分分钟玩转UI自动化测试
有没有那么一刻,看到自动模拟用户操作界面感觉好神奇。 关于什么叫UI自动化测试不解释了,基本上是你刚才脑海里想到什么是什么。 在分层自动化测试中包括:UI测试、集成/接口测试、单元测试。大神告诉我:UI自动化测试在自动化测试中占比只有10%。先不用在乎具体这个比例是什么,我们关注的是实际价值,这个需要根据实际项目来判断。不过对于UI自动化,基本上做冒烟测试用例的自动化差不多了,从UI上来验证主业务流程的稳定性,同时降低一些维护成本。 我们来聊聊WebdriverIO,WebdriverIO是Webdriver Node.js模块,API非常丰富,同时支持Mobile,不过说到Webdriver那需要先了解一下Selenuim的发展过程,这里不装逼了,有兴趣的可以到官方网站瞅瞅。 WebdriverIO有两种使用模式,一种是Standalone Mode,一种是WDIO。官方其实是推荐使用WDIO,大概几个原因: 1、调试方便 2、多模块并行测试 3、命令的执行都是同步的,直接通过变量接收结果,不用像Standalone Mode执行一个异步操作然后then...then... 4、提供配置文件,使测试参数的配置更简单 下面开始我们的项目: 项目搭建条件: · 安装JDK · 安装Node.js · 安装webdriverio · 安装selenium-standalone · 安装wdio · 安装mocha,测试框架 · 安装chai,诊断库 目录结构:
 测试项目目录结构
测试项目目录结构
package.json: "devDependencies": { "webdriverio": "^4.6.2", // webdriverio 库 "selenium-standalone": "^6.2.0", // selenium standalone server、浏览器driver安装 "wdio": "^0.3.3", // wdio测试运行器 "wdio-mocha-framework": "^0.5.9", // 摩卡测试框架 "chai": "^3.5.0", // 诊断库 "wdio-spec-reporter": "^0.1.0", // 控制台输出测试报告 "allure-commandline": "^1.5.0", // 根据测试结果生成测试报告 "wdio-allure-reporter": "^0.1.2" // 根据测试报告展现更直观的UI界面 }, "scripts": { "selenium": "selenium-standalone start", // 启动selenium "test": ".\node_modules\.bin\wdio", // 执行test "allure": "allure generate allure-results && allure report open" //生成测试报告 } 关于wdio-spec-reporter、allure-commandline、wdio-allure-reporter 不一定全需要安装。 selenium-standalone包安装成功后需要执行以下命令来安装各浏览器driver,详细说明戳这里: selenium-standalone,install的过程中可能会遇到问题,建议翻墙试试 selenium-standalone install 安装成功后,执行以下命令可以启动selenium-server: selenium-standalone start wdio配置文件: var config = require('./config'); var common = require('./common'); exports.config = { // selenium-server 启动的IP和端口,默认是4444 host: '127.0.0.1', port: 4444, // 哪些文件执行测试 specs: [ './modules/*.js' ], // 哪些文件不执行测试 exclude: [ './modules/function.js', './modules/register.js', './modules/invite.js' ], // 使用什么浏览器来执行测试 capabilities: [{ browserName: 'chrome', maxInstances: 1, // 多启动多少个浏览器窗口并行执行 chromeOptions: { args: ['disable-extensions'] } }], logLevel: 'silent', coloredLogs: true, baseUrl: config.webUrl, waitforTimeout: 100000, // 100s framework: 'mocha', reporters: ['spec', 'allure'], // 两种测试报告方式 reporterOptions: { allure: { outputDir: 'allure-results' // allure测试结果上传目录 } }, mochaOpts: { ui: 'bdd', timeout: 99999999 // 整个测试执行的超时时间,长对了 }, // 每次执行测试前把之前allure保留的测试结果清空 onPrepare: function (config, capabilities) { common.deleteFile('./allure-report'); common.deleteFile('./allure-results'); } }; 登录测试用例: describe('login-test', function () { it('login', function () { return browser .deleteCookie() // 删除所有cookie .url(config.webUrl + '/login.htm') // 打开登录页面 .setValue('#txtMobilePhone', config.loginInfo.mobilePhone) // 设置手机号 .setValue('#txtPassword', config.loginInfo.password) // 设置密码 .click('#btnLogin') // 点击登录按钮 .waitForExist('#topBarContent', config.waitMS); // 如果这样元素存在代表成功 }); }); 方法注册与调用说明: // 可以通过 browser.checkInviteSuccess()调用 browser.addCommand('checkInviteSuccess', function (inboxType) { $('.sessionList .sessionItem[id="' + inboxType + '"]').click(); browser.waitForExist('.messageItem', config.waitMS); var result = browser .execute(function () { var text = null; $('.inboxBox .messageItem .textMsg').each(function () { text += $(this).text(); }); return text; }); // 断言正则表达式方法 assert.match(result.value, /已经成为好友|成功加入|已经申请|成功申请/, '判断收到的消息是否包含指定的内容'); }); 执行测试: 控制台A npm run selenium //启动selenium-server 控制台B npm run test //执行test 生成测试报告: npm run allure
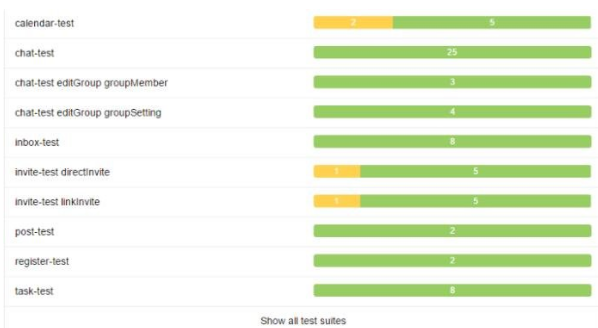
 某次测试结果
某次测试结果
总结: · WebdriverIO的命令上面提到的只是很小一部分,有兴趣赶快玩起来; · describe、it 都是Mocha内提供的方法,单条用例的调试可以使用it.only,单个describe可以describe.only,关于Mocha介绍戳这里 Mocha; · Chai提供BDD(行为驱动开发) 断言风格和TDD(测试驱动开发)断言风格,关于Chai介绍戳这里 Chai; · 有时候不用非要断言来验证用例是否正确执行,像上面的登录的用例中,waitForExist的元素是登录成功后才可以看见,所以这样也是可以代表成功的;