Flutter 页面布局 Padding 、Row、Column、Expanded组件
Padding组件
//导入了Material UI组件库 ,快捷操作fim import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } //自定义组件 //StatelessWidget:无状态组件,状态不可变的widget //StatefulWidget:有状态组件,状态可以改变 //fluter中一切都是组件 //使用MaterialApp和Scaffold 两个组件装饰App //MaterialApp一般作为根组件----home、title、color、theme、routes等 class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( //标题栏 appBar: AppBar( title: Text("Flutter Demo"), ), //内容区域 body: HomeContent(), ), //主题 theme: ThemeData(primarySwatch: Colors.blue), ); } } class HomeContent extends StatelessWidget { //自定义方法 List list = new List(); HomeContent() { for (var i = 0; i < 20; i++) { this.list.add(Container( alignment: Alignment.center, child: Text( "这是第$i条数据", style: TextStyle(color: Colors.white, fontSize: 18), ), color: Colors.blue, )); } } @override Widget build(BuildContext context) { return GridView.count( crossAxisCount: 2, childAspectRatio: 1.7, children: [ Padding( padding: EdgeInsets.fromLTRB(6, 6, 0, 0), child:Image.network("https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1854308153,463637643&fm=26&gp=0.jpg",fit: BoxFit.cover), ), Padding( padding: EdgeInsets.fromLTRB(6, 6, 6, 0), child:Image.network("https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1854308153,463637643&fm=26&gp=0.jpg",fit: BoxFit.cover), ), Padding( padding: EdgeInsets.fromLTRB(6, 6, 0, 0), child:Image.network("https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1854308153,463637643&fm=26&gp=0.jpg",fit: BoxFit.cover), ), Padding( padding: EdgeInsets.fromLTRB(6, 6, 6, 0), child:Image.network("https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1854308153,463637643&fm=26&gp=0.jpg",fit: BoxFit.cover), ), ], ); } }实现效果:
Row 水平方向组件//导入了Material UI组件库 ,快捷操作fim import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } //自定义组件 //StatelessWidget:无状态组件,状态不可变的widget //StatefulWidget:有状态组件,状态可以改变 //fluter中一切都是组件 //使用MaterialApp和Scaffold 两个组件装饰App //MaterialApp一般作为根组件----home、title、color、theme、routes等 class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( //标题栏 appBar: AppBar( title: Text("Flutter Demo"), ), //内容区域 body: HomeContent(), ), //主题 theme: ThemeData(primarySwatch: Colors.blue), ); } } class HomeContent extends StatelessWidget { @override Widget build(BuildContext context) { return Row( //X轴排列方式 mainAxisAlignment: MainAxisAlignment.center, //Y轴排列方式 crossAxisAlignment: CrossAxisAlignment.center, children: [ IconContainer(Icons.search,color: Colors.blue,size: 32), IconContainer(Icons.home,color: Colors.orange,size: 32), IconContainer(Icons.settings,color: Colors.red,size: 32), ], ); } } //自定义组件 class IconContainer extends StatelessWidget{ double size =32; Color color = Colors.red; IconData iconData; //{}里面是可选参数 IconContainer(this.iconData,{this.color,this.size}); @override Widget build(BuildContext context) { return Container( height: 100, width: 100, color: this.color, child: Center( child: Icon(this.iconData,size: this.size,color: Colors.white), ), ); } }显示效果:
Column垂直方向组件
//导入了Material UI组件库 ,快捷操作fim import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } //自定义组件 //StatelessWidget:无状态组件,状态不可变的widget //StatefulWidget:有状态组件,状态可以改变 //fluter中一切都是组件 //使用MaterialApp和Scaffold 两个组件装饰App //MaterialApp一般作为根组件----home、title、color、theme、routes等 class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( //标题栏 appBar: AppBar( title: Text("Flutter Demo"), ), //内容区域 body: HomeContent(), ), //主题 theme: ThemeData(primarySwatch: Colors.blue), ); } } class HomeContent extends StatelessWidget { @override Widget build(BuildContext context) { return Column( //水平方向 主轴是x轴 次轴是y轴 //垂直方向 主轴是y轴 次轴是x轴 //主轴排列方式 mainAxisAlignment: MainAxisAlignment.center, //次轴排列方式 crossAxisAlignment: CrossAxisAlignment.center, children: [ IconContainer(Icons.search,color: Colors.blue,size: 32), IconContainer(Icons.home,color: Colors.orange,size: 32), IconContainer(Icons.settings,color: Colors.red,size: 32), ], ); } } //自定义组件 class IconContainer extends StatelessWidget{ double size =32; Color color = Colors.red; IconData iconData; //{}里面是可选参数 IconContainer(this.iconData,{this.color,this.size}); @override Widget build(BuildContext context) { return Container( height: 100, width: 100, color: this.color, child: Center( child: Icon(this.iconData,size: this.size,color: Colors.white), ), ); } }显示效果:
Expanded组件和Row组件、Column结合使用
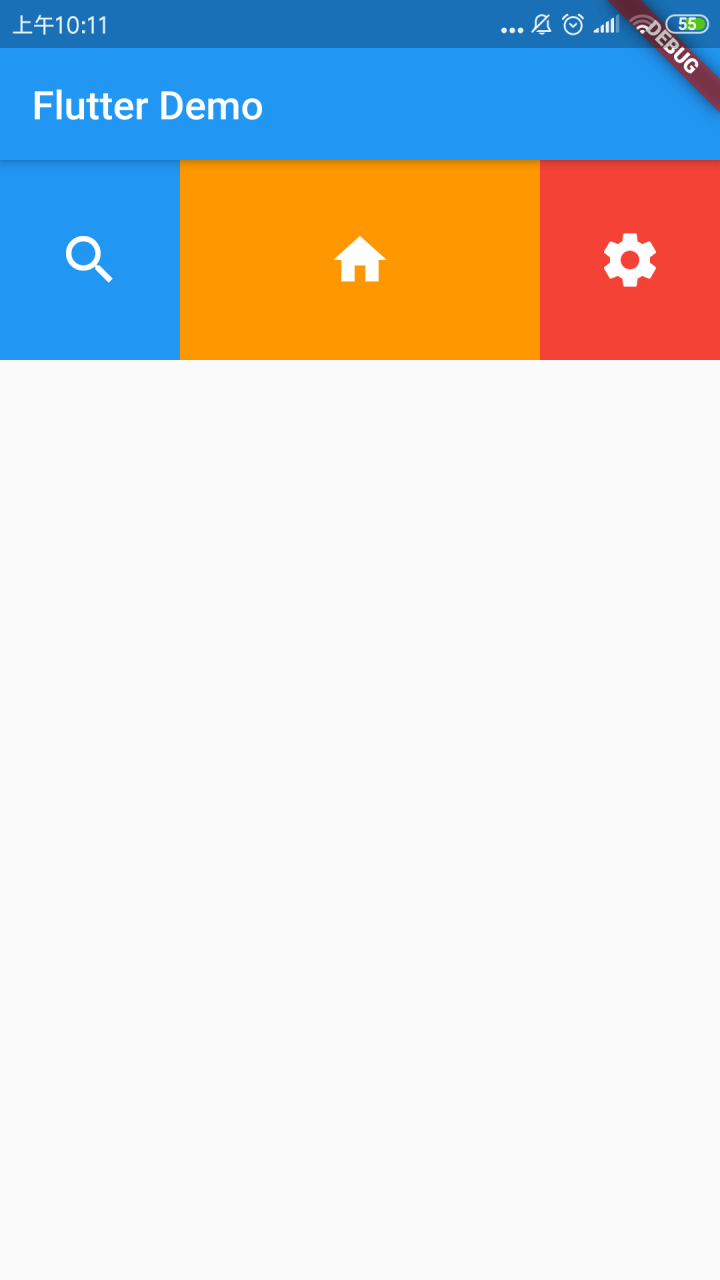
//导入了Material UI组件库 ,快捷操作fim import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } //自定义组件 //StatelessWidget:无状态组件,状态不可变的widget //StatefulWidget:有状态组件,状态可以改变 //fluter中一切都是组件 //使用MaterialApp和Scaffold 两个组件装饰App //MaterialApp一般作为根组件----home、title、color、theme、routes等 class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( //标题栏 appBar: AppBar( title: Text("Flutter Demo"), ), //内容区域 body: HomeContent(), ), //主题 theme: ThemeData(primarySwatch: Colors.blue), ); } } class HomeContent extends StatelessWidget { @override Widget build(BuildContext context) { return Row( //主轴排列方式 mainAxisAlignment: MainAxisAlignment.center, //次轴排列方式 crossAxisAlignment: CrossAxisAlignment.center, children: [ Expanded( //占据1份 flex: 1, child: IconContainer(Icons.search,color: Colors.blue,size: 32) , ), Expanded( //占据2份 flex: 2, child: IconContainer(Icons.home,color: Colors.orange,size: 32) , ), Expanded( //占据1份 flex: 1, child: IconContainer(Icons.settings,color: Colors.red,size: 32), ), ], ); } } //自定义组件 class IconContainer extends StatelessWidget{ double size =32; Color color = Colors.red; IconData iconData; //{}里面是可选参数 IconContainer(this.iconData,{this.color,this.size}); @override Widget build(BuildContext context) { return Container( height: 100, width: 100, color: this.color, child: Center( child: Icon(this.iconData,size: this.size,color: Colors.white), ), ); } }显示效果:
//导入了Material UI组件库 ,快捷操作fim import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } //自定义组件 //StatelessWidget:无状态组件,状态不可变的widget //StatefulWidget:有状态组件,状态可以改变 //fluter中一切都是组件 //使用MaterialApp和Scaffold 两个组件装饰App //MaterialApp一般作为根组件----home、title、color、theme、routes等 class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( //标题栏 appBar: AppBar( title: Text("Flutter Demo"), ), //内容区域 body: HomeContent(), ), //主题 theme: ThemeData(primarySwatch: Colors.blue), ); } } class HomeContent extends StatelessWidget { @override Widget build(BuildContext context) { return Row( //主轴排列方式 mainAxisAlignment: MainAxisAlignment.center, //次轴排列方式 crossAxisAlignment: CrossAxisAlignment.center, children: [ //左边显示100,右边自适应 IconContainer(Icons.search,color: Colors.blue,size: 32) , Expanded( flex: 1, child: IconContainer(Icons.home,color: Colors.orange,size: 32) , ), ], ); } } //自定义组件 class IconContainer extends StatelessWidget{ double size =32; Color color = Colors.red; IconData iconData; //{}里面是可选参数 IconContainer(this.iconData,{this.color,this.size}); @override Widget build(BuildContext context) { return Container( height: 100, width: 50, color: this.color, child: Center( child: Icon(this.iconData,size: this.size,color: Colors.white), ), ); } }显示效果:
实践Demo
//导入了Material UI组件库 ,快捷操作fim import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } //自定义组件 //StatelessWidget:无状态组件,状态不可变的widget //StatefulWidget:有状态组件,状态可以改变 //fluter中一切都是组件 //使用MaterialApp和Scaffold 两个组件装饰App //MaterialApp一般作为根组件----home、title、color、theme、routes等 class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( //标题栏 appBar: AppBar( title: Text( "Flutter Demo", style: TextStyle( color: Colors.white, fontSize: 20, ), ), ), //内容区域 body: HomeContent(), ), //主题 theme: ThemeData(primarySwatch: Colors.blue), ); } } class HomeContent extends StatelessWidget { @override Widget build(BuildContext context) { return Column( children: [ Row( children: [ Expanded( child: Container( height: 200, color: Colors.black, child: Center( child: Text( "Flutter你好", style: TextStyle(color: Colors.white, fontSize: 20), ), ), ), ), ], ), SizedBox( height: 5, ), Row( children: [ Expanded( flex: 2, child: Container( height: 200, child: Image.network( "https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1854308153,463637643&fm=26&gp=0.jpg", fit: BoxFit.cover, ), ), ), SizedBox( width: 5, ), Expanded( flex: 1, child: Container( height: 200, child: ListView( children: [ Container( height: 97.5, child: Image.network( "https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1854308153,463637643&fm=26&gp=0.jpg", fit: BoxFit.cover, ), ), SizedBox( height: 5, ), Container( height: 97.5, child: Image.network( "https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1854308153,463637643&fm=26&gp=0.jpg", fit: BoxFit.cover, ), ), ], ), ), ) ], ) ], ); } }实现效果:
作者:蓝枫amy