layui实际项目使用过程中遇到的兼容性问题及解决
目录
layui项目使用过程中遇到的兼容性问题
layui实践兼容
layui在vue项目中不能自动渲染的问题
layui中获取layui路径方法不兼容IE11的问题
解决方法
在IE8下使用layui遇到的坑
栅格系统不支持
上传preview方法不支持
上传弹出下载框
总结
layui项目使用过程中遇到的兼容性问题 layui实践兼容记录自己在layui的实际使用过程中遇到的一些兼容性问题,烂笔头>>>大脑
layui在vue项目中不能自动渲染的问题下载layui源码到本地,在vue的项目中引用,会出现layui的组件渲染失败,只有手动调用render函数才能渲染成功的问题。
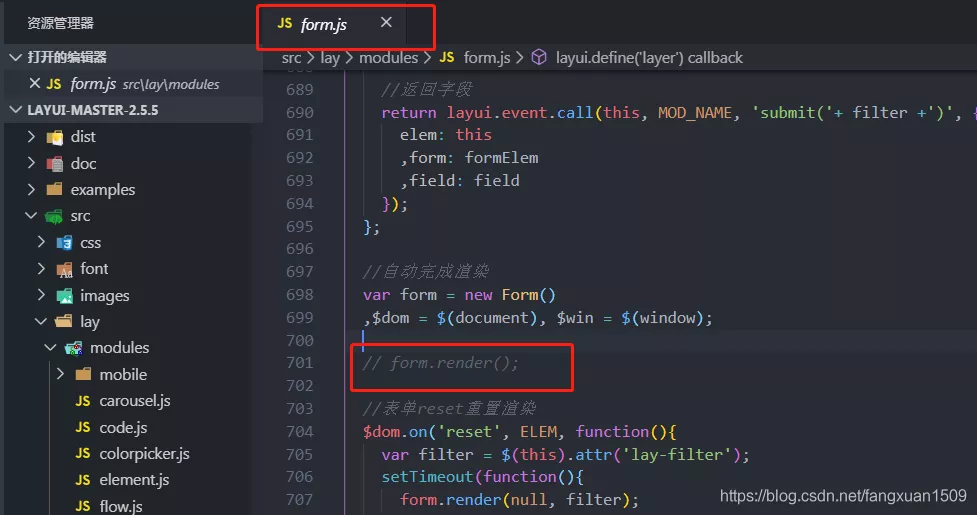
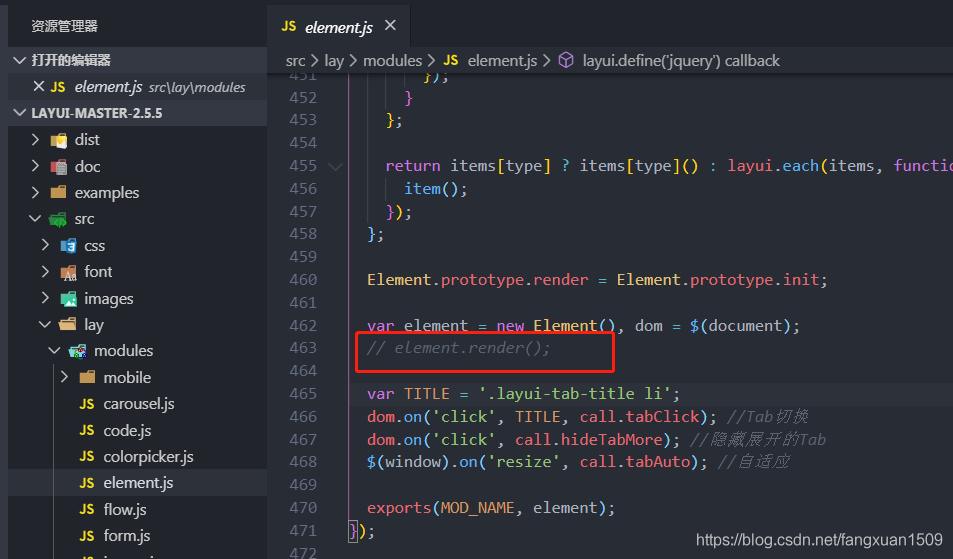
原因是,layui的自动渲染和vue的自动渲染有冲突,只需要将layui中的form.js和element.js的自动渲染关闭就可以了,我这里是直接将layui中的自动渲染给屏蔽掉了。


控制台打印报错:
Layui hint: css/modules/laydate/default/laydate.css?v=5.0.9 timeout
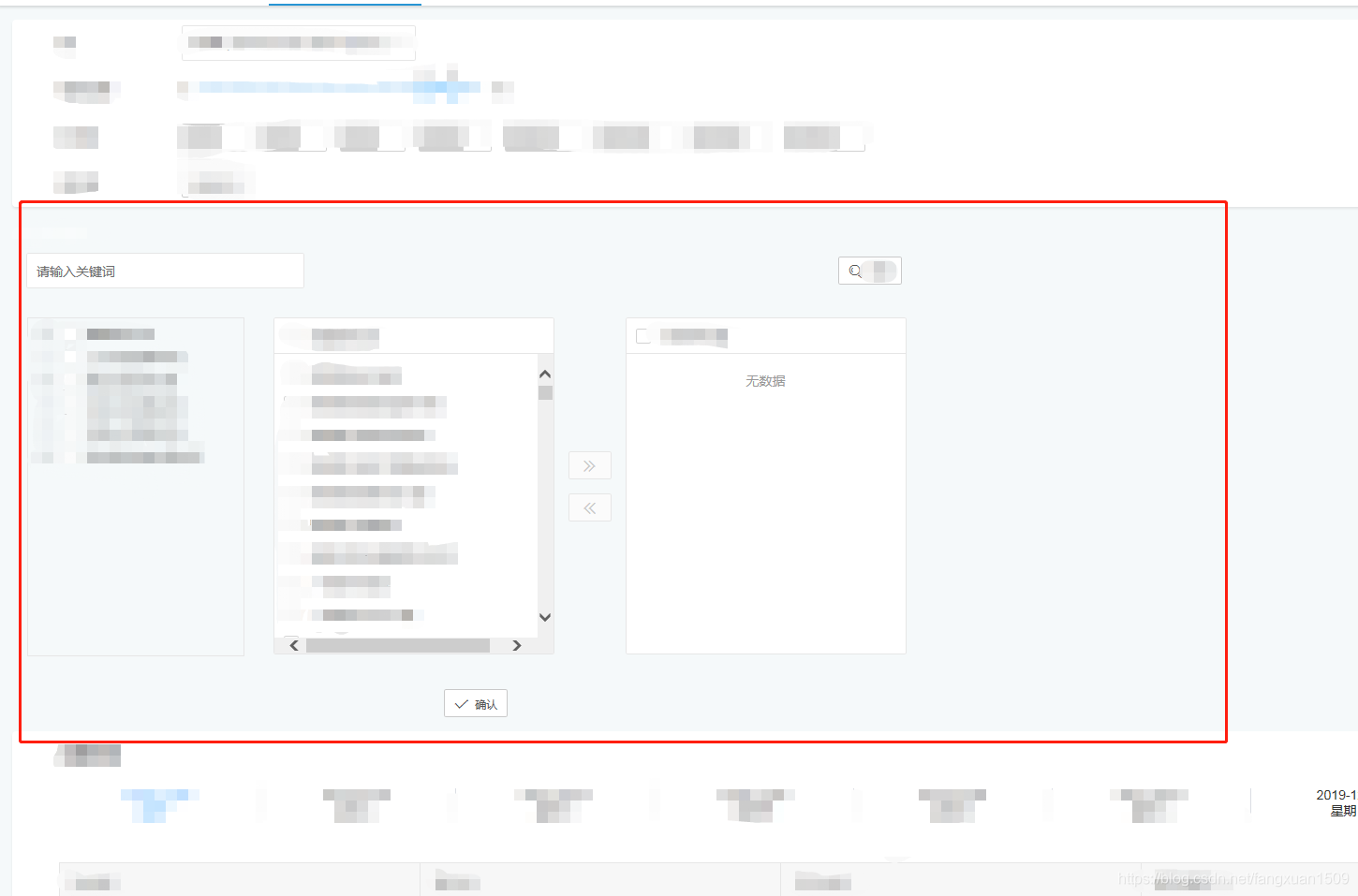
layui的弹出层组件、时间组件、穿梭组件等都不能正常使用。
原因是,layui中的获取layui文件路径的方法不兼容IE11。导致在IE11下,项目找不到该组件,所以组件当然就不能正常使用了。


将上面红框内的代码用下面代码替换:
//获取layui所在目录
,getPath = function(){
var jsPath = doc.currentScript ? doc.currentScript.src : function(){
var head = document.head || document.getElementsByTagName('head')[0];
var js = head.children
, last = js.length - 1
, src;
for (var i = last; i > 0; i--) {
if (js[i].readyState === 'interactive') {
src = js[i].src;
break;
}
}
return src || js[last].src;
}();
return jsPath.substring(0, jsPath.lastIndexOf('/') + 1);
}()
替换完成之后,就可以重新打包,新打好的包放到项目里面就可以了。
在IE8下使用layui遇到的坑 栅格系统不支持<!--copy cdn上的js下来,改路径,将下面代码加入当前页面body-->
<!--[if lt IE 9]>
<script src="https://cdn.staticfile.org/html5shiv/r29/html5.min.js"></script>
<script src="https://cdn.staticfile.org/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
上传preview方法不支持
var files = obj.pushFile();
//预读本地文件,如果是多文件,则会遍历。(不支持ie8/9)
/*
obj.preview(function(index, file, result){
var fileName=file.name;
});
*/
<!--获得filename方法修改-->
var inputFile = document.getElementsByName("uploadVideo");
var fileValue=inputFile[0].value;
var pos=fileValue.lastIndexOf("\\");
var fileName=fileValue.substring(pos+1);
上传弹出下载框
//服务端添加
response.setHeader("Content-Type", "text/html");
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持软件开发网。