Material Design(一)初识
Material Design简介
中文名:材料设计语言(官网)
实质:一种 两个单位
DP单位
两个单位
DP单位
 SP单位
SP 是独立缩放像素的简称(Scale-independent Pixel)
Android平台允许用户自定义文字大小(小、正常、大、超大等等)
当文字尺寸是
SP单位
SP 是独立缩放像素的简称(Scale-independent Pixel)
Android平台允许用户自定义文字大小(小、正常、大、超大等等)
当文字尺寸是

 只扁不平?
扁:每个 material 元素在 z 轴上占据一定的位置并且有一个 1dp 厚度的标准
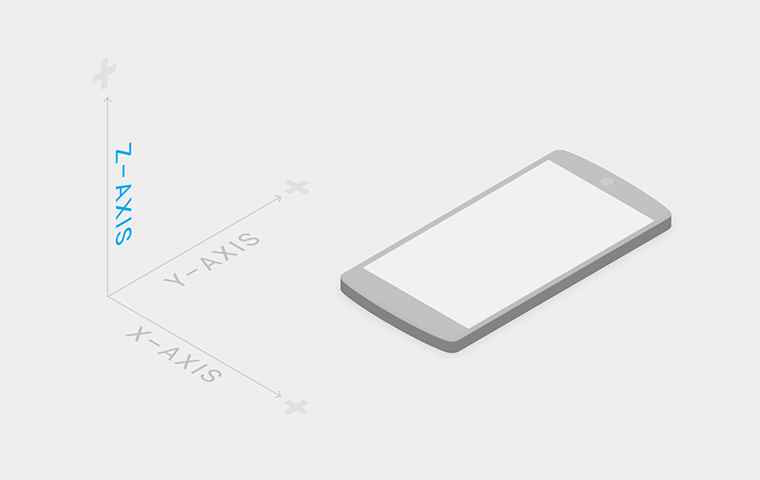
不平:如上图所示的Z轴,Z轴维度代表着高度
只扁不平?
扁:每个 material 元素在 z 轴上占据一定的位置并且有一个 1dp 厚度的标准
不平:如上图所示的Z轴,Z轴维度代表着高度
规范严格的设计语言或者说设计风格
第一印象:简洁、用户体验良好、视觉效果震撼(尤其是那些转场动画,真的很炫酷)
设计原则
材料即象征:视觉线索必须立足于现实。
醒目、形象、策划性:基本的设计原理(字体、网格、空间、尺度、色彩和图像的使用原则)必须引导视觉效果。
有意义的移动:移动的物体或动作不应该干扰用户体验,而是保证用户体验的连贯性。
把物理世界的体验带进屏幕,去掉现实中的杂质和随机性,保留其最原始纯净的形态、空间关系、变化与过渡,配合虚拟世界的灵活特性,还原最贴近真实的体验,达到简洁与直观的效果
处于拟物化与扁平化之间(更偏向于扁平化)的某个平衡点(来个图清晰明了)
 两个单位
DP单位
两个单位
DP单位
DP是独立密度像素的简称(Density-independent pixels)
是安卓设备上的基本单位,如同苹果设备上的 pt 一样
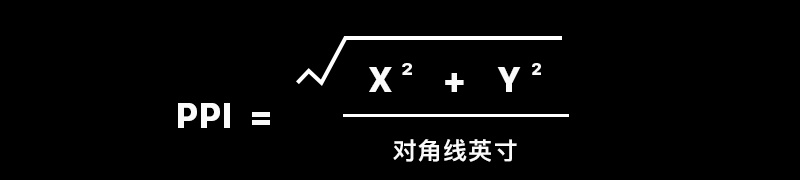
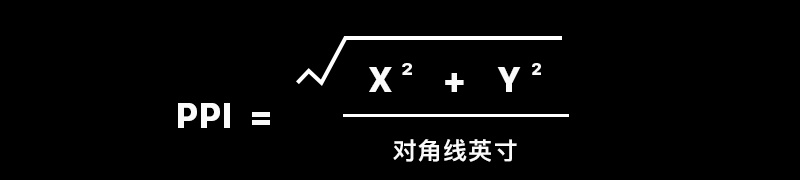
大家看到这有没有想到我们最熟悉的单位px?我们一起来看个公式:
dp*ppi/160 = px(ppi?)
 SP单位
SP 是独立缩放像素的简称(Scale-independent Pixel)
Android平台允许用户自定义文字大小(小、正常、大、超大等等)
当文字尺寸是
SP单位
SP 是独立缩放像素的简称(Scale-independent Pixel)
Android平台允许用户自定义文字大小(小、正常、大、超大等等)
当文字尺寸是正常状态时,1SP=1DP=0.00625英寸
当文字尺寸是大或超大时,1SP>1DP
默认情况下1SP=1DP
材质和空间
材质
理解
Material design中,最重要的信息载体就是魔法纸片(纸的形态模拟),纸片层叠、合并、分离,拥有现实中的厚度、惯性和反馈,同时拥有液体的一些特性,能够自由伸展变形。(如下图)

纸片的魔法特性,真实纸片所不具备的能力
纸片可以伸缩、改变形状 纸片变形时可以裁剪内容,比如纸片缩小时,内容大小不变,而是隐藏超出部分 多张纸片可以拼接成一张 一张纸片可以分裂成多张 纸片可以在任何位置凭空出现不过,魔法纸片有些效果是禁止的
一项操作不能同时触发两张纸片的反馈 层叠的纸片,海报高度不能相同 纸片不能互相穿透 纸片不能弯折 纸片不能产生透视,必须平行于屏幕 空间理解
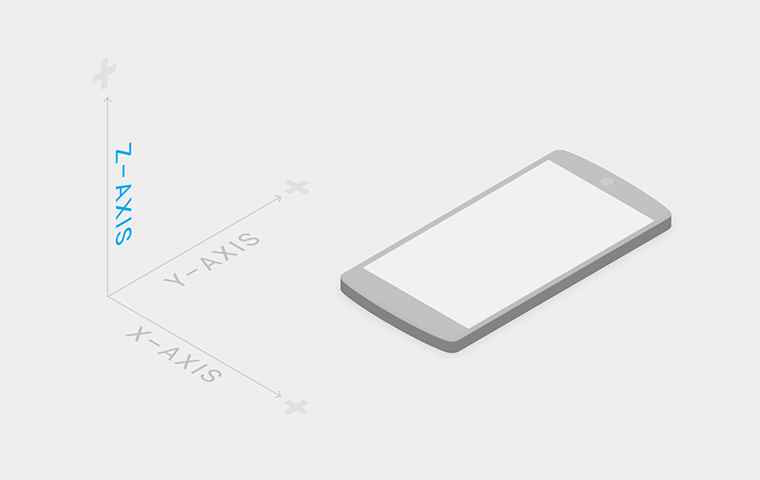
Material design引入了z轴(三维空间)的概念,z轴垂直于屏幕,用来表现元素的层叠关系
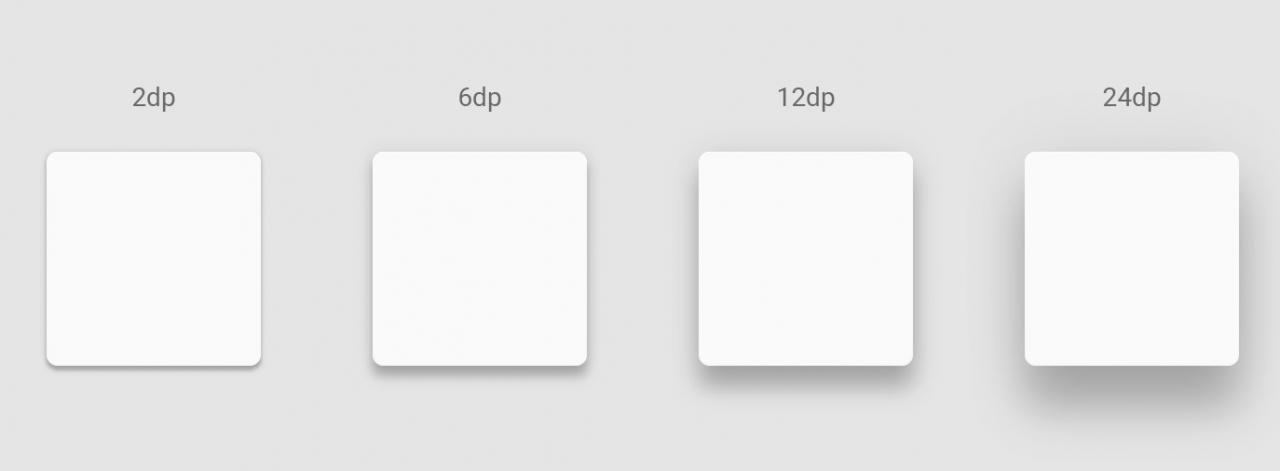
z值(海拔高度)越高,元素离界面底层(水平面)越远,投影越重
这里有一个前提,所有的元素的厚度都是1dp

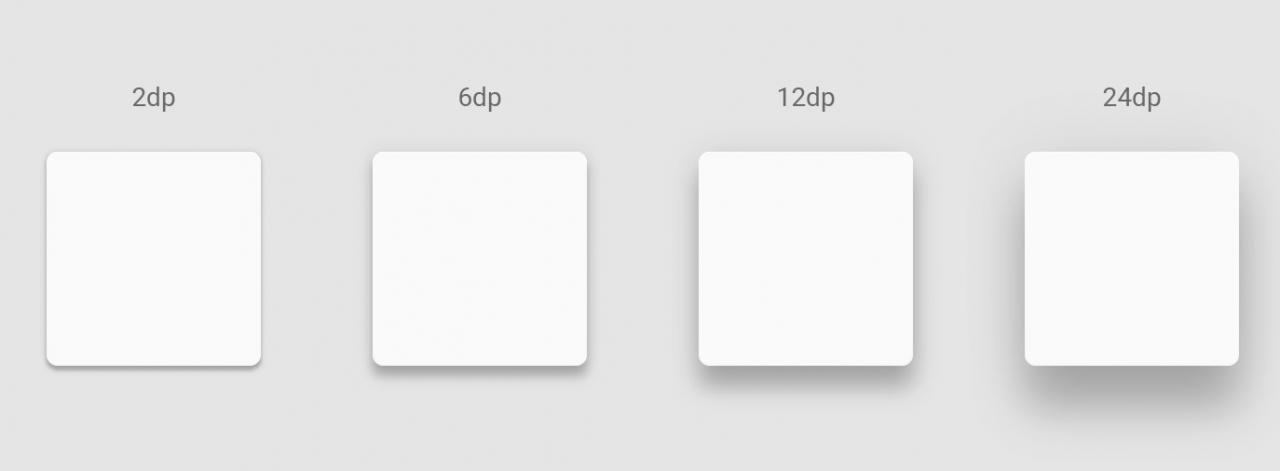
z轴重要的概念–投影
不同投影暗示了不同元素的高度,我们可以理解为如同我们桌子上的几张纸层叠在一起,那么我们认为重要的纸在其他纸张之前,它的投影是最高的。所以在 Material Design 中投影最高的代表Z轴最高值,也是最重要的内容
看个图
 只扁不平?
扁:每个 material 元素在 z 轴上占据一定的位置并且有一个 1dp 厚度的标准
不平:如上图所示的Z轴,Z轴维度代表着高度
只扁不平?
扁:每个 material 元素在 z 轴上占据一定的位置并且有一个 1dp 厚度的标准
不平:如上图所示的Z轴,Z轴维度代表着高度
今天的资料整理就到这里,个人认为概念通常都是比较老套,第一次接触建议多看多思考