GridView实现桌面图标显示案例
GridView实现桌面图标显示案例,供大家参考,具体内容如下
用法与ListView类似,需要以下几步:
1、定义实体类
2、自定义适配器继承BaseAdapter
3、定义GridView内部布局
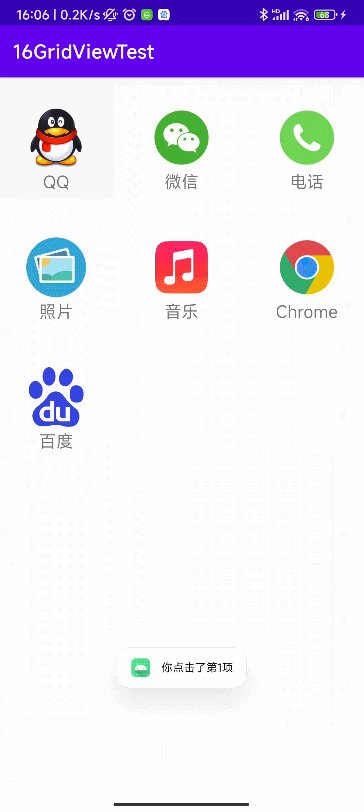
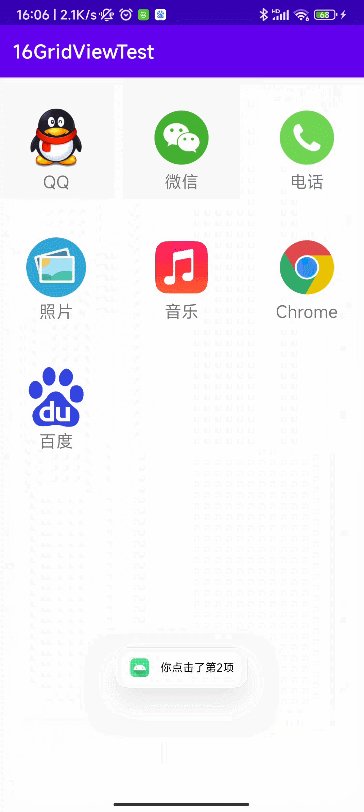
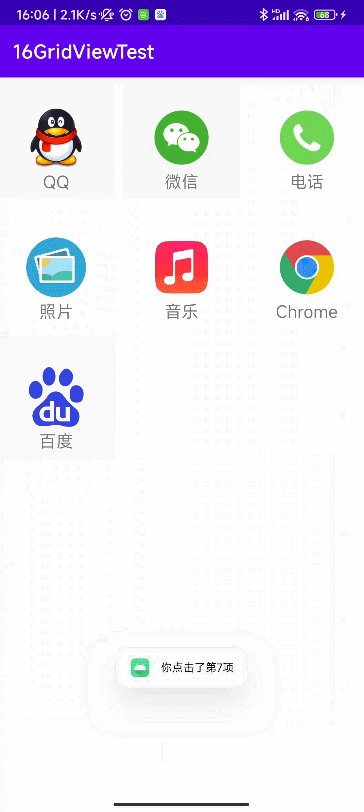
效果图:

代码:
实体类:Icon.java
package com.example.a16gridviewtest.entity;
public class Icon {
private int iconId;
private String name;
public Icon(int iconId, String name) {
this.iconId = iconId;
this.name = name;
}
public int getIconId() {
return iconId;
}
public void setIconId(int iconId) {
this.iconId = iconId;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
自定义适配器:GridViewAdapter.java
package com.example.a16gridviewtest.adpater;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.a16gridviewtest.R;
import com.example.a16gridviewtest.entity.Icon;
import java.util.List;
public class GridViewAdapter extends BaseAdapter {
private List<Icon> mData;
private Context mContext;
public GridViewAdapter(List<Icon> data, Context context) {
this.mData = data;
this.mContext = context;
}
@Override
public int getCount() {
return mData != null ? mData.size() : 0;
}
@Override
public Object getItem(int position) {
return mData.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
holder = new ViewHolder();
convertView = LayoutInflater.from(mContext).inflate(R.layout.item_grid_icon, parent, false);
holder.img_icon = convertView.findViewById(R.id.img_icon);
holder.name = convertView.findViewById(R.id.txt_icon);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.img_icon.setImageResource(mData.get(position).getIconId());
holder.name.setText(mData.get(position).getName());
return convertView;
}
class ViewHolder {
private ImageView img_icon;
private TextView name;
}
}
MainAcitivity.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.gridview_layout);
//视图层View
GridView gridView = findViewById(R.id.gridView);
//数据源Model
ArrayList<Icon> list = new ArrayList<>();
list.add(new Icon(R.mipmap.icon1,"QQ"));
list.add(new Icon(R.mipmap.icon2,"微信"));
list.add(new Icon(R.mipmap.icon3,"电话"));
list.add(new Icon(R.mipmap.icon4,"照片"));
list.add(new Icon(R.mipmap.icon5,"音乐"));
list.add(new Icon(R.mipmap.icon6,"Chrome"));
list.add(new Icon(R.mipmap.icon7,"百度"));
//控制层Controller
GridViewAdapter adapter = new GridViewAdapter(list,this);
gridView.setAdapter(adapter);
//绑定点击事件
gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(getApplicationContext(), "你点击了第" + (position+1) + "项", Toast.LENGTH_SHORT).show();
}
});
}
}
主布局文件:activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:horizontalSpacing="10dp"
android:verticalSpacing="10dp"
android:numColumns="3" >
</GridView>
单个GridView布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp">
<ImageView
android:id="@+id/img_icon"
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_centerInParent="true"
android:src="@mipmap/icon1" />
<TextView
android:id="@+id/txt_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/img_icon"
android:layout_centerHorizontal="true"
android:layout_marginTop="30dp"
android:text="QQ"
android:textSize="18sp" />
</RelativeLayout>
id/img_icon"
android:layout_centerHorizontal="true"
android:layout_marginTop="30dp"
android:text="QQ"
android:textSize="18sp" />
</RelativeLayout>