).ready(function() {
$(document).foundation();
})
| × (×) 是一个 HTML 字符实体表示一个关闭按钮的图标,而不是字母 "x"。 |
相关文章
Anne
2020-11-24
Nona
2021-07-18
Tulla
2020-07-08
Gretel
2021-02-28
Honey
2021-01-16
Vanessa
2020-02-21
Jenna
2020-10-09
Adonia
2020-03-28
Fawn
2020-01-20
Kenda
2020-06-11
Lana
2020-06-18
Tricia
2020-12-27
Sophia
2020-05-09
Obelia
2020-05-28
Bertha
2020-12-20
Caroline
2020-06-02
Jill
2020-10-19
Kita
2020-01-26
Shanon
2020-11-18