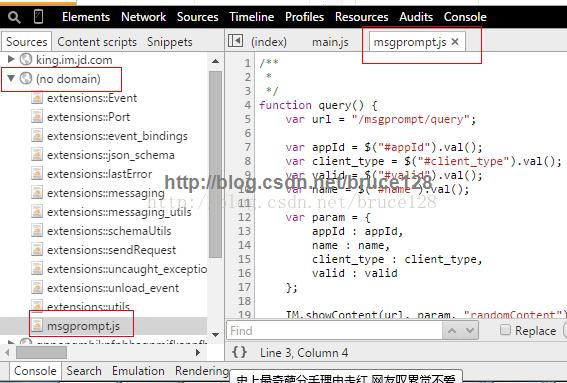
如何调试异步加载页面里包含的js文件
相关文章
Sally
2021-01-16
Shirley
2020-05-10
Farrah
2020-09-21
Anna
2020-04-09
Xylona
2020-07-30
Olive
2023-07-20
Winola
2023-07-20
Winona
2023-07-20
Vera
2023-07-20
Iola
2023-07-20
Viridis
2023-07-20
Dara
2023-07-20
Tertia
2023-07-20
Zada
2023-07-20
Rhea
2023-07-20
Lani
2023-07-20
Hazel
2023-07-20
Sue
2023-07-20
Antonia
2023-07-20