边学边用--使用React下的Material UI框架开发一个简单的仿MetaMask的网页版以太坊钱包(九)
在上一期开发中,我们实现了ERC20代币转账的功能。这次开发,我们按计划实现签名交易的功能。我在上一章提到过,因为我们的钱包是一个网页版的钱包,所以实现签名交易的方式很有些丑陋。用户只能通过查询字符串将交易对象的参数发过来然后进行解析再签名交易。签名交易和ETH转账的本质其实是相同的,都是先构造一个交易对象,然后使用私钥签名这个交易对象。关于交易对象怎么构造,我已经写了一篇 Js中构建以太坊交易对象详解 ,欢迎大家有空先看一下。
假定我们的钱包运行在localhost:3000,(也就是开发服务器)。如果我们提供如下的url:
http://localhost:3000/transfer?data=0x07391dd6000000000000000000000000000000000000000000000000000000000000000a&to=0x0cbde7fbf0f97726b804135fa638a86ceecae633&chainId=42
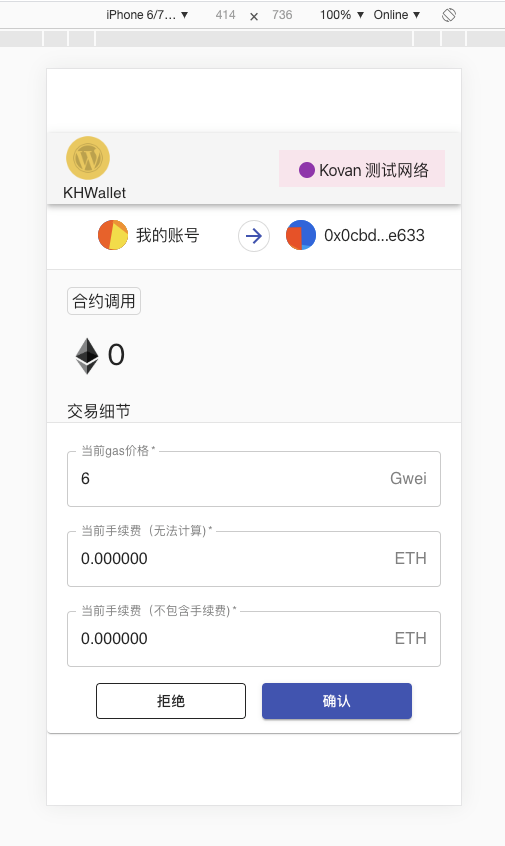
钱包会解析查询字符串并构建一个交易对象,然后使用私钥签名发送交易。当然了,在解析完成之后用户必须先登录。下面是本次开发的签名交易对象页面:
 )
}else if(status === PENDING) {
return (
)
}else {
return null
}
)
}else if(status === PENDING) {
return (
)
}else {
return null
}
因为我们在导航之前已经将status设置成了’pending’,所以它不会再显示发送界面,而是显示交易信息界面。
2.2.4transfer路由的处理
因为我们的签名交易界面和其它界面不同,没有钱包的头部,所以我们需要更改路由比较的位置,在更早的位置比较transfer,而不是在钱包主体那里比较。这是src\views\Main.jsx中的代码片断:
import SignTransaction from './SignTransaction'
....
从这里我们可以看出,如果匹配了transfer,直接跳到对应页面;如果不是,则先显示钱包标题栏(就是logo和网络切换按钮),然后主体的内容再根据路由再次匹配。
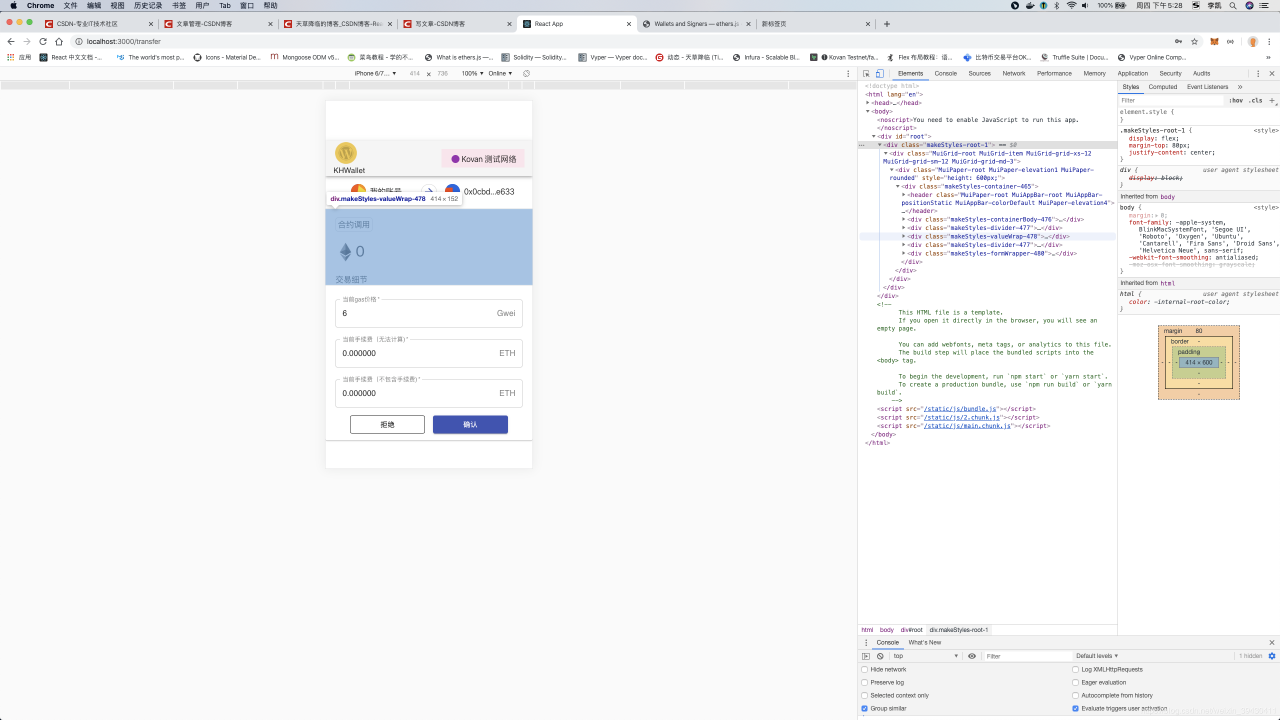
本次开发内容不多,主要是UI的拼接。这里有一点个人小经验:如果你感觉对哪个div或者其它元素没有底,可以将它的背景颜色设置一个较浅的颜色,这样你可以方便看到它的大小和形状、范围等。或者你也可以打开Chrome开发者工具也能看到,如下图:

点击开发者工具里的Elements,你就可以看到整个HTML节点树,展开其中的节点并点击其中一个div,你会在左边看到一个蓝色背景标记的块,它就代表这个div,同时在右边会显示它的margin、border、padding等。
本次开发主要完成了钱包签名交易的实现。通过将交易的对象属性值以查询字符串的方式传递给网页,再由网页解析后进行交易。由于网页版本的限制,每次签名都必须打开一个新的页面,这是它的不足。因为我们开发这个钱包的主要目的是学习它能做什么事,而不是它能做的多好,以学习为主。
虽然钱包主界面里有一个交易记录,但是目前并未计划开发。有兴趣的读者可以先自己尝试一下,主要是将每次交易提交后的状态保存下来(包括是否完成、交易hash等),保存在对应账号对应的网络下,同样也使用本地存储。登录钱包后再去重新获取这些交易的状态并更新。
本次钱包计划中的功能已经全部开发完成了。由于我们开发时是一个功能一个功能开发的,相互之间缺乏整体设计和协调性,因此计划再用一些时间进行codereview。主要是优化或者简化代码, 同时将它打包后发布在网站上。
本钱包码云(gitee)仓库地址为: => https://gitee.com/TianCaoJiangLin/khwallet
欢迎读者留言指出错误或者提出改进意见。
作者:天草降临