关于Vue3.0引入百度地图不兼容的解决办法
目录
关于Vue 3.0引入百度地图 不兼容的解决办法
1. 问题:Vue 3.0引入百度地图 不兼容
2. 解决办法
3.vue页面 引入并执行
4.完成, 地图如下
关于Vue 3.0引入百度地图 不兼容的解决办法 1. 问题:Vue 3.0引入百度地图 不兼容百度地图开发平台文档 封装的vue版本暂时还没有 到 vue 3.0
如果 用npm 引入并使用的话,会出现报错
at eval (bindEvent.js?4fab:8) at Array.forEach (<anonymous>) at Proxy.eval (....
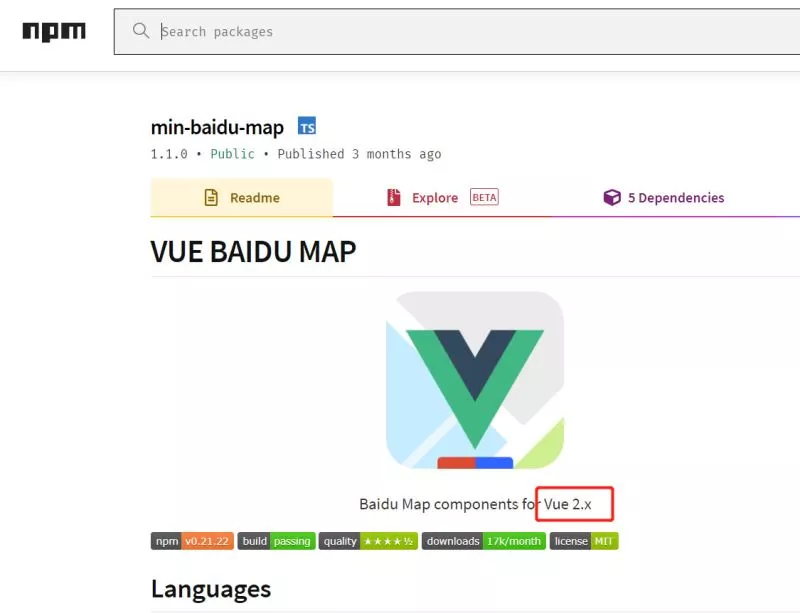
(现在暂时是 BaiduMapVue2.x版本,如下图)

小编在 各博客搜集 办法并结合,如下(小编是用cdn 引入js 用百度地图原生api 来编写的)
新建 js 文件 (异步创建script标签 引入百度地图api)
export function baiduMap(ak) {
return new Promise(function(resolve, reject) {
window.baiduMap = function() {
resolve()
}
var script = document.createElement('script')
script.type = 'text/javascript'
script.src = `http://api.map.baidu.com/api?v=3.0&ak=${ak}&callback=baiduMap`
script.onerror = reject
document.head.appendChild(script)
})
}
配置“vue.congfig.js” (我们映入了CDN就不要再打包这个模块了,所以通过 externals 来排除这个模块) 如下:
externals: { "BMap": "BMap" }
3.vue页面 引入并执行
生成密匙: ak密匙(百度地图传送门)
<template>
<div id="map"></div>
</template>
<style type="text/css">
#map {
width: 100%;
height: 500px;
}
</style>
<script>
import { baiduMap } from '../../baiduMap.js'
export default {
data() {
return {
ak: '你的百度地图密匙' // 百度密匙
}
},
mounted() {
// 动态引入较大类库避免影响页面展示
this.$nextTick(() => {
let _this = this;
baiduMap(_this.ak).then( thatMap => {
// 创建地图实例
var map = new BMap.Map("map");
// 创建地图实例
var point = new BMap.Point(116.404, 39.915);
// 创建点坐标
map.centerAndZoom(point, 15);
// 初始化地图,设置中心点坐标和地图级别
})
})
}
}
</script>
4.完成, 地图如下

到此这篇关于关于Vue 3.0引入百度地图 不兼容的解决办法的文章就介绍到这了,更多相关Vue 3.0引入百度地图 不兼容内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!
相关文章
Vanora
2021-05-04
Neoma
2021-01-20
Rasine
2020-10-29
Claire
2021-05-21
Jill
2020-04-20
Abbie
2023-07-20
Yvonne
2023-07-20
Rasine
2023-07-20
Tina
2023-07-20
Kande
2023-07-20
Flower
2023-07-20
Heather
2023-07-20
Tertia
2023-07-20
Fredrica
2023-07-20
Katherine
2023-07-20
Genet
2023-07-20
Orianna
2023-07-20
Ora
2023-07-20
Fern
2023-07-20