Solutions:网站搜索 - Elastic Site Search
随着你公司网站的内容不断地增加,网站不断地更新,你有没有发现查找你想要的内容越来越难了。一方面是内容是新的内容不断增加,另外一方面你之前保存的链接也由于网站的更新而不能使用了。你有没有想到想到为自己的网站添加一个搜索框,从而更加方便我们或者我们的客户来对我们的网站进行搜索。如果你这么想,那么Elastic Site Search将是你的答案。你无需做很多的工作,你只需要简单的配置就可以完成。剩下的工作就交给Elastic来完成。运用Elastic Site Search,你所需要的就是提供一个你的网站的url,Elastic Site Search对你的网站进行爬虫,并生产可以进行搜索的数据。
Elastic Site Search(以前称为Swiftype站点搜索)提供了构建强大的网站搜索所需的工具-无需学习。 免维护的搜寻器使内容保持最新,而直观的自定义功能和强大的分析功能可完全控制搜索的相关性。 所有这些都得到Elasticsearch的大规模支持。

您需要功能强大的搜索后端+设计良好的UI。根据您网站的目的和规模,搜索可能是一项至关重要的功能,可使您的用户快速找到所需的信息。 Elasticsearch使构建提供相关结果的搜索引擎变得更加容易,但是构建搜索后端只是实现搜索体验的工作的一部分。 没有直观的搜索界面,您的用户可能无法获得搜索引擎的全部价值。
Elastic Site Search(以前称为Swiftype Site Search)将搜索作为一项服务来完全处理您的搜索引擎的后端,并且我们还帮助您构建设计良好的搜索UI。 网站搜索基于Elastic Stack构建,这使我们能够支持10,000多个生产搜索引擎,每月服务超过50亿个查询。 可以肯定地说,由于我们已经帮助Lyft,AT&T,Twilio,Asana和Samsung等大小公司提供一流的搜索体验,因此多年来我们已经在搜索方面学到了一两件事。 如果您想进一步了解Swiftype的架构和弹性堆栈的使用,请查看这个“Swiftype's Technical Journey with Elasticsearch”。
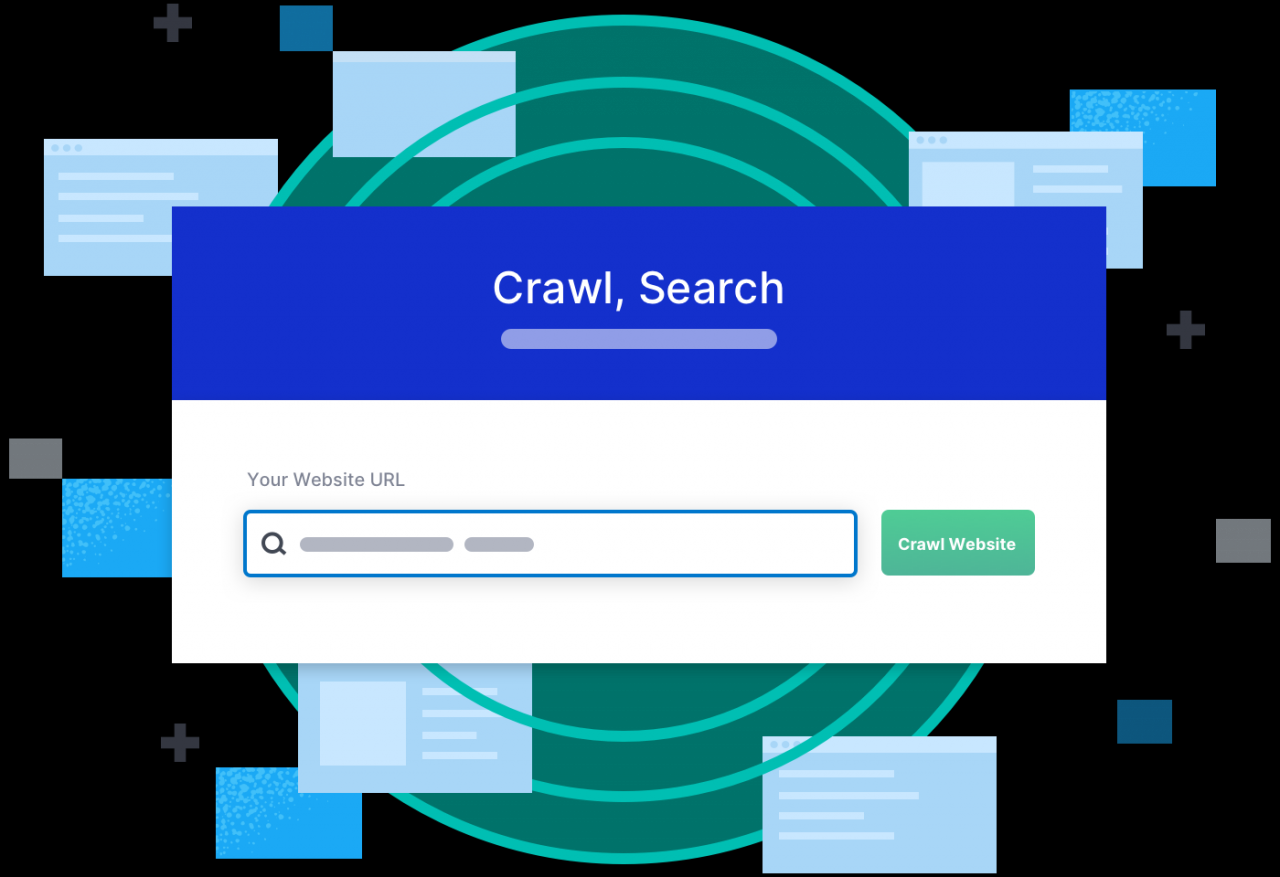
Elastic Site Search使用三个简单的步骤来进行搜索搜索。Elastic Site Search使强大的搜索变得简单。 不是“对高级开发人员来说简单”简单,而是“对任何人来说简单”简单。 单击以进行爬网,拖放以进行调整。 看到? 简单。
 |
 |
 |
| 输入您的网站地址,然后让功能强大的“Site Search”搜寻器处理其余的内容。 | 在您的站点上执行几行代码,以添加一个由Elasticsearch驱动的搜索框。 | 通过增强,权重和同义词来微调用户的搜索体验。 |
在接下来的教程中,我们将详细介绍如何来创建一个我们的Site Search。
创建一个自己的网站为了方面我们的展示,我创建一个我自己的网站。你可以按照如下的方法来下载网站的代码:
git clone https://github.com/liu-xiao-guo/the-example-app.nodejs
等我们下载完这个应用后,我们可以使用如下的命令来进行安装:
npm install
等安装好后,我们可以使用如下的命令来进行运行我们的服务器:
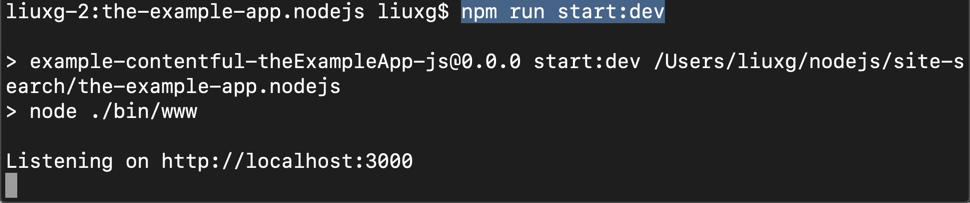
npm run start:dev

上面显示我们的服务器运行于localhost的3000端口上。我们在浏览器中输入localhost:3000:

从上面我们可以看出来,我们已经成功地把服务器运行起来了。
这是一个基于nodejs的express框架的网站。为了能够使得我们的网站能够被Site Search的网站访问,我们可以把它置于一个公开的网上,并赋予一个可以访问的域名。针对我的情况,我使用natapp.cn。选择一个自己喜欢的域名。我们可以把这个nodejs的应用置于自己的电脑上运行。对于一些开发者喜欢花生壳的,也可以参阅网站https://www.oray.com/来做这个。
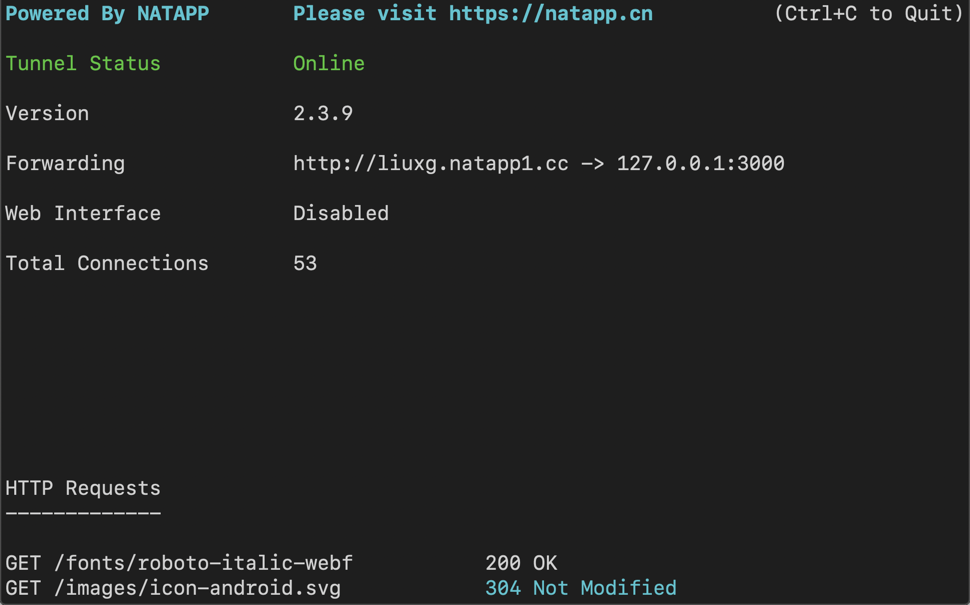
我运行起我的natapp应用:

在上面,我们可以看到我们的natapp应用已经成功地把我们的127.0.0:3000映射到http://liuxg.natapp1.cc上了。我们在浏览器中输入你自己的url:

在上面我们可以看出来我们的url已经成功地起作用了。
创建一个Elastic Site Search帐户并将您的数据编入Swiftype
您可以通过开始免费的14天试用期进行注册。 在设置过程中,“Site Search”将要求您输入您的Web网址。 您的域将被爬网,并且您的文档将被索引。
一旦我们成功地注册完,我们可以在地址https://app.swiftype.com/login进行登录:

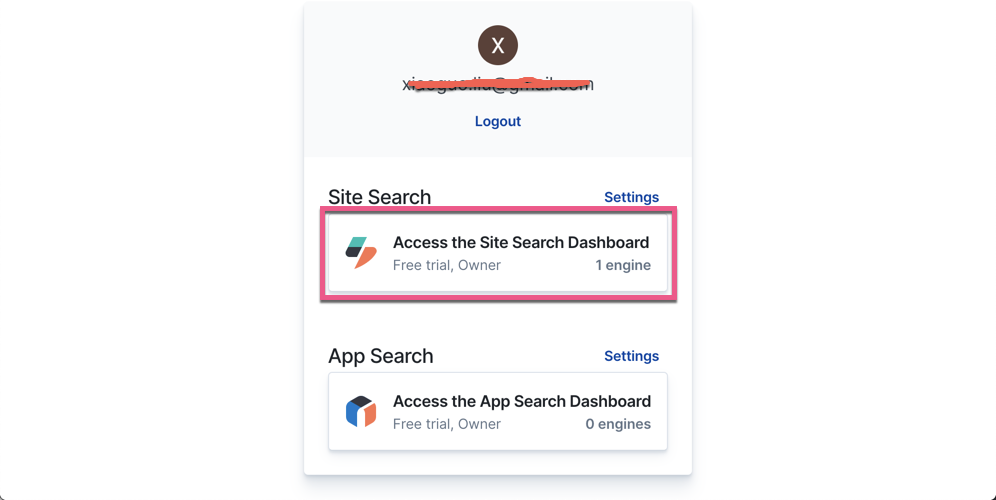
等我登录过后,我们可以看到如下的画面:

我们选择“Site Search”:

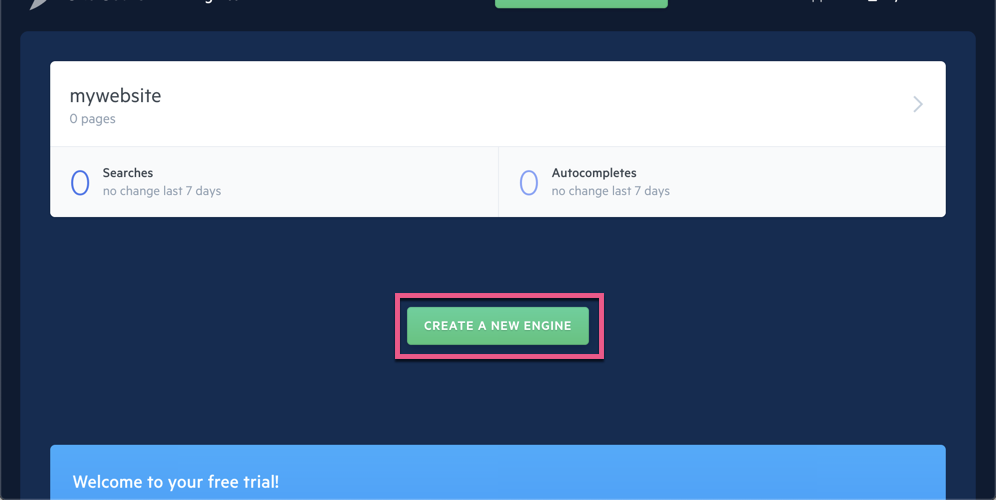
我们点击“CREATE A NEW ENGINE”按钮:

在上面填入我们的网站的url。然后,我们点击 “VERIFY URL”:

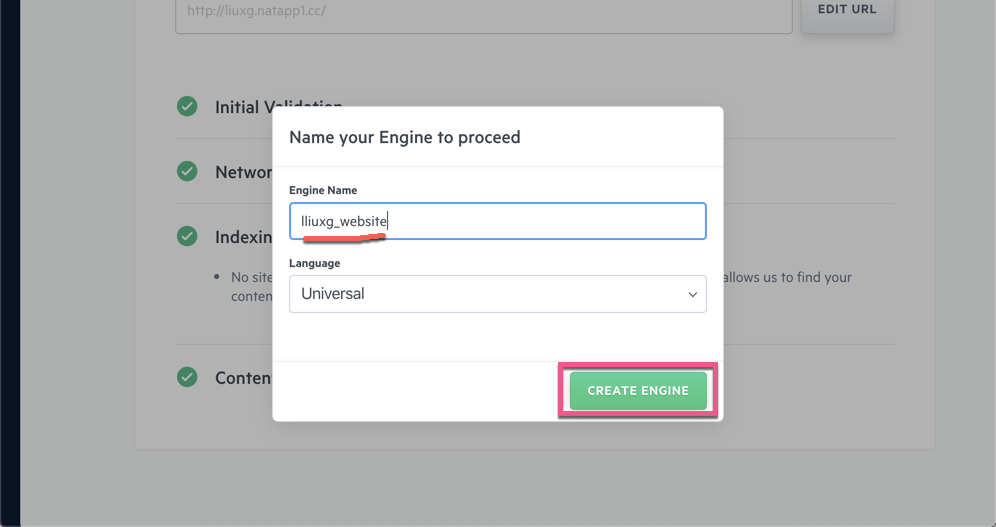
我们输入想要的Engine Name,并点击 “CREATE ENGINE”按钮:

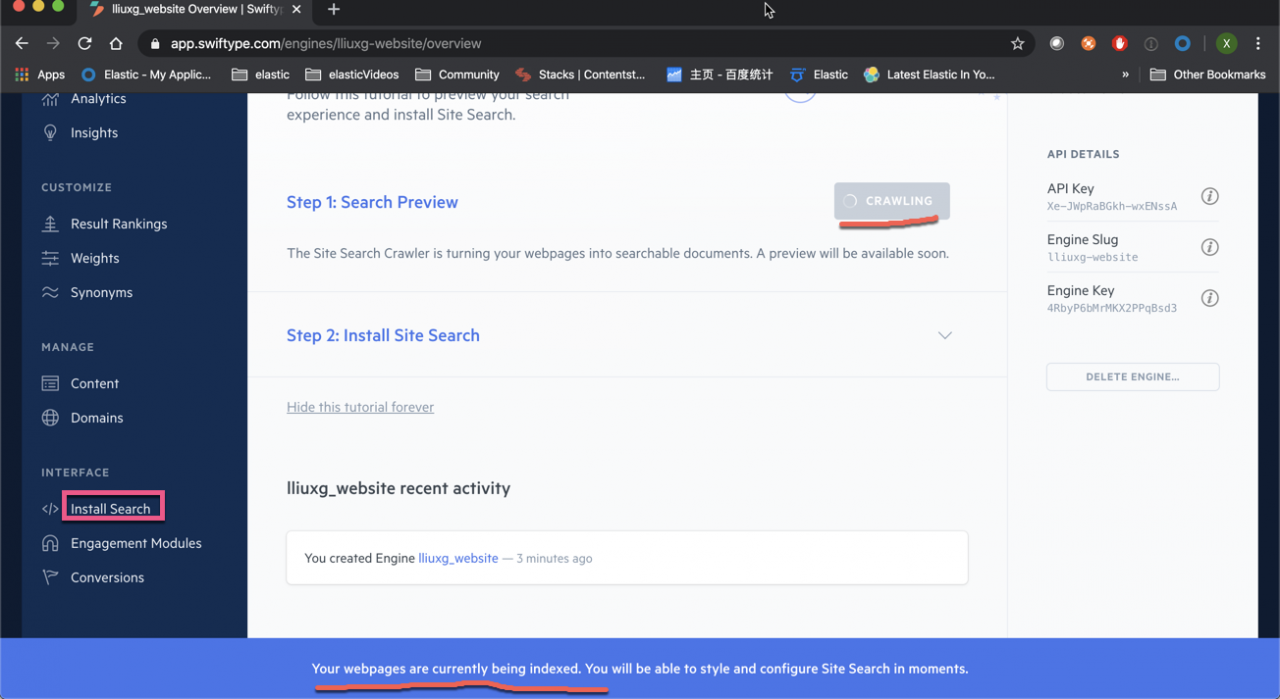
上面显示我们的Engine已经被成功地创建。我们可以点击 “Install Search”菜单:

从上面的图中,我们可以看出来,我们的网站正被Site Search爬,正在建立索引。等我们的网页被爬完后, 我们可以看到如下的画面:

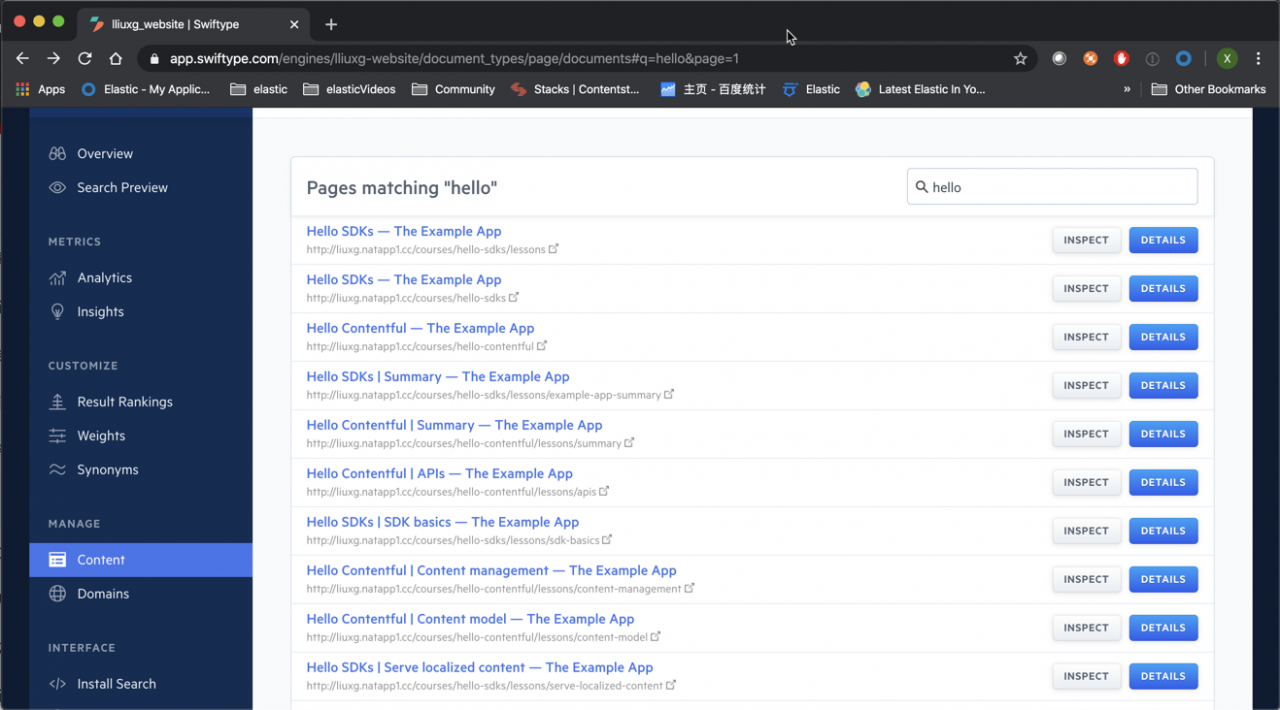
这个时候,我们点击 “Content” 菜单,我们可以看到:

从上面我们可以看出来我们的网站的内容已经被成功地爬完了,并已经建立了自己的索引。我们可以在上面的Filter pages的搜索框中来搜索我们想要的关键词,比如Hello:

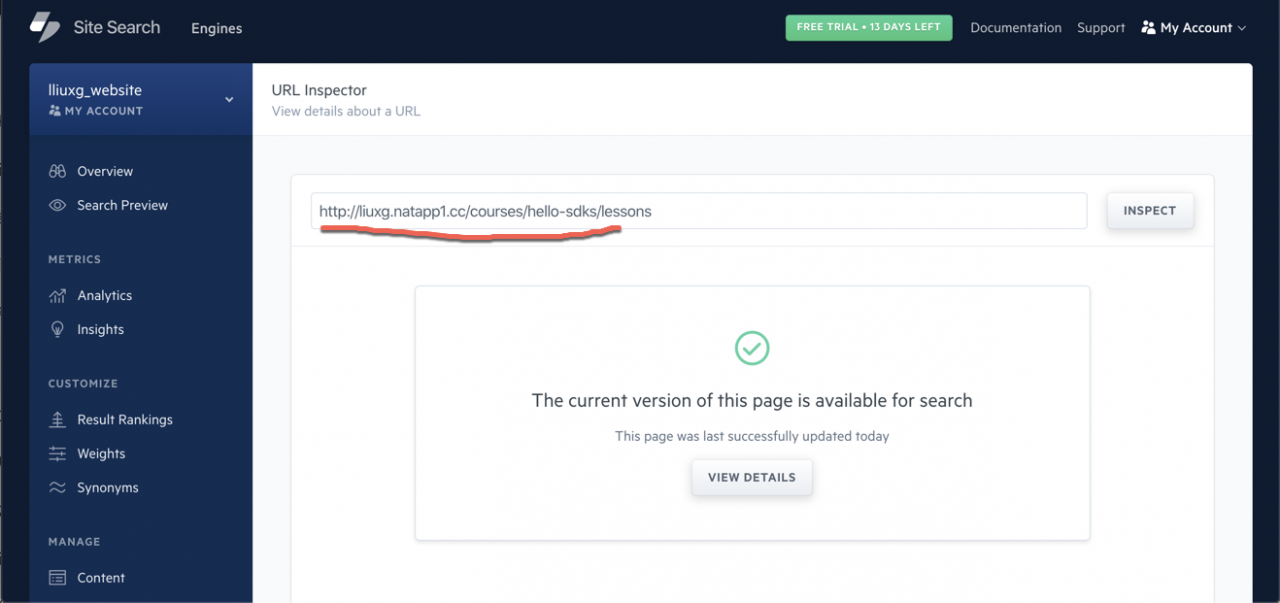
我们可以看到很多的链接都被罗列出来了。我们可以点击上面的INSPECT按钮:

我们可以点击上面的VIEW DETAILS按钮查看这个链接的详细信息。

在这里的其它的内容就留给大家自己来开发了。
为Web应用加上搜索框
到目前为止,我们所有的工作都在swiftype.com网站上完成,但是在大多数的情况下,我们其实更想把我们的搜索体验运用到我们的实际的Web应用中。我们想为我们的应用添加上一个搜索框。为此,我们按照教程“jQuery Plugin Guide”来做我们的练习。我们将实现一个最简单的搜索框来展示。我们打开我们的nodejs应用的文件layout.pug。它位于:
$ ls views/layout.pug
views/layout.pug
我们首先去掉下面被注释的3条语句:

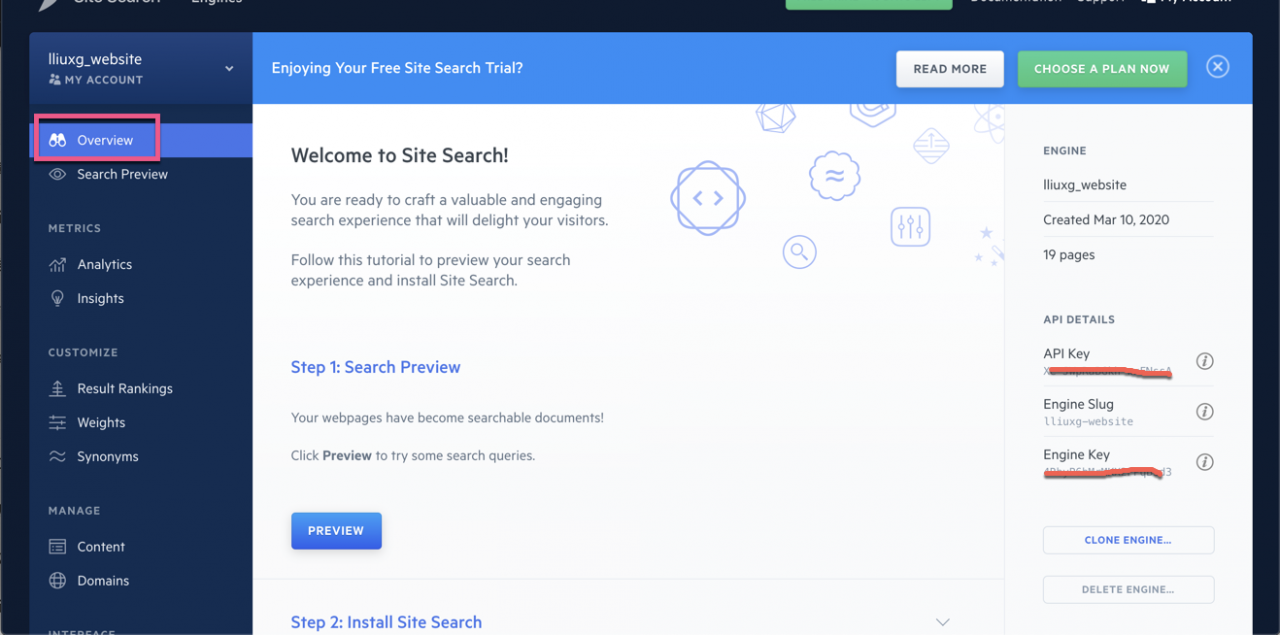
上面的三天语句将为我们的每个页面创建一个搜索的输入框。同时为了能够使得我们的搜索框能够正确运行,我们必须首先在app.swiftype.com网站得到我们的Engine Key:

我们把这个Engine Key填入到lib目录下的site_search.js中:
$ ls lib/site_search.js
lib/site_search.js
填入后的site_search.js是这样的:
$(function() {
$('#st-search-input').swiftypeSearch({
resultContainingElement: '#st-results-container',
engineKey: 'YourEngineKey'
});
});
我们重新运行我们的应用:

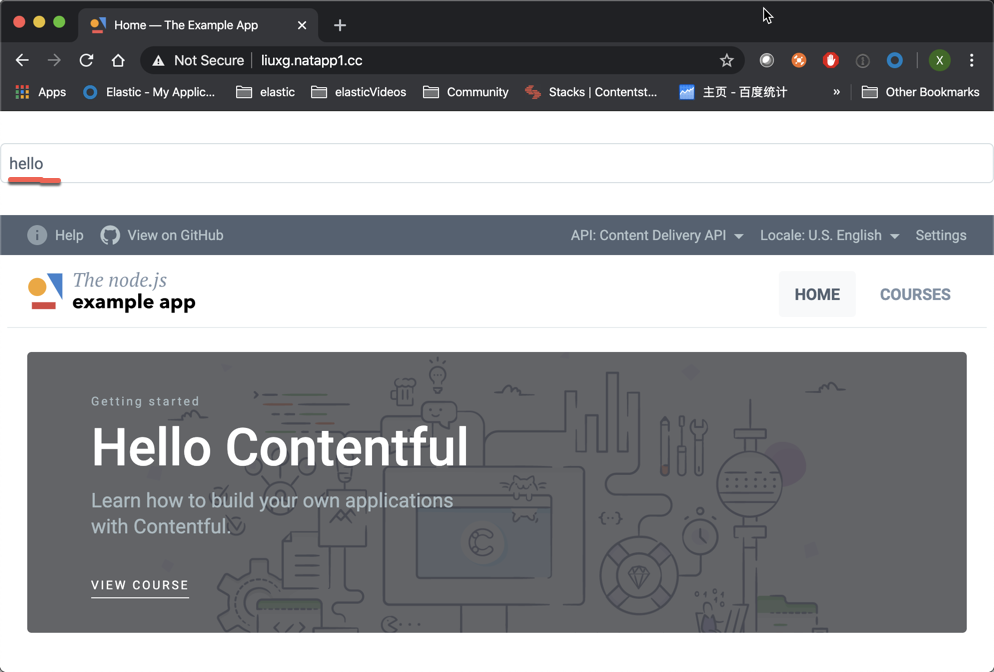
我们的应用显示的画面如上。这个时候我们在上面的搜索中输入我们想要的关键词,比如hello:

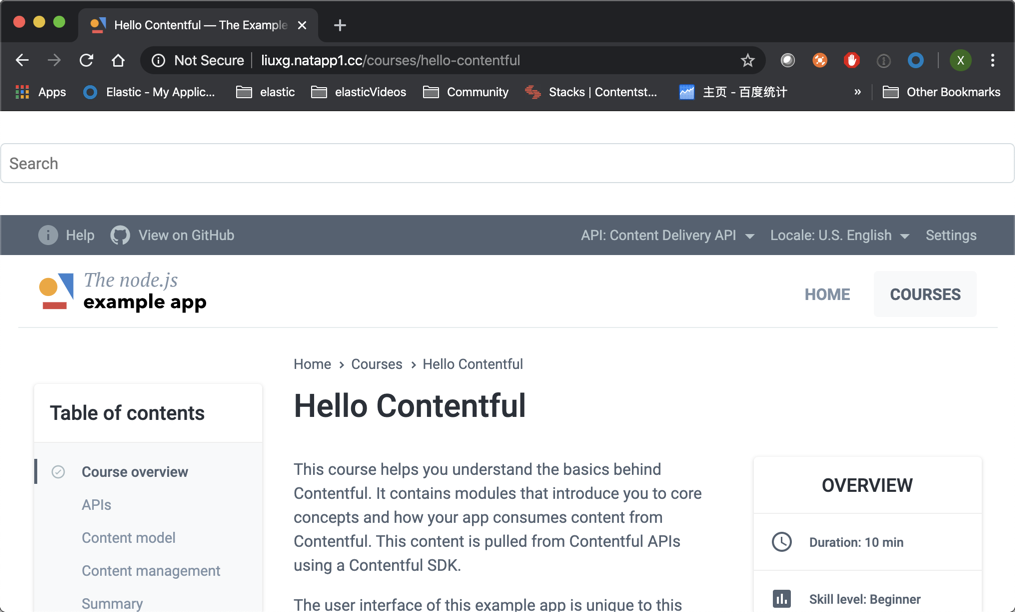
我们可以在上面查看到当我们输入hello后,在我们的网页上出现了我们所搜索的一些结果,我们可点击其中的返回的结果。比如点击上面列表中的“Hello SDKs - The Example App”

显然这个是我们所搜索的结果的网页。
到目前为止,是你不是很酷啊!我们只做了很少的代码,但是对我们的网站的可用性大大提高了。
添加弹出式的展示结果
在上面我们把我们的搜索结果展示在网站的最上面。开发者可以通过CSS把这个框放到我们喜欢的位置来继续展示。这个就留给细心的开发者。在这节中,我们用另外一种展示的方法来展示搜索的结果。
我们可以在lib目录下找到一个叫做options.js的文件:
$ ls lib/options.js
lib/options.js
这个文件的内容,我们可以从app.swiftype.com中来找到:

请注意上面的被红色圈住的地方。我们把那个部分的代码拷入到options.js文件中。注意的是不要拷贝 及 部分。
我们同时修改layout.pug,去掉被注释的两条语句。修改后的文件显示如下:

等修改完后,我们重新运行我们的服务器:

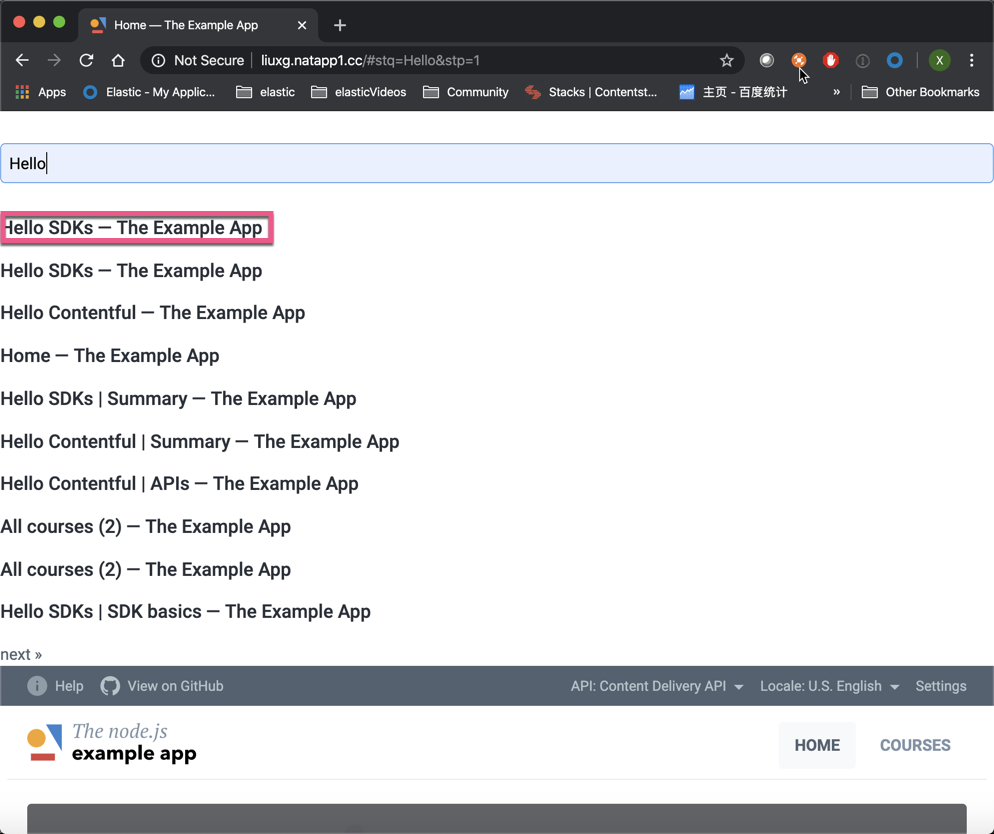
我们在上面输入“hello”,然后enter:

在上面,我们可以看到有一个弹出的框。里面含有我们搜索到的结果。我们可以点击其中的被搜索到的链接,比如上面的Hello Contentful - The Example App:

自定义您的搜索结果
Elastic Site Search使您可以基于查询逐个自定义搜索结果(结果排名),调整数据类型的权重(权重),并通过仪表板创建同义词组(同义词)。 要完全以编程方式控制搜索引擎的相关性,可以利用Swiftype API。


我们可以针对上面的各个字段进行加权,从而改变我们输出的结果的排序。我们也可以添加我们喜欢的字段进行调整。

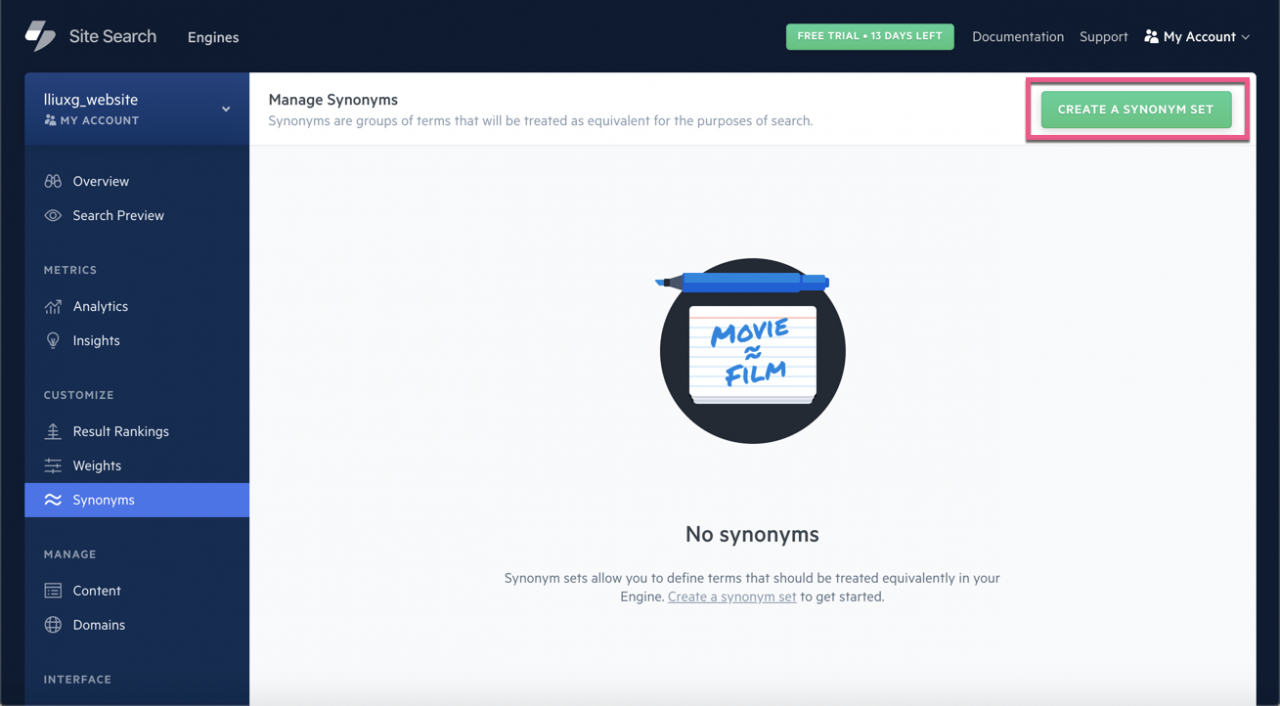
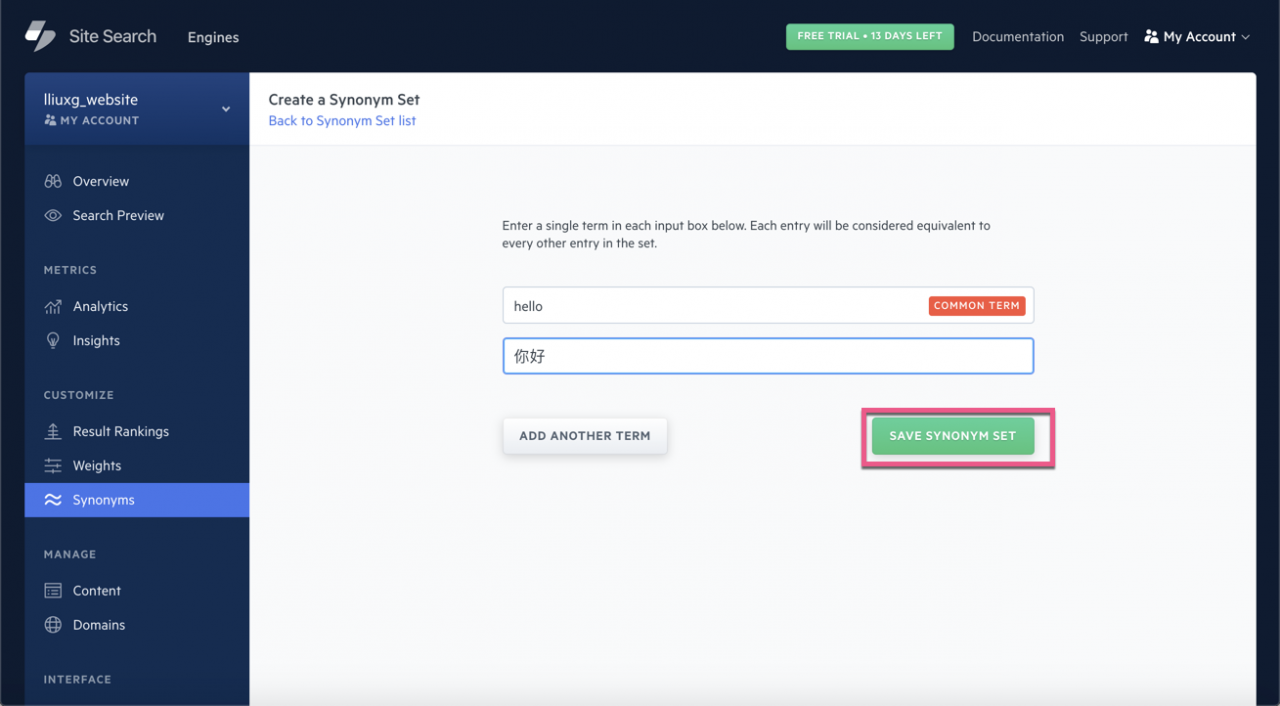
我们也可以添加我们喜欢的同义词来进行搜索,比如,我们为hello添加一个同义词“你好”:

等我们在服务器端配置好后,我们立马可以在我们的客户端进行搜索了:

从上面我们可看出来:当我们输入“你好”后,我们立马可以查看到所有的hello相关联的文档。
参考:
【1】https://www.elastic.co/blog/how-to-build-a-site-search-ui
【2】https://swiftype.com/documentation/site-search/guides/jquery
作者:Elastic 中国社区官方博客