Qt自定义控件实现进度仪表盘
本文实例为大家分享了Qt自定义控件实现进度仪表盘的具体代码,供大家参考,具体内容如下
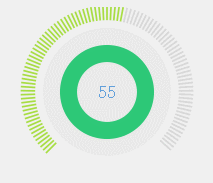
先看效果图:

思路:外围的线共100根(自定义,可改变),总共占270度,然后按照 先画一条线然后旋转坐标系的思路画出完整的线。内部即是一个灰色的背景圆,一个圆弧和中间的value对应的文字。
关键代码:CMPassrate2.cpp
void CMPassrate2::paintEvent(QPaintEvent *event){//界面绘制事件
int width = this->width();
int height = this->height();
int side = qMin(width, height);
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
painter.translate(width / 2, height / 2);
painter.scale(side / 200.0, side / 200.0);
drawBGE(&painter); //画背景圆
drawTextE(&painter);//画文字所在圆弧
drawText(&painter);//画文字
drawLines(&painter);//画最外部的线
}
void CMPassrate2::updateValue(float value){//提供给外部的方法,用于更新value
this->value = value;
update();//每次更新value后,都重绘界面
}
void CMPassrate2::drawLines(QPainter* painter){
painter->save();
QPen pen;
pen.setColor(QColor("#A7DD42"));
pen.setWidth(2);
painter->setPen(pen);
float range = 270.0/lineCount; //自定义所有的线加起来占270度,100条线
painter->rotate(135);//旋转135度,开始画线,总共画270度。
QLine line(QPoint(outLineRadius,0),QPoint(innLineRadius,0));
for(int i = 1;i<=lineCount;i++){
if(i>value){
QPen pen;
pen.setColor(QColor("#D7D7D7"));
pen.setWidth(2);
painter->setPen(pen);
}
painter->drawLine(line);
painter->rotate(range);
}
painter->restore();
}
void CMPassrate2::drawBGE(QPainter* painter){
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(QColor("#EAEAEA"));
QRect rect(-bgERadius,-bgERadius,bgERadius*2,bgERadius*2);
painter->drawEllipse(rect);
painter->restore();
}
void CMPassrate2::drawTextE(QPainter* painter){
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(QColor("#2DC877"));
QPainterPath path;
QRect rectOut(-textOutRadius,-textOutRadius,textOutRadius*2,textOutRadius*2);
path.arcTo(rectOut,0,360);
QPainterPath subPath;
QRect rectInn(-textInnRadius,-textInnRadius,textInnRadius*2,textInnRadius*2);
subPath.addEllipse(rectInn);
path -= subPath;
painter->drawPath(path);
painter->restore();
}
void CMPassrate2::drawText(QPainter* painter){
painter->save();
painter->setPen(QColor("#62A0DB"));
QRect rectInn(-textInnRadius,-textInnRadius,textInnRadius*2,textInnRadius*2);
QFont font = painter->font();
font.setPixelSize(textSize);
painter->setFont(font);
painter->drawText(rectInn,Qt::AlignCenter,QString::number(value));
painter->restore();
}
您可能感兴趣的文章:Qt自定义控件实现多彩色仪表盘Qt自定义控件实现简易仪表盘