Fabric.js保存自定义属性方法示例
目录
引言
动手试试看
代码仓库
引言之前有些工友留言:在 fabric.js 中怎么保存元素的自定义属性?
比如,创建一个矩形,这个矩形有自己的 ID 属性,在执行序列化操作出来的结果却看不到 ID 属性了。
如何在序列化时输出自定义属性?其实答案都写在文档里。
本文会用真实代码演示一下如何在序列化时输出自定义属性。
动手试试看序列化的方法有好几个,我用 toJSON 为例。
toJSON 方法可以将画布导出为 JSON 数据。

<canvas id="c" width="500" height="400" style="border: 1px solid #ccc;"></canvas>
<button onclick="handleToJSON()">toJSON</button>
<script>
let canvas = new fabric.Canvas('c')
let rect = new fabric.Rect({
width: 30,
height: 30,
top: 10,
left: 10,
my_id: 'rect01'
})
canvas.add(rect)
function handleToJSON() {
console.log(canvas.toJSON()) // 序列化,输出JSON
}
</script>
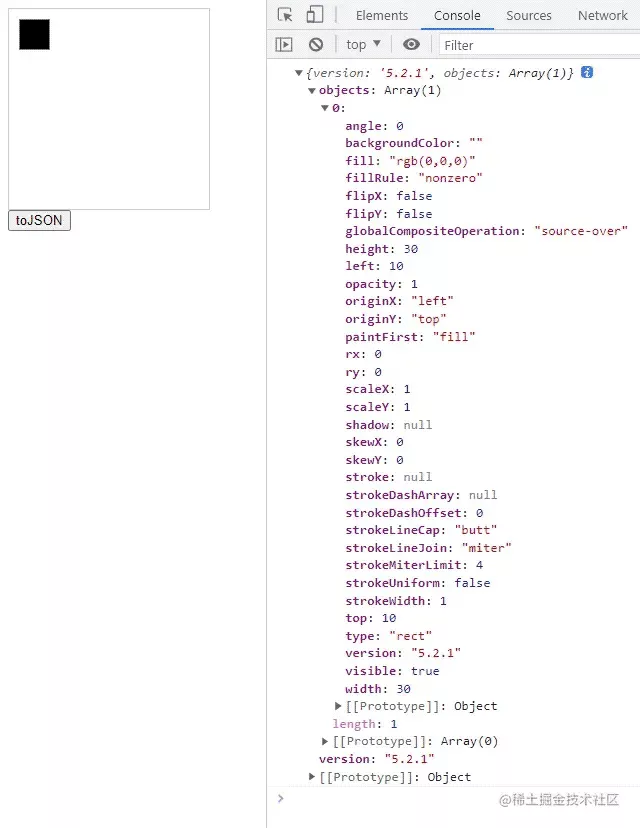
点击按钮之后就会在控制台输出一个 JSON 数据,是画布自身的。
但从上图可以看出,创建 矩形rect 时自定义了一个 my_id 的属性,但输出时却看不到 my_id。
如果希望在序列化时能输出自定义属性,可以在 toJSON() 方法里传入一个数组,这个数组里标明要输出的自定义属性的 key 即可。
需要注意的是,这里说的 key 是字符串类型。

// 省略部分代码
let canvas = new fabric.Canvas('c')
let rect = new fabric.Rect({
width: 30,
height: 30,
top: 10,
left: 10,
my_id: 'rect01'
})
canvas.add(rect)
function handleToJSON() {
console.log(canvas.toJSON(['my_id'])) // 序列化,输出JSON
}
点击按钮后,在控制台输出的内容就包含了矩形自定义属性 my_id 。
除了 toJSON() 外,toObject()、toDatalessJSON()、toDatalessObject() 都支持输出自定义参数,而且用法都是一样的。
⭐ toJSON输出自定义属性
以上就是Fabric.js 保存自定义属性方法示例的详细内容,更多关于Fabric.js 保存自定义属性的资料请关注软件开发网其它相关文章!
相关文章
Sally
2021-01-16
Peony
2020-10-20
Catherine
2021-01-27
Noya
2020-03-21
Serwa
2020-03-20
Kita
2021-05-26
Gretchen
2020-04-28
Nora
2023-07-28
Rhea
2023-08-08
Kathy
2023-08-08
Viveka
2023-08-08
Olivia
2023-08-08
Kara
2023-08-08
Oria
2023-08-08
Nissa
2023-08-08
Elina
2023-08-08
Jacinthe
2023-08-08
Viridis
2023-08-08
Hana
2023-08-08