js实现前端界面导航栏下拉列表
本文实例为大家分享了js实现前端界面导航栏下拉列表的具体代码,供大家参考,具体内容如下
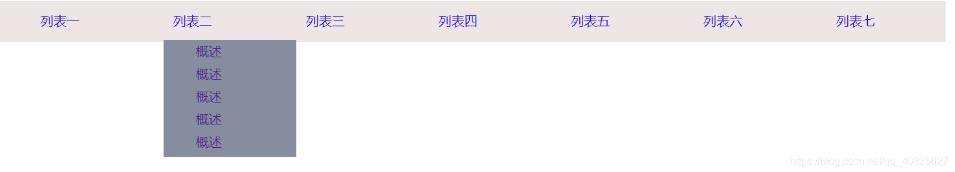
先来看成果图

html代码:
<nav>
<ul class="nav">
<li class="dropDowm">
<a href="javascript:;" class="dropdown-toggle">
列表一
</a>
<ul class="dropdown-menu" style="display: none;height: 116px;padding-top: 0px;margin-top: 0px;padding-bottom: 0px;margin-bottom: 0px;">
<li><a href="#" >概述</a></li>
<li><a href="#" >概述</a></li>
<li><a href="#" >概述</a></li>
<li><a href="#" >概述</a></li>
<div class="ulbg"></div>
</ul>
</li>
<li class="dropDowm">
<a href="javascript:;" class="dropdown-toggle">
列表二
</a>
<ul class="dropdown-menu" style="display: none;height: 145px;padding-top: 0px;margin-top: 0px;padding-bottom: 0px;margin-bottom: 0px;">
<li><a href="#" >概述</a></li>
<li><a href="#" >概述</a></li>
<li><a href="#" >概述</a></li>
<li><a href="#" >概述</a></li>
<li><a href="#" >概述</a></li>
<div class="ulbg"></div>
</ul>
</li>
<li class="dropDowm">
<a href="javascript:;" class="dropdown-toggle">
列表三
</a>
<ul class="dropdown-menu" style="display: none;height: 145px;padding-top: 0px;margin-top: 0px;padding-bottom: 0px;margin-bottom: 0px;">
<li><a href="#" >概述</a></li>
<li><a href="#" >概述</a></li>
<li><a href="#" >概述</a></li>
<li><a href="#" >概述</a></li>
<li><a href="#" >概述</a></li>
<div class="ulbg"></div>
</ul>
</li>
<li class="dropDowm">
<a href="javascript:;" class="dropdown-toggle">
列表四
</a>
<ul class="dropdown-menu" style="display: none;height: 116px;padding-top: 0px;margin-top: 0px;padding-bottom: 0px;margin-bottom: 0px;">
<li><a href="#" >概述</a></li>
<li><a href="#" >概述</a></li>
<li><a href="#" >概述</a></li>
<li><a href="#" >概述</a></li>
<div class="ulbg"></div>
</ul>
</li>
<li class="dropDowm">
<a href="javascript:;" class="dropdown-toggle">
列表五
</a>
<ul class="dropdown-menu" style="display: none;height: 116px;padding-top: 0px;margin-top: 0px;padding-bottom: 0px;margin-bottom: 0px;">
<li><a href="#" >概述</a></li>
<li><a href="#" >概述</a></li>
<li><a href="#" >概述</a></li>
<li><a href="#" >概述</a></li>
<div class="ulbg"></div>
</ul>
</li>
<li class="dropDowm">
<a href="javascript:;" class="dropdown-toggle">
列表六
</a>
<ul class="dropdown-menu" style="display: none;height: 116px;padding-top: 0px;margin-top: 0px;padding-bottom: 0px;margin-bottom: 0px;">
<li><a href="#" >概述</a></li>
<li><a href="#" >概述</a></li>
<li><a href="#" >概述</a></li>
<li><a href="#" >概述</a></li>
<div class="ulbg"></div>
</ul>
</li>
<li class="dropDowm">
<a href="javascript:;" class="dropdown-toggle">
列表七
</a>
<ul class="dropdown-menu" style="display: none;height: 116px;padding-top: 0px;margin-top: 0px;padding-bottom: 0px;margin-bottom: 0px;">
<li><a href="#" >概述</a></li>
<li><a href="#" >概述</a></li>
<li><a href="#" >概述</a></li>
<li><a href="#" >概述</a></li>
<div class="ulbg"></div>
</ul>
</li>
</ul>
</nav>
css代码:
nav {
background-color: #efe5e5;
width: 77%;
}
.nav{
height: 50px;
width: 100%;
display: flex;
}
.nav .dropDowm{
float: left;
width: 14%;
list-style: none;
}
.nav .dropDowm>a{
text-decoration: none;
margin: 12px;
line-height: 3;
}
.nav .dropDowm .dropdown-menu{
background-color: #848d9e;
}
.nav .dropDowm .dropdown-menu>li{
list-style: none;
display: block;
}
.nav .dropDowm .dropdown-menu>li>a{
text-decoration: none;
display: block;
font-size: 16px;
line-height: 28px;
}
最重要的是js代码 利用js代码控制
$(function(){
$('.nav .dropDowm').hover(function(e) {
$(this).find('ul').stop().slideToggle();
});
});
简短介绍:
slideToggle() 方法通过使用滑动效果(高度变化)来切换元素的可见状态。
如果被选元素是可见的,则隐藏这些元素,如果被选元素是隐藏的,则显示这些元素。
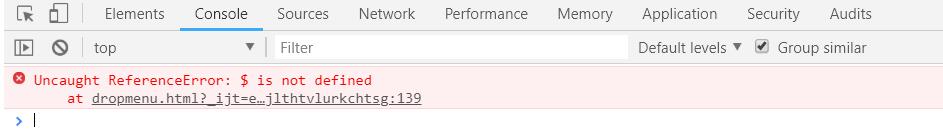
如果运行出现(F12查看):

解决 在头部加上jquery的js文件即可
比如,这是小编的js目录下的 别忘了下载再引入
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>