EasyUI学习之Combobox级联下拉列表(2)
本文实例为大家分享了EasyUI Combobox级联下拉列表的具体代码,供大家参考,具体内容如下
1. html代码
<fieldset>
<legend>信息查询</legend>
<div style="white-space: nowrap; padding: 5px;">
<label>学校:</label>
<input class="easyui-combobox" type="text" id="School" />
<label>院系:</label>
<input class="easyui-combobox" type="text" id="Faulty" />
<label>专业:</label>
<input class="easyui-combobox" type="text" id="Major" />
<label>班级:</label>
<input class="easyui-combobox" type="text" id="Class" />
</div>
<div style="white-space: nowrap; padding: 5px;">
<label>区域:</label>
<input class="easyui-combobox" type="text" id="Area" />
<label>楼宇:</label>
<input class="easyui-combobox" type="text" id="Building" />
<label>楼层:</label>
<input class="easyui-combobox" type="text" id="Floor" />
<label>房间:</label>
<input class="easyui-combobox" type="text" id="Room" />
</div>
</fieldset>
2.显示

3.js代码
//获取组织机构数据
function GetDeptTreeData() {
var queryDataDept = { layer: 3, isUsing: false }; //表示获取层数到院系,不启用的节点不显示
$.ajax({
type: 'post',
url: '/Common/GetDetptTree',//指向后台的Action来获取当前用户的信息的Json格式的数据
dataType: 'json',
data: queryDataDept,
success: function (treedata) {
InitDepartment(treedata, 'School', 'Faulty', 'Major', 'Class');
}
});
}
//获取建筑机构数据
function GetBuildingTreeData() {
$.ajax({
type: 'post',
url: '/Common/GetTreeData',//指向后台的Action来获取当前用户的信息的Json格式的数据
dataType: 'json',
data: { type: 1, layer: 4 },
success: function (treedata) {
InitDepartment(treedata, 'Area', 'Building', 'Floor', 'Room');
}
});
}
//初始化组织机构下拉列表框
function InitDepartment(treeData, schoolId, facultyId, majorId, classId) {
//////////////////////////////////////级联下拉列表框//////////////////////////
var localData = [{ "Id": 0, "Name": "全部" }];
//学校下拉列表
var School = $('#' + schoolId).combobox({
valueField: 'Id', //值字段
textField: 'Name', //显示的字段
panelHeight: 'auto',
required: true,
editable: false,//不可编辑,只能选择
onChange: function (school) {
if (school != 0) {
var data = [];
$.each(treeData, function (schoolIndex, schoolData) {
if (schoolData.id == school) {
data.push({ 'Id': 0, 'Name': '全部' });
$.each(schoolData.children, function (faultyIndex, faultyData) {
data.push({ 'Id': faultyData.id, 'Name': faultyData.text });
});
}
});
Faulty.combobox("clear").combobox('loadData', data).combobox('select', 0);
} else {
Faulty.combobox("clear").combobox('loadData', localData).combobox('select', 0);
}
Major.combobox("clear").combobox('loadData', localData).combobox('select', 0);
Class.combobox("clear").combobox('loadData', localData).combobox('select', 0);
}
});
//院系下拉列表
var Faulty = $('#' + facultyId).combobox({
valueField: 'Id', //值字段
textField: 'Name', //显示的字段
panelHeight: 'auto',
required: true,
editable: false,//不可编辑,只能选择
onChange: function (faculty) {
if (faculty != 0) {
var data = [];
$.each(treeData, function (schoolIndex, schoolData) {
$.each(schoolData.children, function (faultyIndex, faultyData) {
if (faultyData.id == faculty) {
data.push({ 'Id': 0, 'Name': '全部' });
$.each(faultyData.children, function (majorIndex, majorData) {
data.push({ 'Id': majorData.id, 'Name': majorData.text });
});
}
});
});
Major.combobox("clear").combobox('loadData', data).combobox('select', 0);
} else {
Major.combobox("clear").combobox('loadData', localData).combobox('select', 0);
}
Class.combobox("clear").combobox('loadData', localData).combobox('select', 0);
}
});
//专业下拉列表
var Major = $('#' + majorId).combobox({
valueField: 'Id', //值字段
textField: 'Name', //显示的字段
panelHeight: 'auto',
required: false,
editable: false,//不可编辑,只能选择
onChange: function (major) {
if (major != 0) {
var data = [];
$.each(treeData, function (schoolIndex, schoolData) {
$.each(schoolData.children, function (faultyIndex, faultyData) {
$.each(faultyData.children, function (majorIndex, majorData) {
if (majorData.id == major) {
data.push({ 'Id': 0, 'Name': '全部' });
$.each(majorData.children, function (classIndex, classData) {
data.push({ 'Id': classData.id, 'Name': classData.text });
});
}
});
});
});
Class.combobox("clear").combobox('loadData', data).combobox('select', 0);
} else {
Class.combobox("clear").combobox('loadData', localData).combobox('select', 0);
}
}
});
//班级下拉列表
var Class = $('#' + classId).combobox({
valueField: 'Id', //值字段
textField: 'Name', //显示的字段
panelHeight: 'auto',
required: false,
editable: false,//不可编辑,只能选择
});
var schoolData = [];//创建学校数组
schoolData.push({ 'Id': 0, 'Name': '全部' });
$.each(treeData, function (index, data) {
schoolData.push({ 'Id': data.id, 'Name': data.text });
});
School.combobox("clear").combobox('loadData', schoolData).combobox('select', 0);
Faulty.combobox("clear").combobox('loadData', localData).combobox('select', 0);
Major.combobox("clear").combobox('loadData', localData).combobox('select', 0);
Class.combobox("clear").combobox('loadData', localData).combobox('select', 0);
}
//初始化建筑下拉列表框 ---- 已经弃用,使用InitDepartment来处理,不使用树形数据,根据父节点id获取数据
//function InitBuilding(treeData, areaId, buildingId, floorId, roomId) {
// //////////////////////////////////////级联下拉列表框//////////////////////////
// var localData = [{ "Id": 0, "Name": "全部" }];
// //园区下拉列表
// var Area = $("#" + areaId).combobox({
// valueField: 'Id', //值字段
// textField: 'Name', //显示的字段
// url: '/Building/GetBuildingInfoListJson?parentid=0&type=1',
// panelHeight: 'auto',
// required: false,
// editable: false,//不可编辑,只能选择
// loadFilter: function (data) {
// data.unshift({ "Id": 0, "Name": "全部", select: true });//在数组第一项添加数据
// return data;
// },
// onChange: function (area) {
// if (area != 0) {
// $.get('/Building/GetBuildingInfoListJson', { type: 2, parentid: area }, function (data) {
// data.unshift({ "Id": 0, "Name": "全部" });//在数组第一项添加数据
// Building.combobox("clear").combobox('loadData', data).combobox('select', 0);
// Floor.combobox("clear").combobox('loadData', localData).combobox('select', 0);
// Room.combobox("clear").combobox('loadData', localData).combobox('select', 0);
// }, 'json');
// } else {
// Building.combobox("clear").combobox('loadData', localData).combobox('select', 0);
// Floor.combobox("clear").combobox('loadData', localData).combobox('select', 0);
// Room.combobox("clear").combobox('loadData', localData).combobox('select', 0);
// }
// }
// });
// //楼宇下拉列表
// var Building = $('#' + buildingId).combobox({
// valueField: 'Id', //值字段
// textField: 'Name', //显示的字段
// panelHeight: 'auto',
// required: false,
// editable: false,//不可编辑,只能选择
// onChange: function (building) {
// if (building != 0) {
// $.get('/Building/GetBuildingInfoListJson', { type: 3, parentid: building }, function (data) {
// data.unshift({ "Id": 0, "Name": "全部" });//在数组第一项添加数据
// Floor.combobox("clear").combobox('loadData', data).combobox('select', 0);
// Room.combobox("clear").combobox('loadData', localData).combobox('select', 0);
// }, 'json');
// } else {
// Floor.combobox("clear").combobox('loadData', localData).combobox('select', 0);
// Room.combobox("clear").combobox('loadData', localData).combobox('select', 0);
// }
// }
// });
// //楼层下拉列表
// var Floor = $('#' + floorId).combobox({
// valueField: 'Id', //值字段
// textField: 'Name', //显示的字段
// panelHeight: 'auto',
// required: false,
// editable: false,//不可编辑,只能选择
// onChange: function (floor) {
// if (floor != 0) {
// $.get('/Building/GetBuildingInfoListJson', { type: 4, parentid: floor }, function (data) {
// data.unshift({ "Id": 0, "Name": "全部" });//在数组第一项添加数据
// Room.combobox("clear").combobox('loadData', data).combobox('select', 0);
// }, 'json');
// } else {
// Room.combobox("clear").combobox('loadData', localData).combobox('select', 0);
// }
// }
// });
// //房间下拉列表
// var Room = $('#' + roomId).combobox({
// valueField: 'Id', //值字段
// textField: 'Name', //显示的字段
// panelHeight: 'auto',
// required: false,
// editable: false,//不可编辑,只能选择
// });
// Building.combobox("clear").combobox('loadData', localData).combobox('select', 0);
// Floor.combobox("clear").combobox('loadData', localData).combobox('select', 0);
// Room.combobox("clear").combobox('loadData', localData).combobox('select', 0);
//}
//初始化其他下拉列表
//function BindDictItem(comboid, catlog) {
// $('#' + comboid).combobox({
// valueField: 'Value',
// textField: 'Name',
// url: '/Dictionary/GetComboBoxValue?name=' + catlog,
// panelHeight: 'auto',
// required: false,
// editable: false,//不可编辑,只能选择
// loadFilter: function (data) {
// data.unshift({ "Value": '0', "Name": "全部" });//在数组第一项添加数据
// return data;
// },
// });
//}
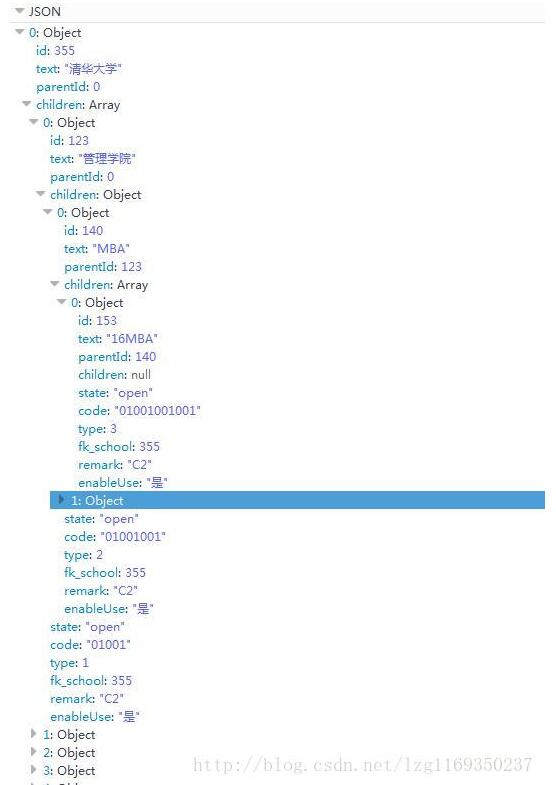
4.Json数据

相关文章
Maha
2021-07-13
Gabriela
2020-01-20
Gelsey
2020-09-05
Oria
2023-02-26
Grizelda
2023-02-26
Ianthe
2023-02-26
Winola
2023-02-26
Honey
2023-02-27
Lala
2023-05-12
Claire
2023-05-12
Xylona
2023-05-12
Netany
2023-05-12
Kathy
2023-05-13
Viveka
2023-05-15
Jayne
2023-07-20
Katherine
2023-07-20
Laila
2023-07-21