jquery插件实现仪表盘
jquery插件实现仪表盘,供大家参考,具体内容如下
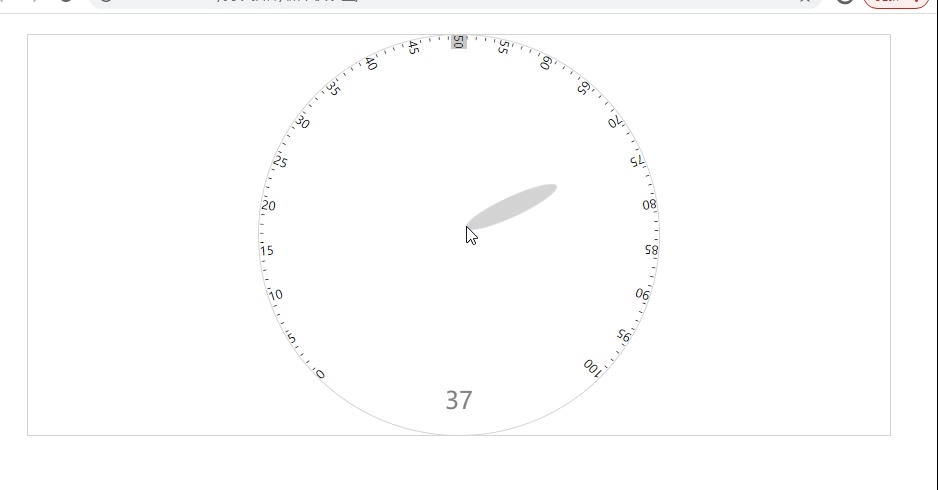
做了个简易的仪表盘,就是很常见的那种码表,实现没啥困难,就是需要算一点点位置
实现效果
*{
margin: 0;
padding: 0;
}
.rel{
display: flex;
justify-content:center;
align-items:center;
position: relative;
}
.bp{
border-radius:50% ;
border: 1px solid lightgray;
position:relative;
display: flex;
justify-content: center;
align-items: center;
transform: rotate(-45deg);
}
.kd{
position:absolute;
width: 100%;
font-size: 12px;
}
.point{
background-color:lightgray;
height: 100px;
width: 20px;
border-radius:100%;
transform: rotate(90deg);
transform-origin:10px 0px;
z-index: 9;
position: absolute;
transition: all 0.5s;
}
.kb{
position: absolute;
bottom: 20px;
font-size: 24px;
color: gray;
transition: all 0.5s;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>做个仪表盘</title>
<script src="js/jquery-3.4.1.min.js"></script>
<script src="js/zgybp.js"></script>
<link href="css/zgybp.css" rel="stylesheet" type="text/css" />
<style>
#div{
border: 1px solid lightgray;
width: 90%;
height: 400px;
margin: 20px auto;
}
</style>
</head>
<body>
<div id="div"></div>
</body>
</html>
<script>
var temp = zgybp("div");
setInterval(function(){
var f = Math.floor(Math.random()*101);
temp.load(f);
},700)
</script>
var zgybp = function(id){
var $id = $("#"+id);
$id.addClass("rel");
var a = $id.width()>$id.height()?$id.height():$id.width();
$bp = $("<div class='bp'></div>");
$bp.appendTo($id);
$bp.css({
"width":a,
"height":a
})
//绘制刻度,只绘制3/4 270/100=2.7,每一个刻度都是2.7
for(var i =100;i>=0;i--){
$kd = $("<div class='kd'><span class='txt'>-</span></div>");
if(i%5==0){
$kd.find('.txt').text(i)
}
$kd.appendTo($bp);
$kd.css("transform","rotate("+(i*2.7)+"deg)");
}
$point = $("<div class='point'></div>")
$point.appendTo($bp)
$point.css({
"left":a/2,
"top":a/2
})
$kb = $("<div class='kb'>0</div>");
$kb.appendTo($id)
//然后将表盘转1/8的角度,就差不多了
return{
$id:$id,
$bp:$bp,
$point:$point,
$kb:$kb,
load:function(f){
var that = this;
f = f<0?0:f>100?100:f;
var temp = parseInt(f)*2.7;
that.$point.css({
"transform":"rotate("+(90+temp)+"deg)"
})
that.draw(f);
},
draw:function(f){
var that =this;
that.$kb.text(f);
}
}
}
实现思路
嗯,看到车上的码表就想到要实现一下这个仪表盘
这个就分为三步,先话表盘,当然是只画3/4,然后就是画指针并且得定位正确的位置,最后就是根据输入的参数把指针旋转对应的位置就行了
这里面我都挑最简单的方法实现了,比如表盘这些啥的,我想全部画上文字,不过太挤了就变成五个画一个中间刻度,接着就是指针我是直接画的div变形的,这里定位我直接用它自己与父容器的flex居中配合的地方,因此这里面有个不好解释的地方就是将指针从中心点挪到下方或者其他偏离中心点的位置上,想要让指针对准正确的刻度,接着算偏转距离的时候就要多一个换算的步骤了,我记得这里面有个啥函数来着,不过不记得了,所以就没有为了美观把指针挪下来了。
这里还是记下笔记我之前的transform-origin这个属性,这个属性真的很重要的,像是这种画指针的地方我感觉很有用
transform-origin: x-axis y-axis z-axis;
相关文章
Tertia
2021-03-14
Noella
2022-11-06
Cytheria
2022-11-06
Damara
2022-11-06
Noya
2022-11-06
Willow
2022-11-06
Endora
2022-11-06
Gaia
2022-11-06
Kamiisa
2022-11-09
Glory
2022-11-09
Xenia
2022-11-09
Winona
2022-11-09
Xandy
2022-11-09
Pandora
2023-02-12
Tanisha
2023-02-12
Wanda
2023-02-26
Miette
2023-04-26
Diane
2023-05-02