详解:34word-wrap
兄弟们,你们看着啊总结:核心:截断
word-wrap: break-word;也可以写成overflow-wrap: break-word;一样的哈,
word-break: break-all;核心是:内容在宽度的邻界点就自动换行了哈(注意点,也就是说宽度邻界点那里放不下将要显示在这里的字符就换航了呀注意点来了,单词呢怎么说?也截断,放不下的汉子和单词都截断
效果: div{
width: 100px;
border:1px solid red;
margin:100px;
/*word-wrap: break-word;*/
/*overflow-wrap: break-word;*/
/*word-break: break-all;*/
word-break:keep-all;
}
div{
width: 100px;
border:1px solid red;
margin:100px;
/*word-wrap: break-word;*/
/*overflow-wrap: break-word;*/
/*word-break: break-all;*/
word-break:keep-all;
}
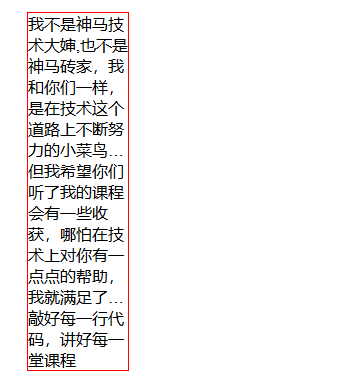
我不是神马技术大婶,也不是神马砖家,我和你们一样,是在技术这个道路上不断努力的小菜鸟…
但我希望你们听了我的课程会有一些收获,哪怕在技术上对你有一点点的帮助,我就满足了…
敲好每一行代码,讲好每一堂课程
JSONP(JSON with Padding)JSONP(JSON with Padding)JSONP(JSON with Padding)JSONP(JSON with Padding)JSONP(JSON with Padding)JSONP(JSON with Padding)JSONP(JSON with Padding)
出于安全方面的考虑,页面中的JavaScript无法访问其他服务器上的数据,即“同源策略”。而跨域就是通过某些手段来绕过同源策略限制,实现不同服务器之间通信的效果。 JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,而JSONP(JSON with Padding)则是JSON 的一种“使用模式”,通过这种模式可以实现数据的跨域获取
My Blog URL: http://phpfamily.org/?p=1&cate=2&c=3
this is a testttttttttttttttttttttttt
 原创文章 107获赞 14访问量 1291
关注
私信
展开阅读全文
原创文章 107获赞 14访问量 1291
关注
私信
展开阅读全文
作者:贵哥的编程之路