小程序开发笔记:安装 Node.js,使用 npm 引入 Vant Weapp(Vant UI)组件
刚开始入门小程序开发,踩过不少坑,稍微总结一下。
Vant UI 是轻量、可靠的小程序 UI 组件库,可以方便我们快速制作出美观的小程序界面。
Vent Weapp 官方网站链接在此
1、下载 Node.js我是使用 npm 命令来引入这个库,Node Package Manager 是 Node 包管理工具,方便大家导入各类 JavaScript 开源包(运行在 Node.js 上),Node.js 是一个 JavaScript 运行环境。
首先得先下载 Node.js ,官网链接
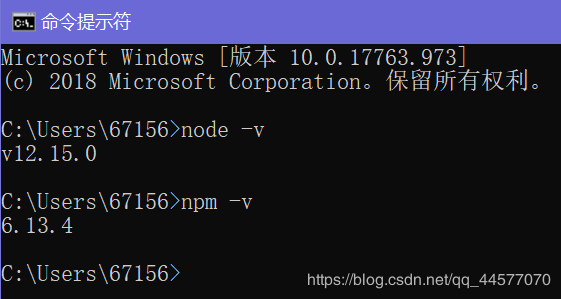
下载安装完成后,打开 cmd 上面输入 node -v 和 npm -v ,如果显示出版本,就证明安装成功了。

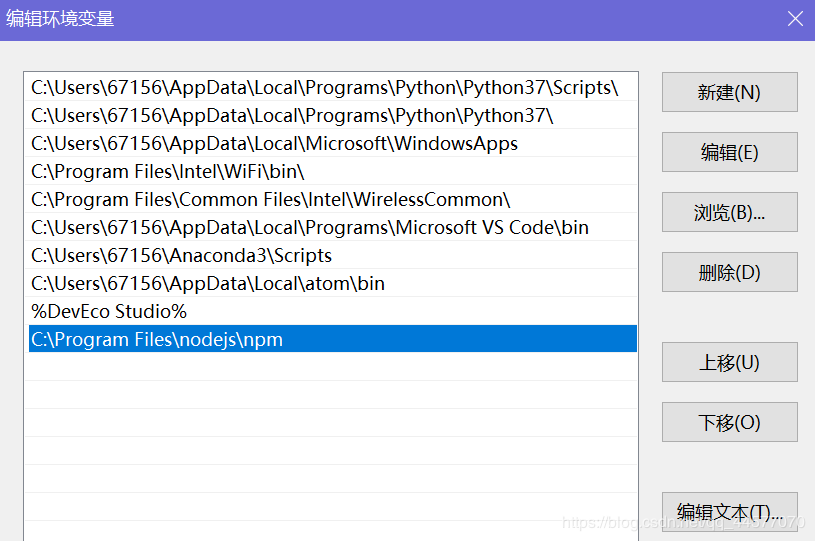
如果这里没成功,可能是 Path 环境变量中没设置好,得去把路径改为安装 npm 的路径。

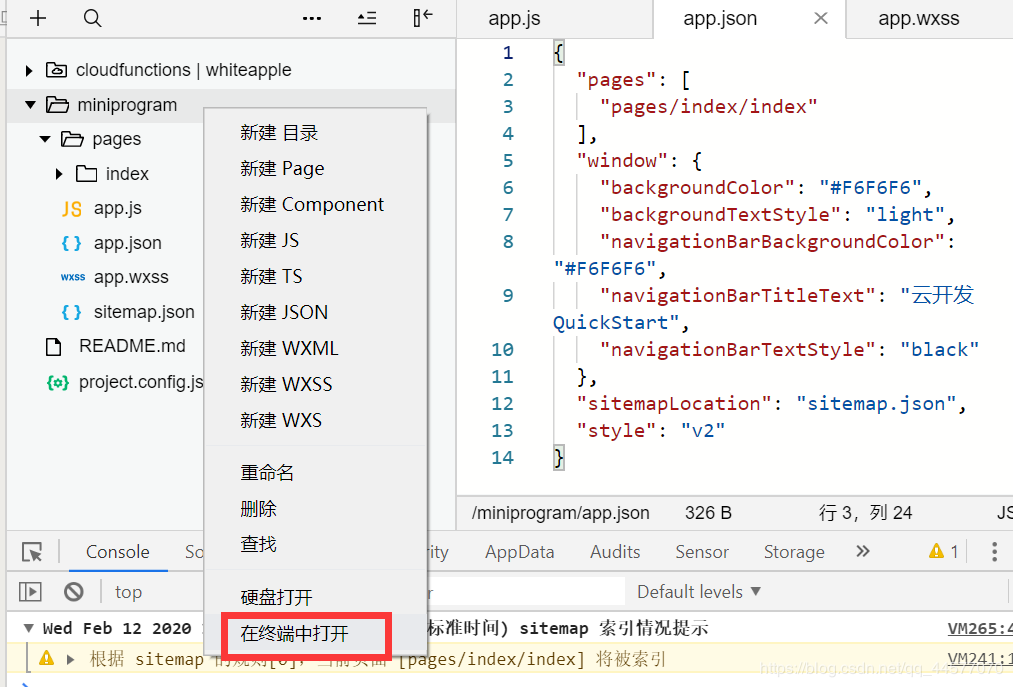
打开微信开发者工具,右键 miniprogram,在终端中打开。

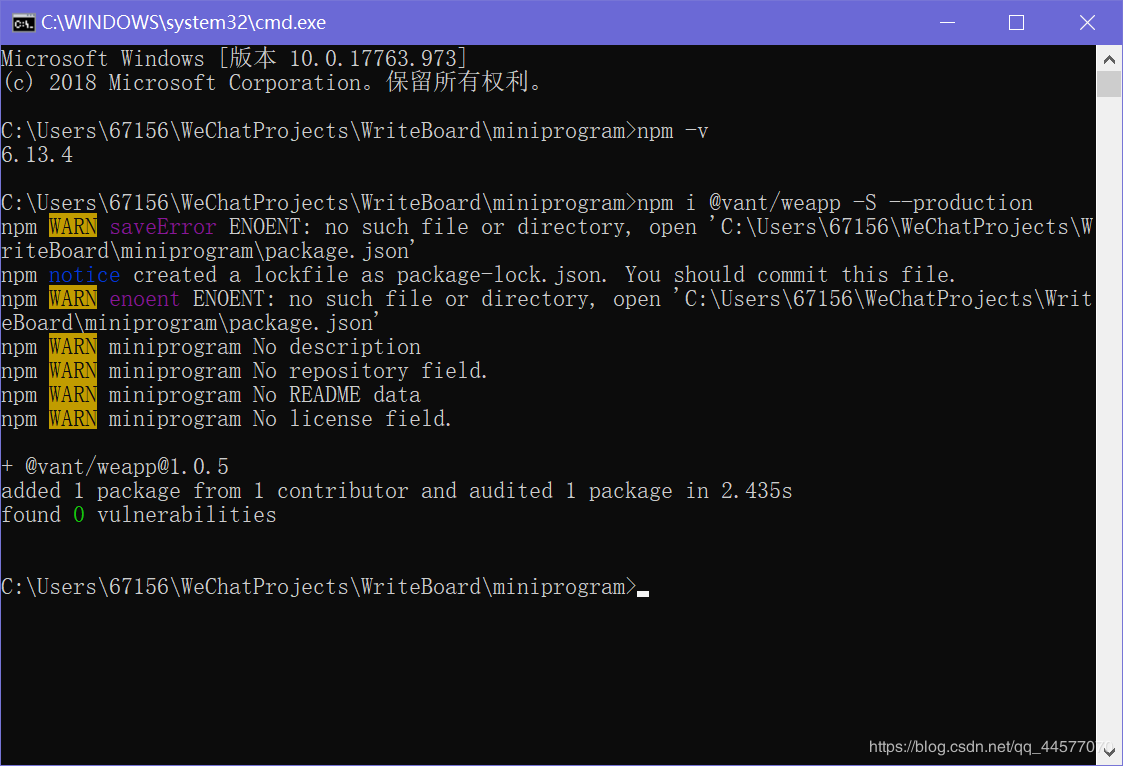
在命令行可以再测试一下 npm -v 是否有效,如果还是报错说 npm 不是内部或外部命令,首先检查环境变量有没有问题,更改以后可以尝试重启计算机。
我这里调了很久,最后右键微信开发者工具,以管理员身份运行解决了这个问题(hhh
以上没问题之后,在命令行输入:
npm i @vant/weapp -S --production
回车,等待安装完成。这里的安装步骤其实 Vent Weapp 官网都有,更多细节可以去看看。

现在可以看到 miniprogram 目录下多了个 package-lock.json 文件。
然后继续在命令行输入
npm init -y
这里的 y 换成 yes 也行,因为执行 npm init 要回答一系列问题,直接都 yes 就行。
执行完成可以看到多了个 package.json 配置文件。

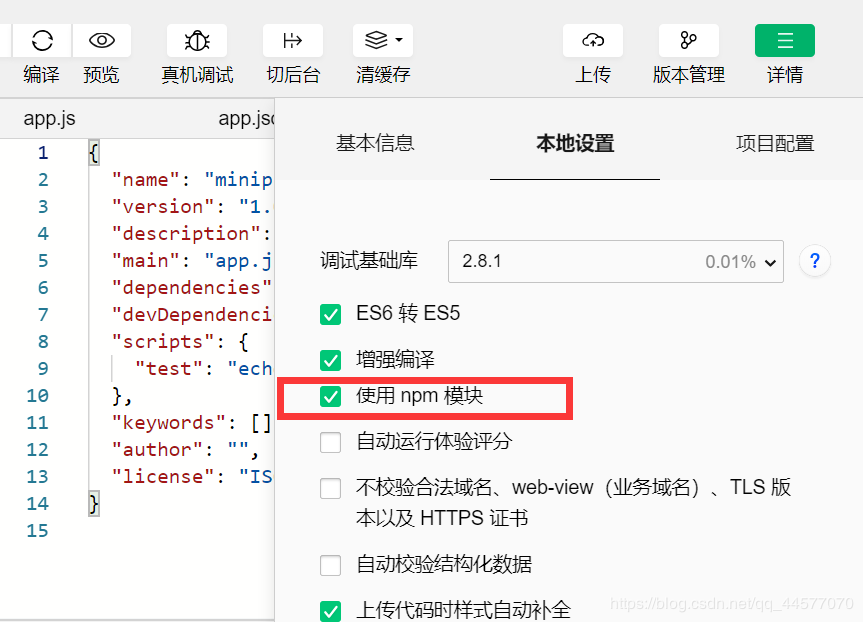
然后需要在 详情 - 本地设置 中勾选使用 npm 模块。

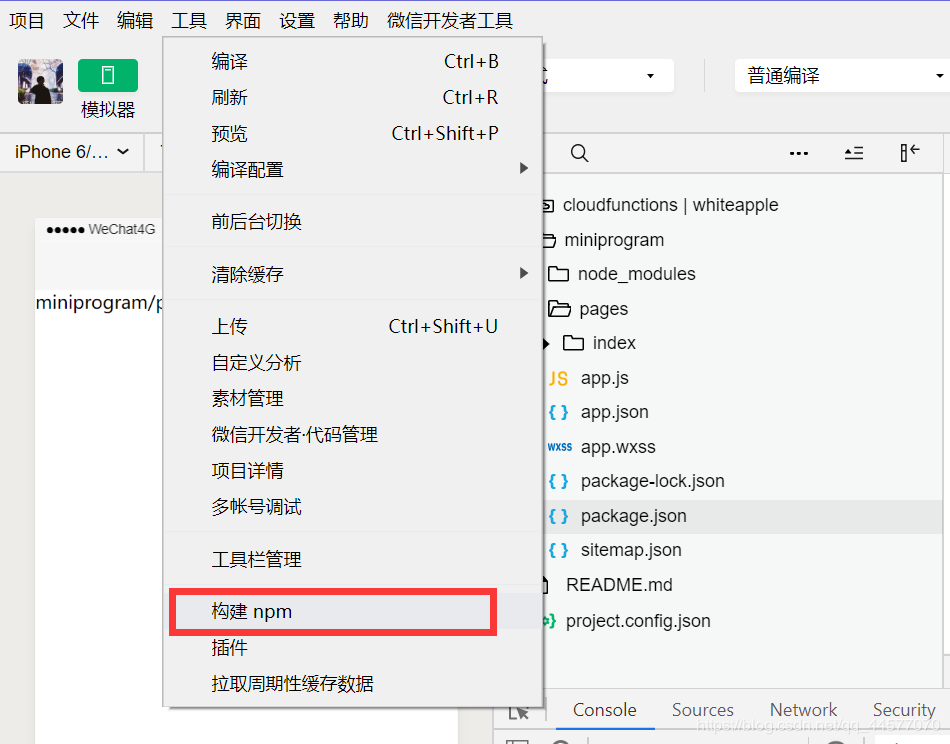
然后在工具菜单中选择 构建 npm

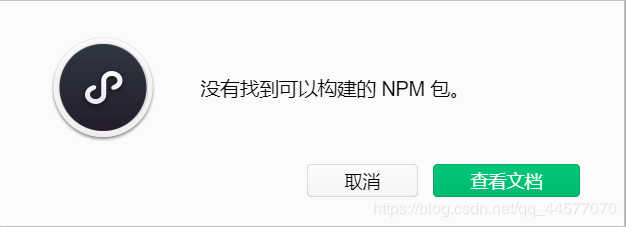
这里就可能出现一个问题,我跳出了提示说:没有找到可以构建的 NPM 包。

解决办法:先在命令行输入 安装 0.x 版本 的命令
npm i vant-weapp -S --production
等待安装完成,再点击构建,就构建成功了 0.x 版本。
然后再重新安装一次新版本,命令行输入:
npm i @vant/weapp -S --production
再点击构建就能成功了。
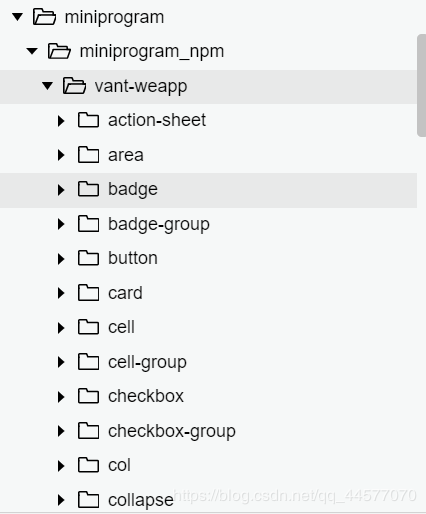
可以看到目录下多了很多文件夹,里面都是写好的组件的 JS 代码,后续我们就可以使用这些组件了。

现在我们就已经正式完成了 Vant UI 的引入。
这里先说一个官方建议:
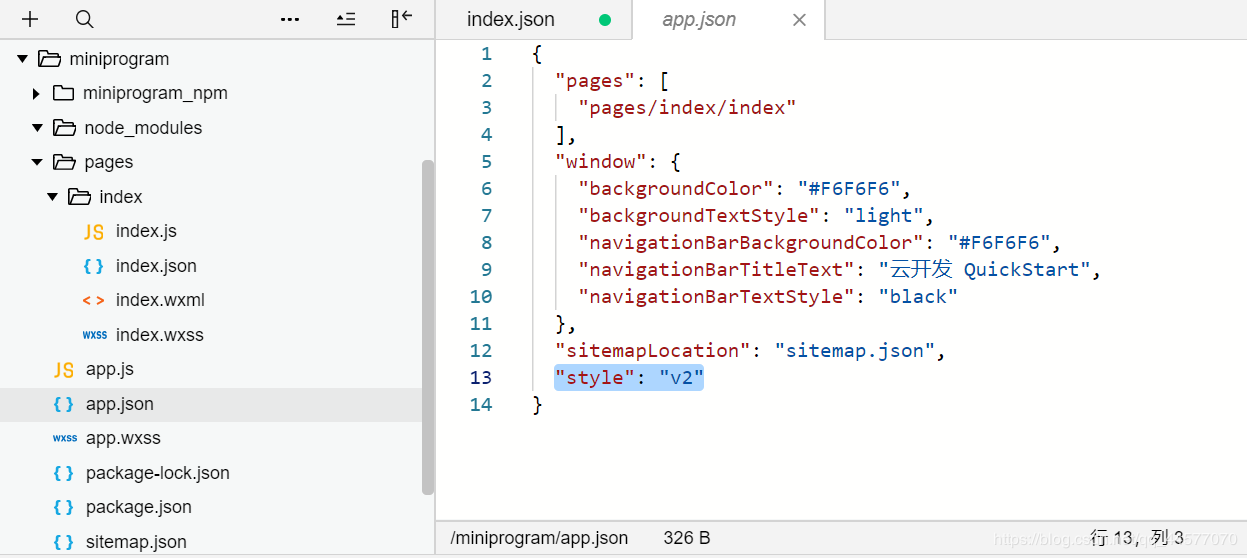
将 app.json 中的 "style": "v2" 删除,因为小程序的新版基础组件强行加上了许多样式,难以去除,不关闭将造成部分组件样式混乱。

然后我们继续来看如何使用自定义组件,先把微信官方文档贴上,更多细节可以参看微信官方文档。
首先要在页面的 json 文件中的 usingComponents 进行引用声明。如果是全局使用的就在 app.json 中声明。我这里以 index 页面引用 button 按钮为例。其实这些示例代码 Vent Weapp 官网都有,组件样式和引用代码都可以去官网看看。

格式就是 "组件名":"组件文件路径",然后我们就可以去 wxml 文件中使用这个组件了。组件的具体参数可以去官网查看。
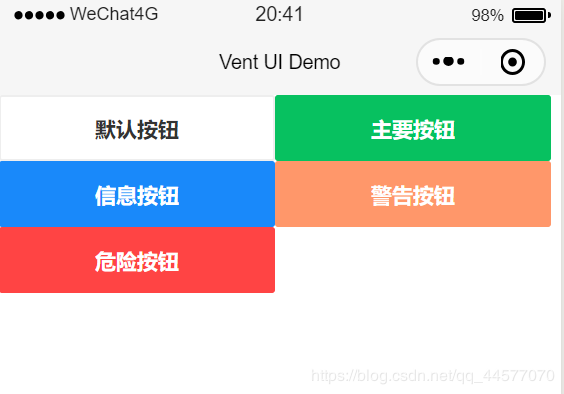
我现在在 index.wxml 中使用这几行代码添加不同类型的按钮:
默认按钮
主要按钮
信息按钮
警告按钮
危险按钮
效果如图:

其他组件的使用也同理,先声明后使用就行啦~
希望我踩的这些坑能对大家有点帮助,有问题就多多交流~
作者:Mengo_x