SpringBoot解决整合thymeleaf静态资源以及没有整合时都无法访问的尝试
本来今天写的JS代码就看不太懂,结果后端静态资源映射又出现问题了。以为是路径扫描错误或者是拦截器拦截了,没有配置拦截器,所以以为是路径扫描错误所以这样进行了重新配置:

还是可以 3. 接下来,我们需要对thymeleaf的视图解析器进行配置
作者:天又热了
/**
* 映射静态资源
*/
//@Configuration
//public class WebMvcConfig extends WebMvcConfigurationSupport {
// /**
// * 配置静态资源
// * @param registry
// */
// @Override
// protected void addResourceHandlers(ResourceHandlerRegistry registry) {
// registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/");
// super.addResourceHandlers(registry);
// }
//}
然后还可以这样
# mvc: #直接定义过滤规则与静态资源位置
# static-path-pattern: /static/**
# resources:
# static-locations: classpath:/static/
以上都没有什么用,这是怎么回事呢?以前前端给我的资源这样配置顶多在家一个拦截器就可以使用了,这次多了什么呢?
我们把全部的设置都消除掉,一个一个进行探究:
我之前是这样写的:
正确定义URL链接应该这样
这里具体的情况还是需要继续分开说
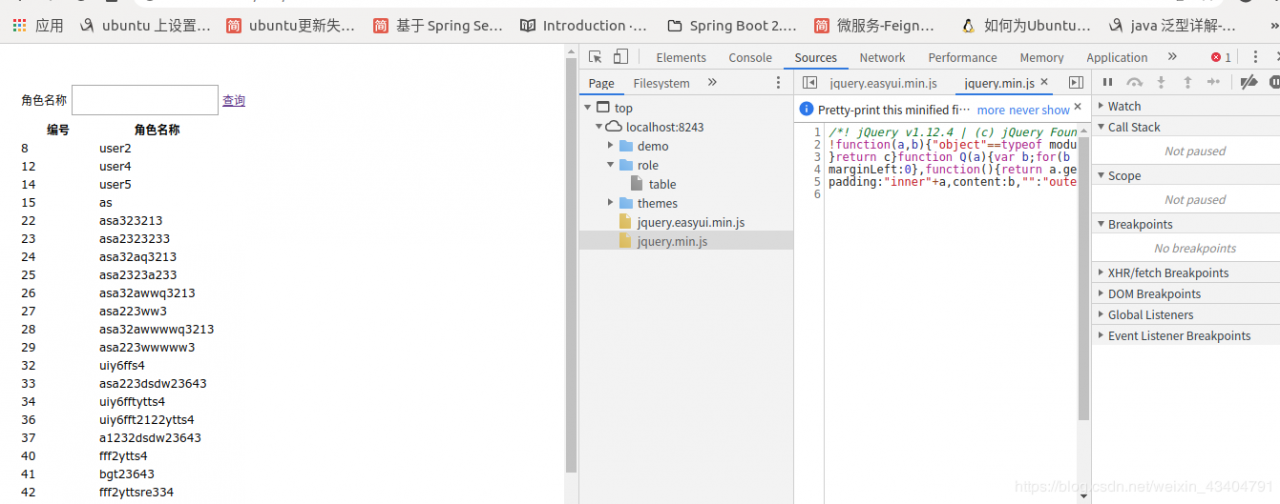
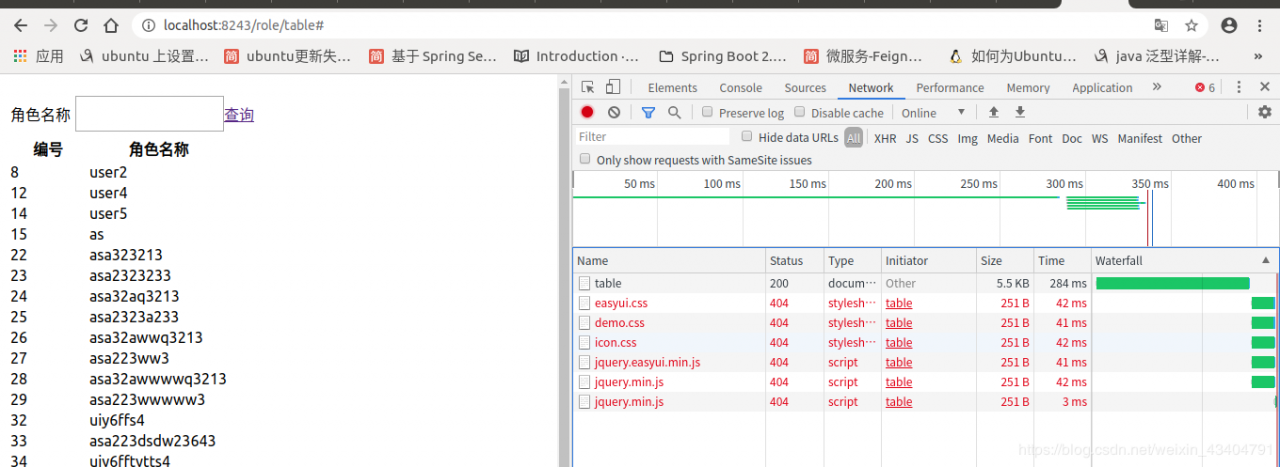
2. 我把具体的html分成包含thymeleaf与不包含thymeleaf进行测试 不包含的时候:
用户列表
//定义事件方法
function onSearch() {
//定义请求路径
var opts = $("#dg").datagrid("options");
opts.url="./list";
//获取查询参数
var name=$("name").val();
//组织参数
var params = {};
if(name != null && name.trim() != ''){
params.name = name;
}
//重新载入表格数据
$("#dg").datagrid('load', params);
}
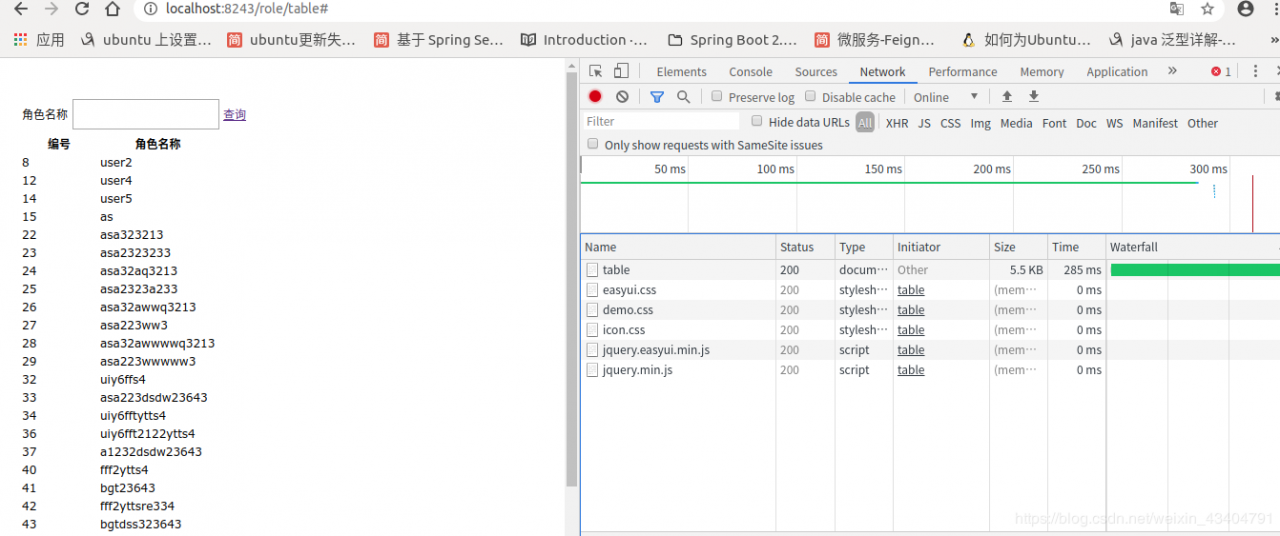
效果如下,可以正常使用:

可以正常使用

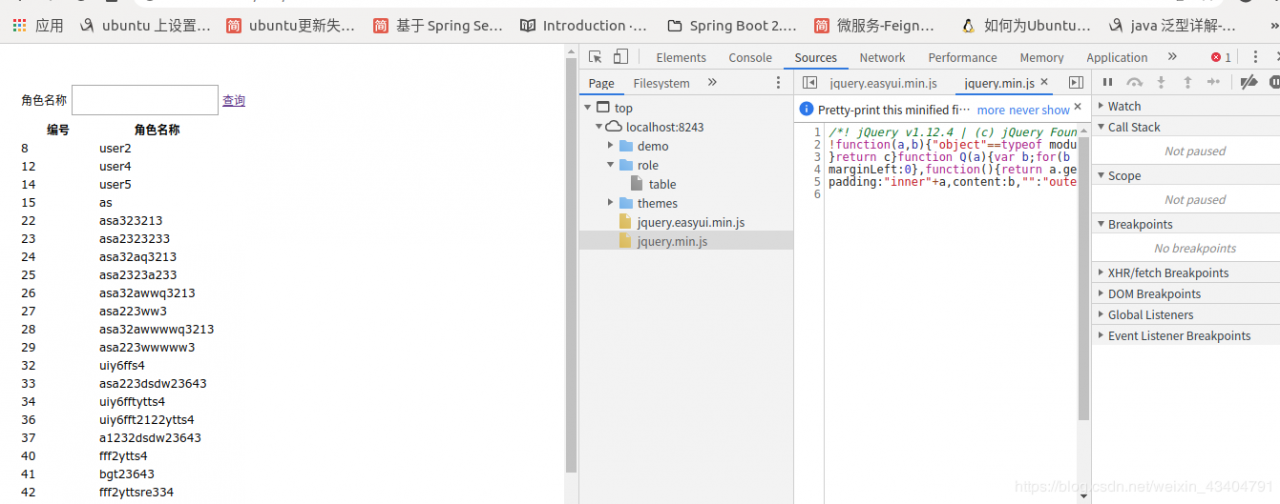
还是可以 3. 接下来,我们需要对thymeleaf的视图解析器进行配置
thymeleaf:
prefix: classpath:/templates/
suffix: .html
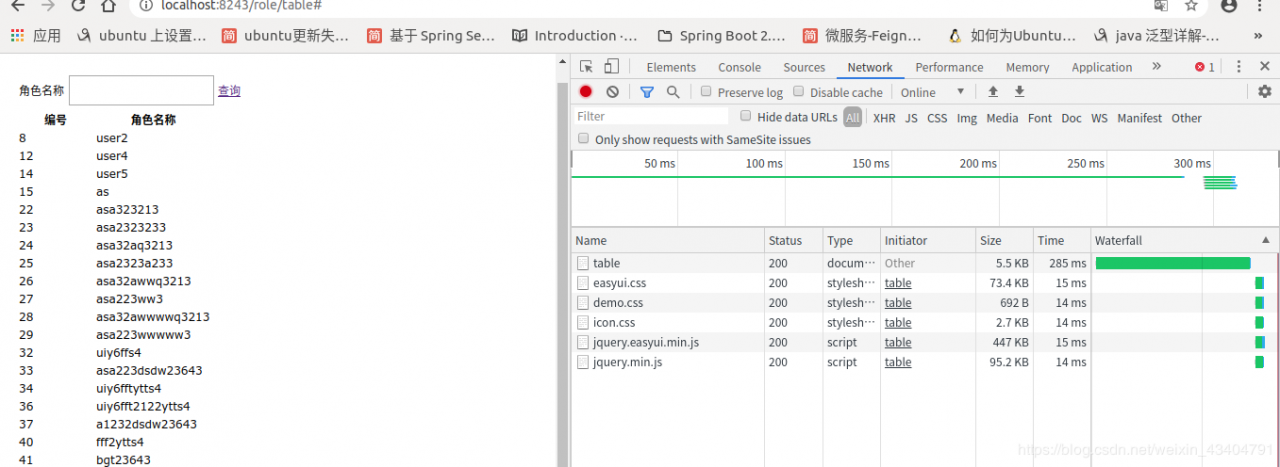
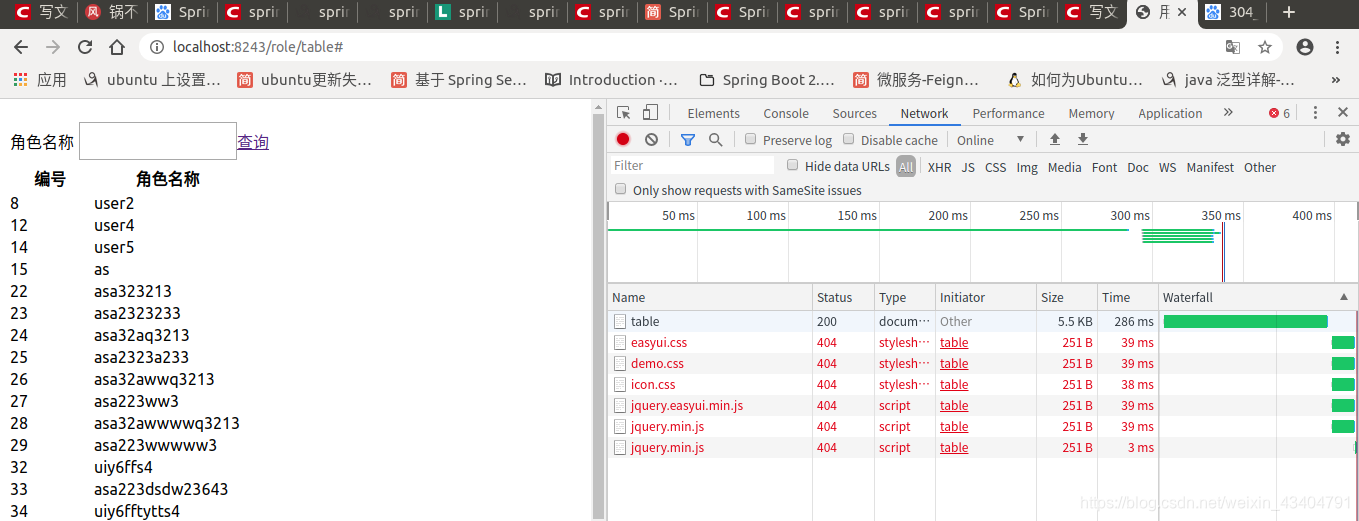
结果如下:

还是可以
/**
* 映射静态资源
*/
@Configuration
public class WebMvcConfig extends WebMvcConfigurationSupport {
/**
* 配置静态资源
* @param registry
*/
@Override
protected void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/");
super.addResourceHandlers(registry);
}
}
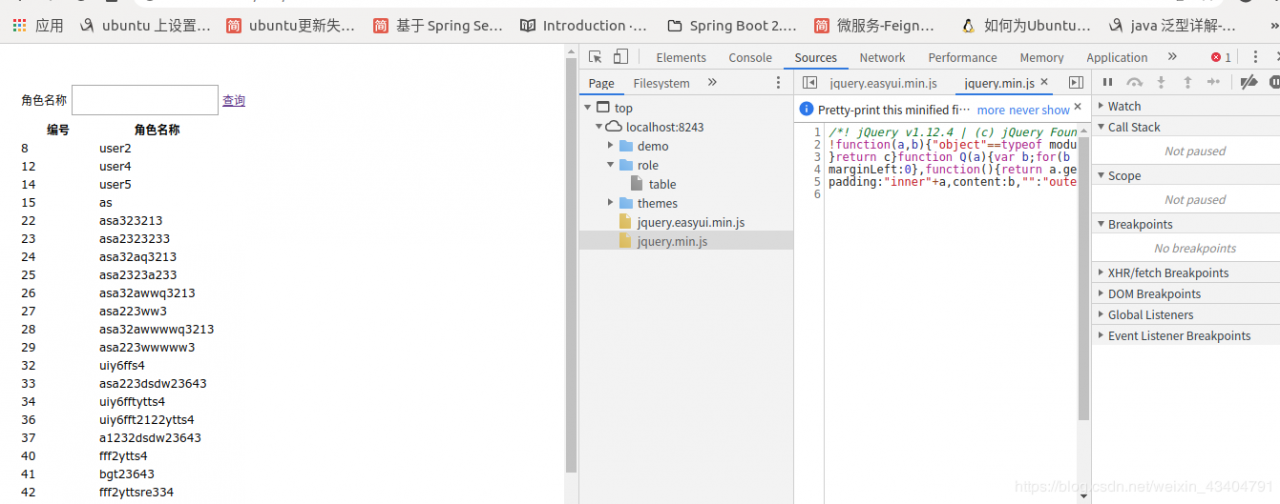
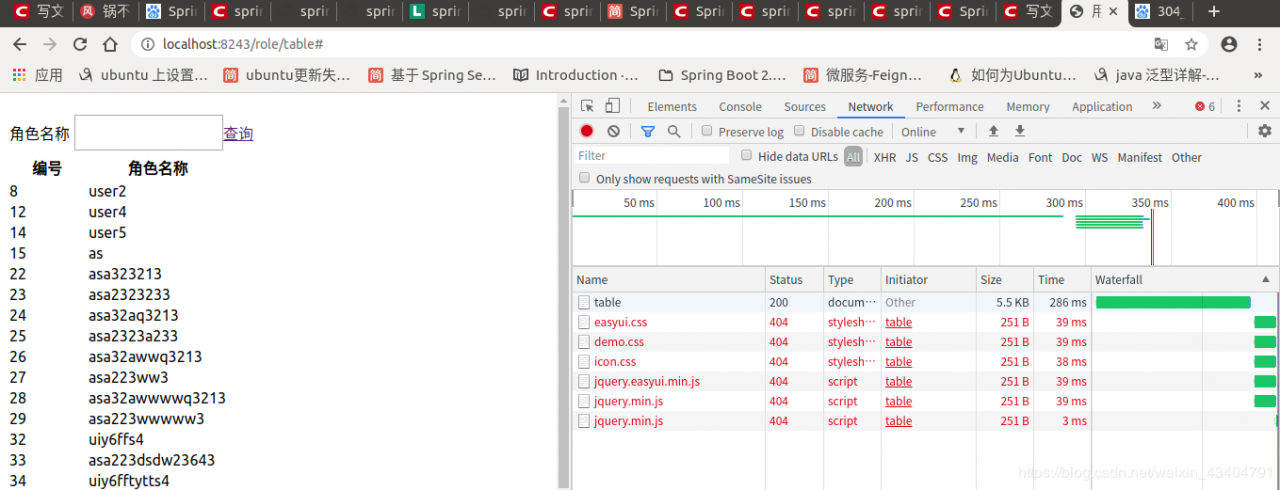
结果如下:

还是可以
# mvc: #直接定义过滤规则与静态资源位置
static-path-pattern: /static/**
resources:
static-locations: classpath:/static/
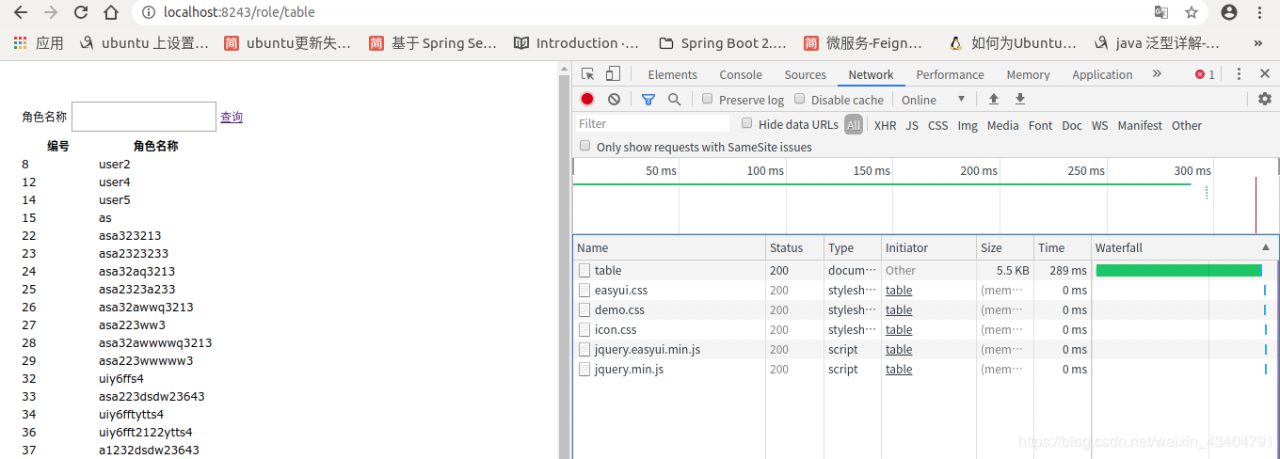
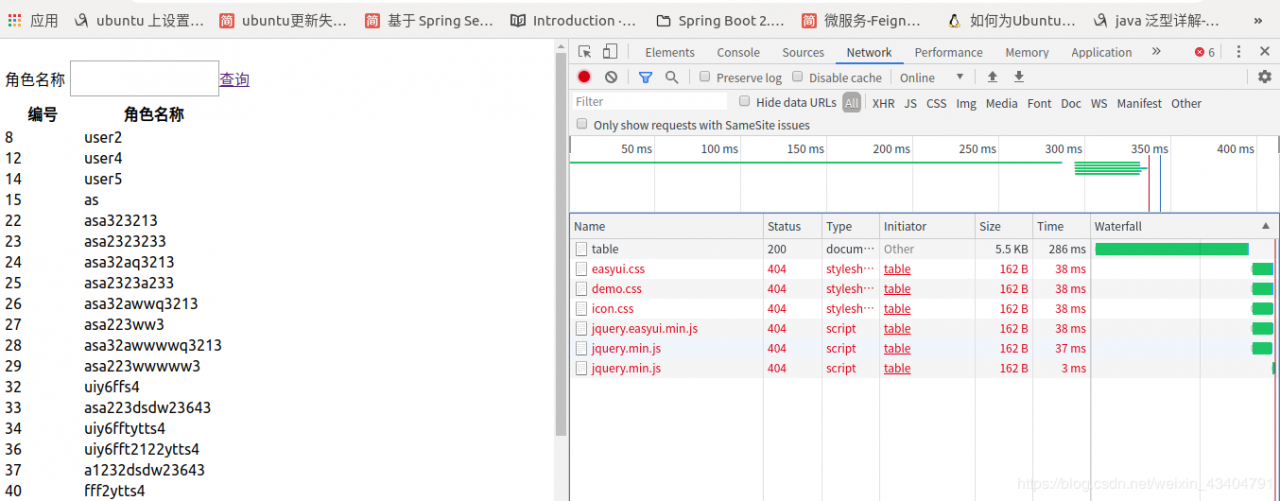
结果如下:

失败了,终于失败了

对不起又可以了
我用get方法当时也是404
---暂停一下,我发现一个惊天bug--好像都使用th标签测试的!!!
----虚惊,没问题-----
那我现在可以想到的就是相对路径和绝对路径的问题了,是在想不到其他原因了。
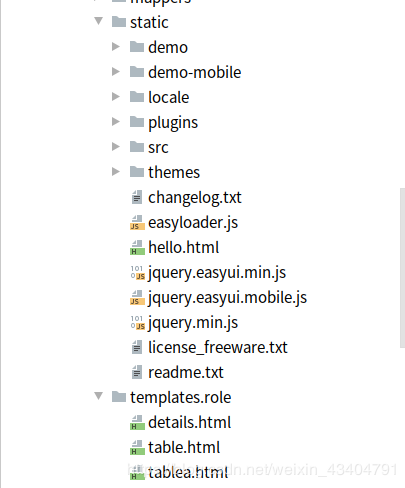
目录结构

根据目录结构写的代码:
结果:

报错了有没有!!!

结果

还是错了!!!!!!
这种反向推导还真是有点意思,不过思路还是不够清晰,不然也不会不知道什么时候改变的路径,但是改变为绝对路径之后还会报错,很可能是到时使用了两种映射路径扫描的方法,导致报错
作者:天又热了