深入浅出了解Flex弹性布局(一)
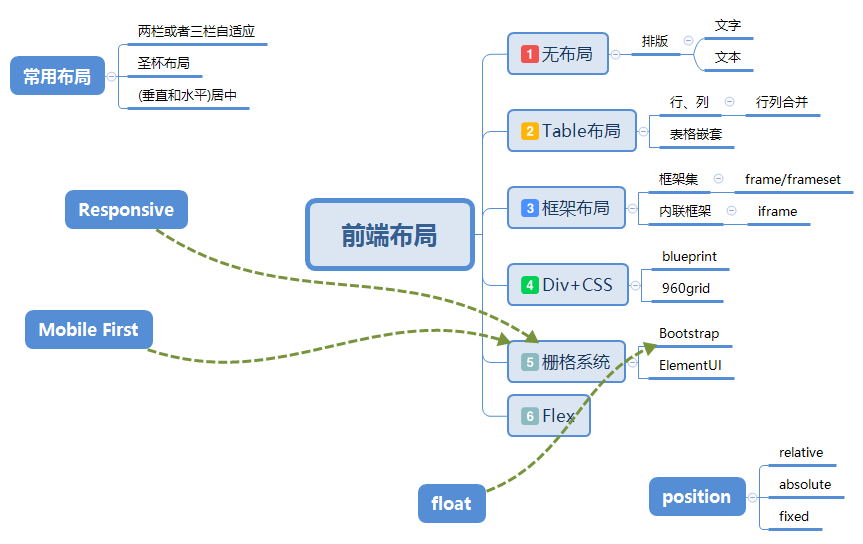
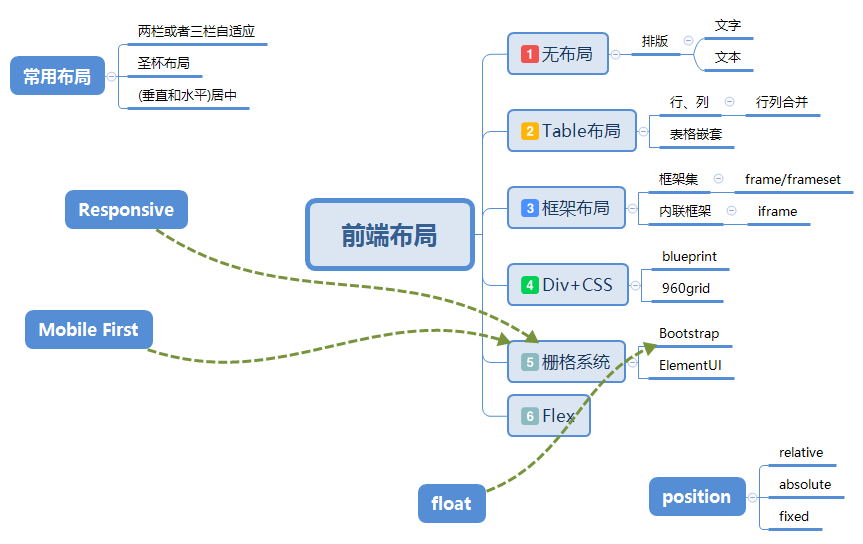
布局从无到有经历了几个阶段:

| 编号 | 姓名 | 年龄 | 性别 | 部门 | 职位 |
|---|
布局从无到有经历了几个阶段:

| 编号 | 姓名 | 年龄 | 性别 | 部门 | 职位 |
|---|
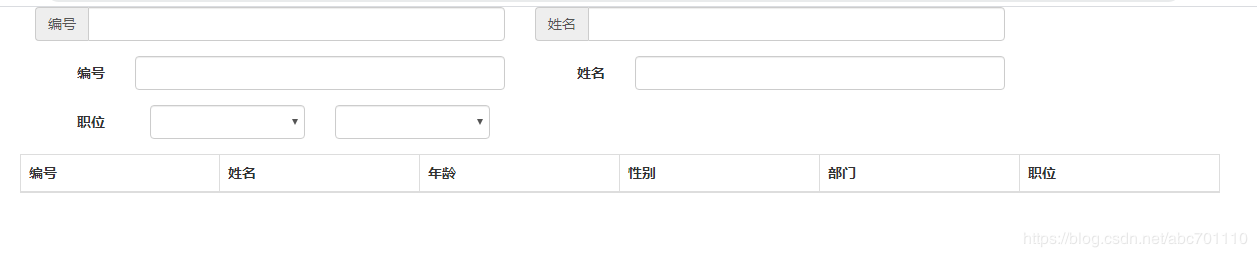
效果图为:

通过这段代码,说明form表单对齐方式的几个问题:
1、基本概念
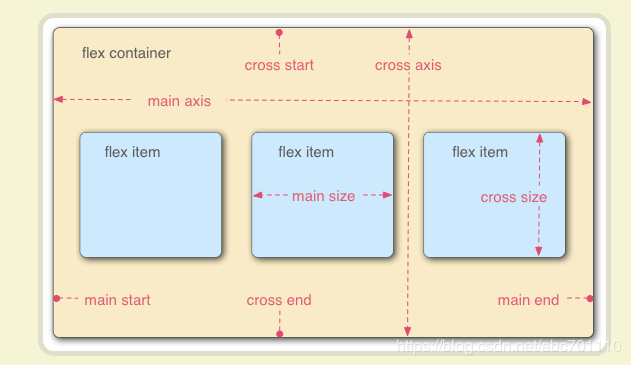
与之前的布局观念有所不同,之前,大部分布局使用table布局,是容器、行、列三层的结构。如今,采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
2、容器的属性
以下6个属性设置在容器上:
flex-direction flex-wrap flex-flow justify-content align-items align-contentflex-direction属性
决定主轴的方向(即项目的排列方向)。
.container{
display: flex;
/**
*flex-direction:
*1.row 横向排列
*2. row-reverse
*3、column 纵向排列
*4、column-reverse
*/
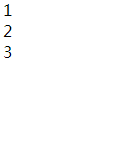
flex-direction:column;
}
flex-direction
1
2
3
效果图为:

它的四个常用值是:
flex-wrap属性
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
flex-wrap(换行)
.container{
display: flex;
width:300px;
height:50px;
border:1px solid;
/**
*flex-wrap:
*1、nowrap
*2、wrap
*3、wrap-reverse
*/
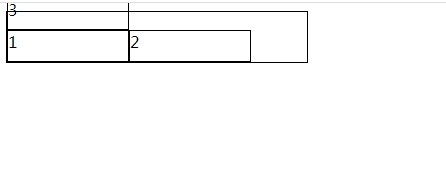
flex-wrap:wrap-reverse;
}
.item{
width:120px;
height:50px;
border:1px solid;
}
1
2
3
效果图为:

它的三个常用值是:
nowrap(默认):不换行 wrap:换行,第一行在上方 wrap-reverse:换行,第一行在下方flex-flow属性
是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: || ;
}
justify-content属性
定义了项目在主轴上的对齐方式。
justify-content
.container{
display:flex;
/**
justify-content:
1、flex-start
2、flex-end
3、center
4、space-between
5、space-around
*/
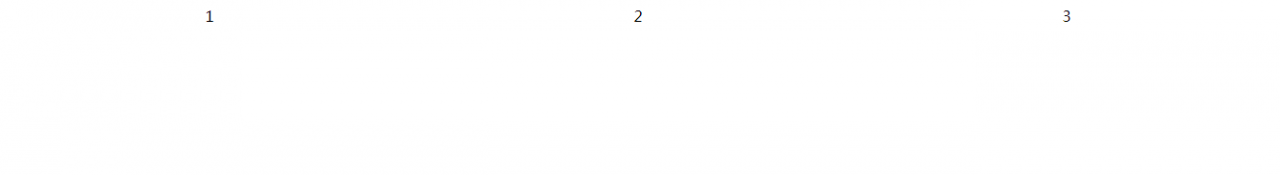
justify-content:space-around;
}
1
2
3
效果图为:
 它有五个常用值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
它有五个常用值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
align-items属性
定义项目在交叉轴上如何对齐。
align-items
.item{
width:50px;
border:1px solid;
margin:10px;
}
.item-s{
width:120px;
border:1px solid;
margin:10px;
}
.item-x{
width:50px;
border:1px solid;
margin:10px;
}
.box{
width:600px;
display:flex;
height:300px;
border:1px solid;
flex-direction:row;
/**
align-items:
1、flex-start
2、flex-end
3、center
4、baseline
5、stretch
*/
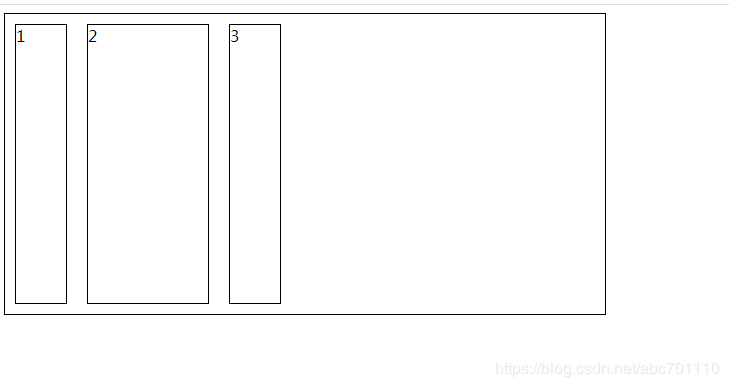
align-items:stretch;
}
1
2
3
效果图为:

它有五个常用值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
align-content属性
定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
align-content
.item{
width:50px;
border:1px solid;
margin:10px;
}
.item-s{
width:120px;
border:1px solid;
margin:10px;
}
.item-x{
width:50px;
border:1px solid;
margin:10px;
}
.box {
width: 600px;
display: flex;
height: 300px;
border: 1px solid;
flex-direction: row;
/**
align-content:
1、flex-start
2、flex-end
3、center
4、space-between
5、space-around
6、stretch
*/
flex-wrap:wrap;
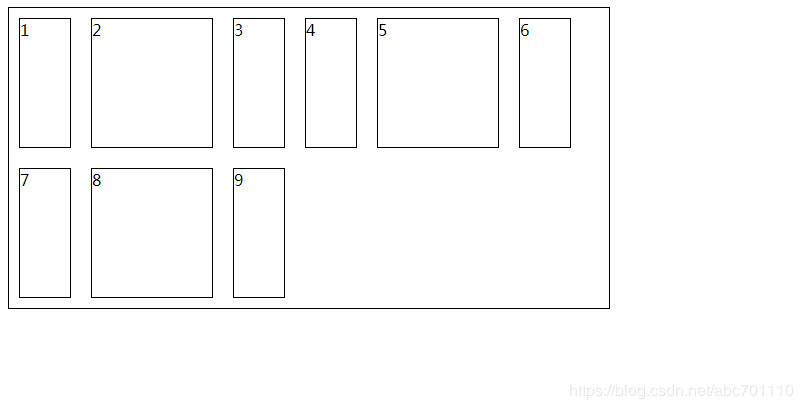
align-content: stretch;
}
1
2
3
4
5
6
7
8
9
效果图为:
 该属性有6个常用值:
该属性有6个常用值:
我们利用骰子的单个项目布局来回顾一下以上的语法:
首先我们设定固定的html模板
骰子
.box{
width:200px;
height:200px;
border:1px solid;
border-radius: 25px;
position:relative;
left:500px;
top:300px;
}
.dot{
width:50px;
height:50px;
background-color: black;
border-radius:60px;
}
/**
在这里填写代码
*/
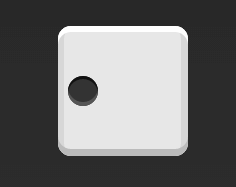
之后我们将flex布局填进去:
.box {
display: flex;
}
效果图为:

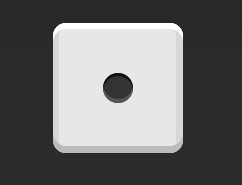
.box {
display: flex;
justify-content: center;
}
效果图为:

.box {
display: flex;
justify-content: flex-end;
}
效果图为:

.box {
display: flex;
align-items: center;
}
效果图为:

.box {
display: flex;
justify-content: center;
align-items: center;
}
效果图为:

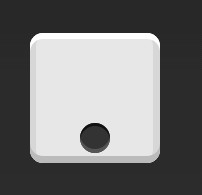
.box {
display: flex;
justify-content: center;
align-items: flex-end;
}

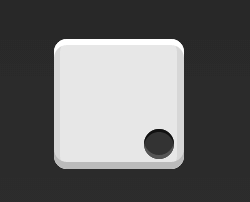
.box {
display: flex;
justify-content: flex-end;
align-items: flex-end;
}
效果图为:

参考文献:
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
http://www.ruanyifeng.com/blog/2015/07/flex-examples.html