Bootstrap 徽章(Badges)
Bootstrap 徽章(Badges)

激活导航状态

本章将讲解 Bootstrap 徽章(Badges)。徽章与标签相似,主要的区别在于徽章的边角更加圆滑。
徽章(Badges)主要用于突出显示新的或未读的项。如需使用徽章,只需要把 添加到链接、Bootstrap 导航等这些元素上即可。
下面的实例演示了这点:
实例展示未读邮件:
Mailbox 50
结果如下所示:
当没有新的或未读的项时,通过 CSS 的 :empty 选择器,徽章会折叠起来,表示里边没有内容。
实例展示未读消息:
激活导航状态
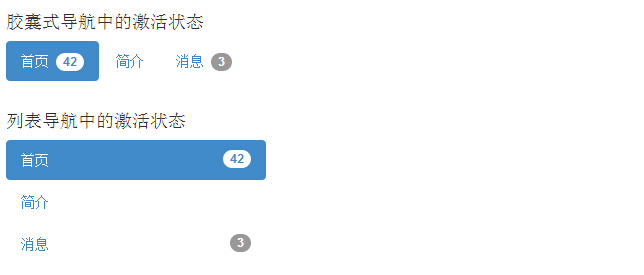
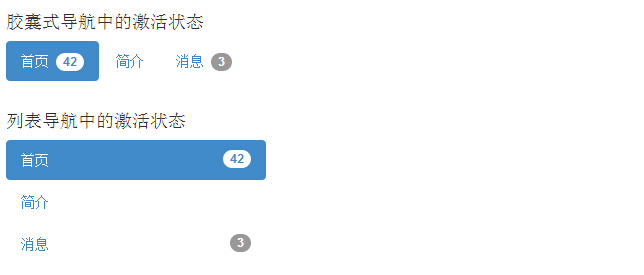
您可以在激活状态的胶囊式导航和列表导航中放置徽章。通过使用 来激活链接,如下面的实例所示:
实例
胶囊式导航中的激活状态
列表导航中的激活状态
结果如下所示: