Nginx上部署静态页面小结
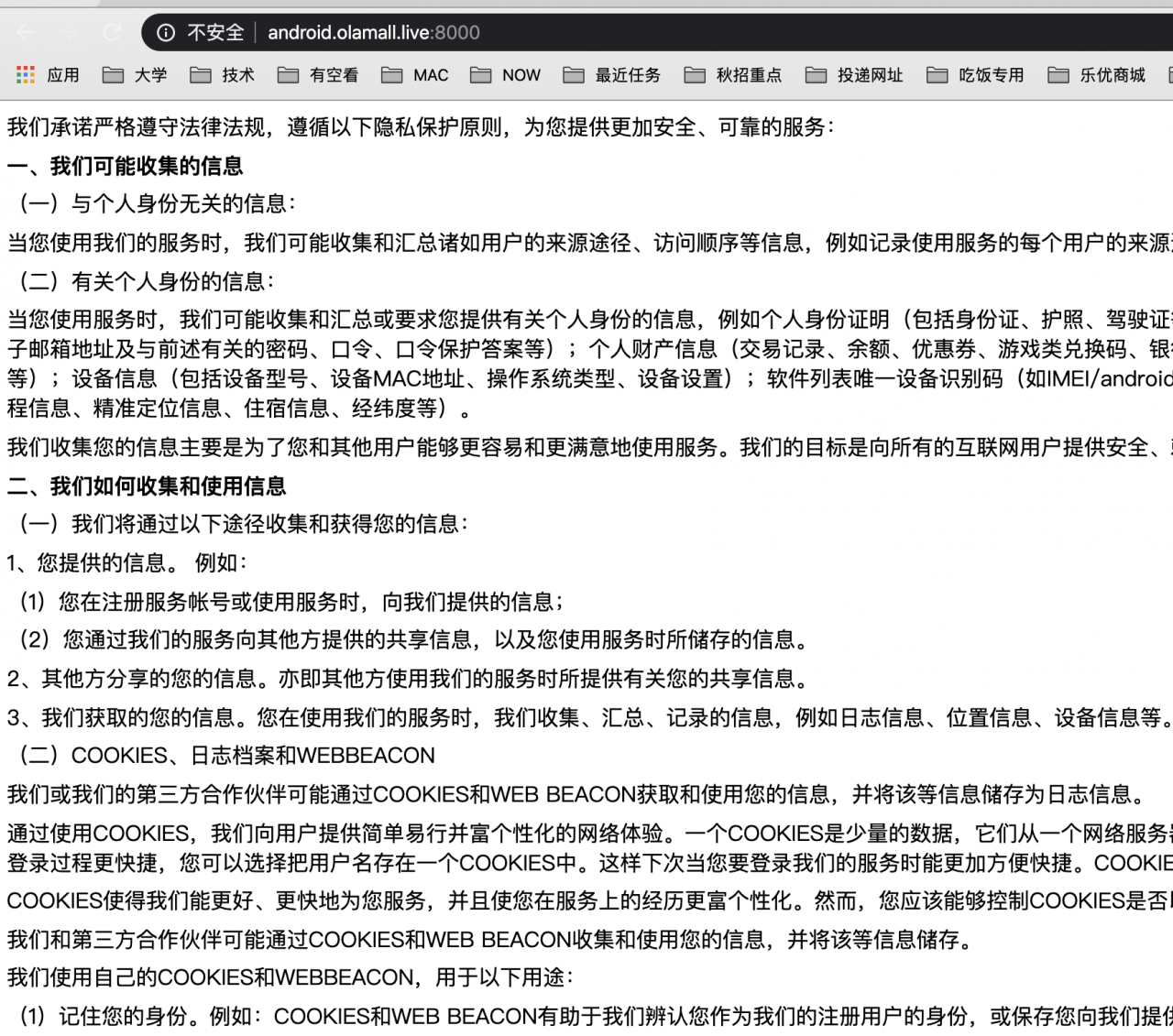
需求 : 今天上传 Google Play 一个应用, 需要服务器挂一个"用户须知"准则.
那么问题来了 : linux 服务器, 挂一个静态页面, 最简便, 轻量级方法是什么 ?
本机 : Mac OS : 10.15.1 服务器 : Linode 家的 Debian10 服务器.
思索了下自己学过的部署方法 :①Java: Tomcat ×
② npm install express -g npm install express-generator -g
express是集成的node服务器框架 (商城项目前端使用 nmp 一键启动, 还可以实现热部署, 不过需要装 node.js )
③ python 的 Flask框架. (小学期搭建过一个爬当当价格并网页显示小程序, 现在一时半会也想不起来)
④ nginx 功能是负载均衡和反向代理, 也是轻量级的 web 服务器.
就用方法 ④ 吧.
一堆人说 python 一句话 : “python -m BaseHTTPServer 8000” , 可看了几个帖子, 没一个人用大白话说明白如何改配置让我直接传 index.html 文件, 文章都是生搬, 没上下文, 还有两个起名一句话建web站, 结果开始讲方法源码, 甚是吓人( 无趣 ).
开始 : nginx 部署静态页面apt-get install nginx # 下载 nginx 命令
root@localhost:~# whereis nginx
nginx: /usr/sbin/nginx /usr/lib/nginx /etc/nginx /usr/share/nginx /usr/share/man/man8/nginx.8.gz
apt-get remove nginx # 卸载 nginx 命令, 备用, 不用执行
安装完成后默认启动, 检验下安装成果 :
172.104.112.203 安装后访问, 默认 80 端口 , 显示成功.

vi /etc/nginx/sites-available/default
下面编辑下配置文件, 是指默认指向的是我的静态文件 yxvpn.html 文件
你可能忘了 vim 里如何编辑文件, 提下下: 移动到想编辑的的位置, 按 i 进入编辑状态.
编辑完后 先按 eac,
若想保存退出, 就输入 “:wq!” ( 注 : 双引号内内容, 不包括双引号 )
若不想保存退出, 就输入 “:q!”
cd /etc/ngin x
vim nginx.conf
nginx -s reload
events {
worker_connections 768;
# multi_accept on;
}
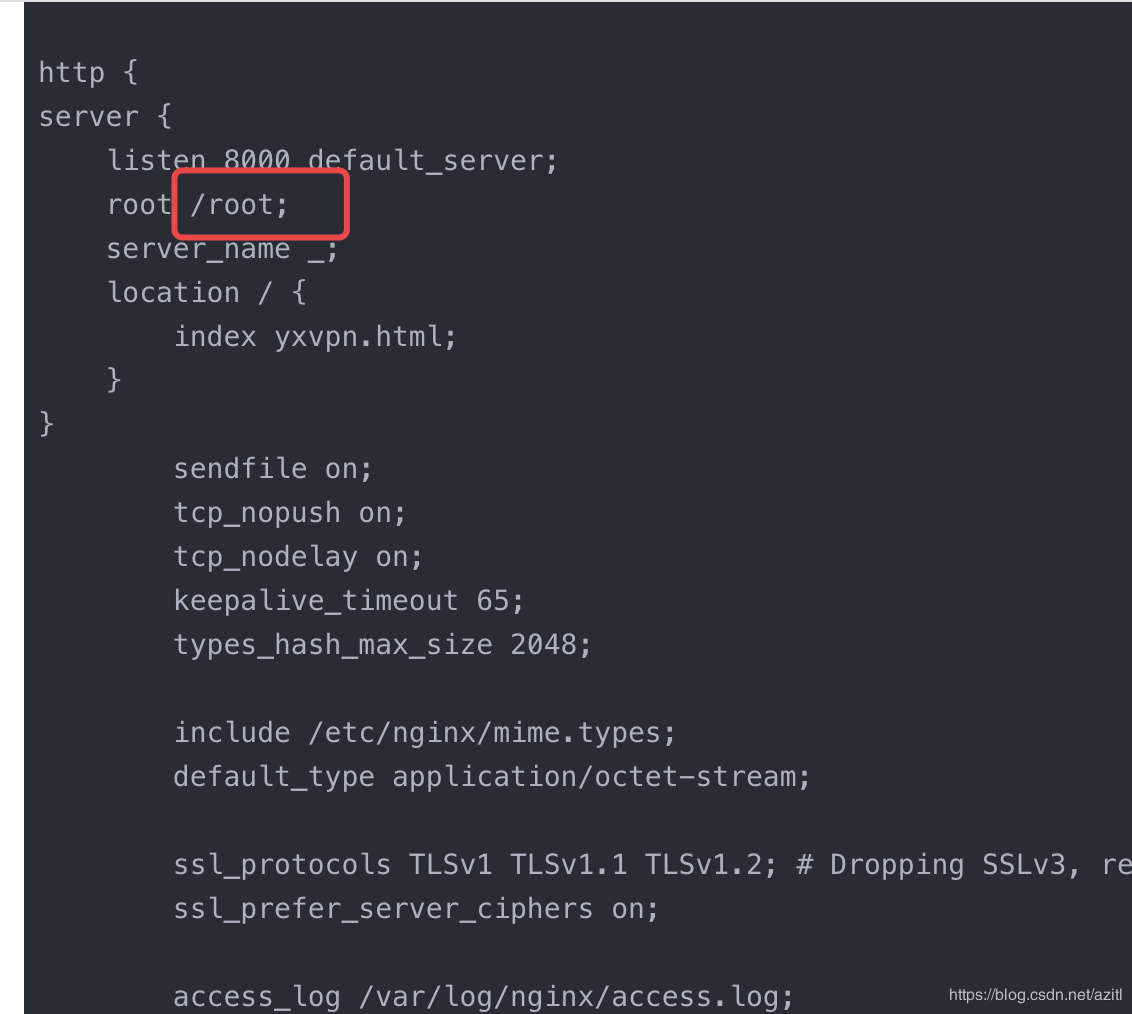
http {
server {
listen 8000 default_server;
root /root;
server_name _;
location / {
index yxvpn.html;
}
}
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
include /etc/nginx/mime.types;
default_type application/octet-stream;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; # Dropping SSLv3, ref: POODLE
ssl_prefer_server_ciphers on;
access_log /var/log/nginx/access.log;
说明 :
# http{}中的 server 是我添加的,
server {
listen 8000 default_server; # 声明监听的端口
root /root; # 默认启动目录, 改成你文件所在目录.
server_name _;
location / {
index yxvpn.html; # 目录下默认文件名
}
}
嗯, 我遇到了个问题, 访问: 403 Forbid 一般两种情况会遇到: ① 资源不存在 ② 文件夹权限不足.
我是第二种, 赋值 index.html 所在文件夹权限, 重启 nginx 即可:
chmod 755 /you_file_route # 不应该放在 root 下, 我懒
nginx -s reload重启即可.

说明 : nginx 默认配置文件加载方式是 :
首先加载(/etc/nginx) nginx.conf 里的配置,然后是( /etc/nginx/sites-available/default )的default文件.
所以 直接改nginx.conf 或者只修改default文件都是可以的. 别冲突即可.
增添一个 nginx 文件下载方法不需要配多个 location
比如上面配置后, “http://android.olamall.live:8000” 是可以正常访问. 现在我想上传一个文件叫 bbking.apk 供大家下载怎么办? 简单, 不用改配置文件, nginx 刚刚不是已经配置并给予 location 下的目录读权限了么? 直接上传到 location 目录下 (我对应的是 /root) ,

把文件上传到/root 目录下.
供他人访问目录是 : http://android.olamall.live:8000/bbking.apk 即可.
域名:端口/文件全名
参考 :
在nginx服务器上发布静态网页
Nginx上部署静态页面小结
作者:羽扬_