Nginx一键安装部署静态网页的过程详解
目录
Nginx安装和部署
1.输入指令,下载相关的依赖包
2、在你的linux服务器上创建目录:install
3、进入刚刚创建的目录:
4、下载并解压安装包
5、进入刚刚解压好的目录:
6、分别执行下面命令
7、编辑启动端口(图片的端口是经过修改的,默认是80端口)
8、启动nginx
9、简单的项目部署(最简单的)
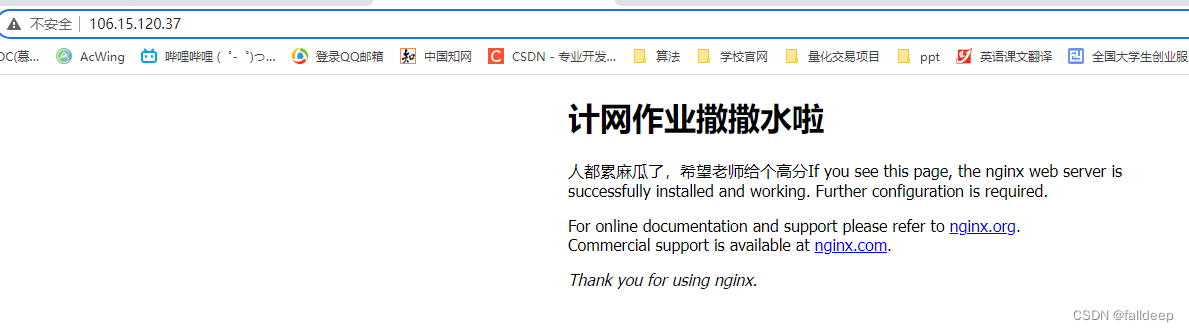
10.网页部署成功
Nginx安装和部署 1.输入指令,下载相关的依赖包yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel
2、在你的linux服务器上创建目录:install
cd /root
mkdir install
3、进入刚刚创建的目录:
cd install
4、下载并解压安装包
wget http://nginx.org/download/nginx-1.13.7.tar.gz
tar -zxvf nginx-1.13.7.tar.gz ---解压nginx安装包
5、进入刚刚解压好的目录:
cd nginx-1.13.7
6、分别执行下面命令
./configure --- 用来检测安装平台的目标特征
make --- 用来编译( 从Makefile中读取指令,然后编译)
make install --- 用来安装( 从Makefile中读取指令,安装到指定的位置)
7、编辑启动端口(图片的端口是经过修改的,默认是80端口)
cd /usr/local/nginx/conf
vim nginx.conf
编辑好之后,按esc退出编辑模式,然后 :wq 进行保存退出
8、启动nginxcd /usr/local/nginx/sbin
./nginx
查看是否启动成功命令:ps -ef | grep nginx
然后通过 ip:端口,就能看到是否启动成功。
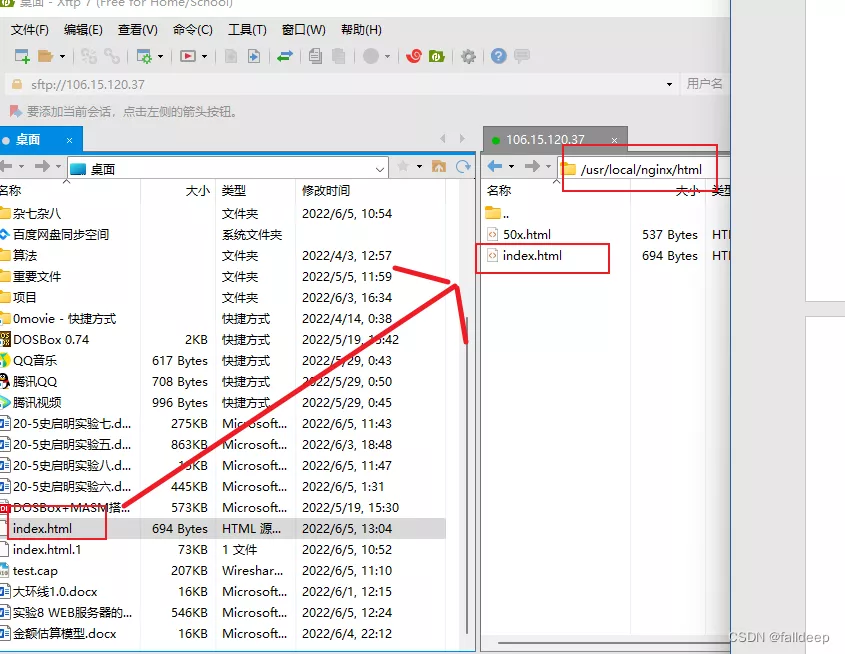
9、简单的项目部署(最简单的)将html文件直接上传到目录:
/usr/local/nginx/html
这是nginx默认的页面路径,直接替换里面的文件就行


到此这篇关于Nginx一键安装部署静态网页的文章就介绍到这了,更多相关Nginx部署静态网页内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!
相关文章
Lida
2020-11-25
Irisa
2020-12-24
Tesia
2023-07-21
Aggie
2023-07-21
Netany
2023-07-22
Linnea
2023-07-22
Octavia
2023-07-22
Kohana
2023-07-22
Olathe
2023-07-22
Kohana
2023-07-22
Xylona
2023-07-22
Nafisa
2023-07-22
Carly
2023-07-22
Sabah
2023-07-22
Halima
2023-07-22
Rosalia
2023-07-22
Rhea
2023-08-08
Nora
2023-08-08