jQuery UI制作选项卡(tabs)
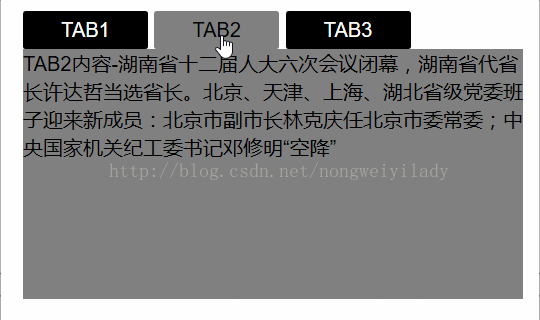
先看一下效果:

Jquery-UI 选项卡的制作实际上是利用锚点链接的原理,实现起来非常的简单。
第一步:引入 jquery 和 jquery-ui 文件。
以下是我的head部分的代码:
<head>
<meta charset="UTF-8">
<title>选项卡</title>
<link rel="stylesheet" href="style.css">
<script type="text/javascript" src="../libs/jquery-1.8.3.js"></script>
<script type="text/javascript" src="../libs/jquery-ui-1.9.2.custom.js"></script>
<script type="text/javascript" src="script.js"></script>
</head>
第二步:写面板布局。
<body>
<div id="tab">
<ul>
<li><a href="#tab-1" class="isSlected">TAB1</a></li>
<li><a href="#tab-2" class="unSlected">TAB2</a></li>
<li><a href="#tab-3" class="unSlected">TAB3</a></li>
</ul>
<div id="tab-1">TAB1内容-人民网北京12月9日电 (唐嘉艺)本周,天津任市委常委、市纪委书记;</div>
<div id="tab-2">TAB2内容-湖南省十二届人大六次会议闭幕,湖南省代省长许达哲当选省长。
北京、天津、上海、湖北省级党委班子迎来新成员:北京市副市长林克庆任北京市委常委;中央国家机关纪工委书记邓修明“空降”</div>
<div id="tab-3">TAB3内容-上海市副市长周波任上海市委常委;湖北省副省长任振鹤、十堰市委书记周霁任湖北省委常委。</div>
</div>
</body>
其中 id="tab"的div用来包裹我们的整个选项卡,ul中的内容就是我们点击切换内容的部分,ul下方的div是当我们切换选项卡所展示的内容。
其中的a标签 href="#tab-1",href="#tab-2",href="#tab-3",分别对应div中的 id="tab-1",id="tab-2",id="tab-3"。选项卡的样式和点击选中之后的效果我们可以自己定义成想要的样子。
第三步:编写脚本。
这里我们同样要在dom加载完成之后开始运行我们的代码,选取到我们的tab之后,使用.tabs()方法即可实现选项卡功能。
$(function(){
$("#tab").tabs();
});
非常简单的几个步骤即可实现简单的选项卡功能,具体样式效果可根据自己的需求来编写。
现附上该例子源码地址:https://github.com/nongweiyi/csdnBlogProjects/tree/master/Jquery-UI/tab