React实现下拉框的key,value的值同时传送
目录
React下拉框的key,value的值同时传送
需求
总结思路
React属性传值 key:value形式
key:value传值
React下拉框的key,value的值同时传送 需求一般下拉框选择后会传送一个ID号给后台,然而今天后台要让前端页面将id和name,一起送过去。
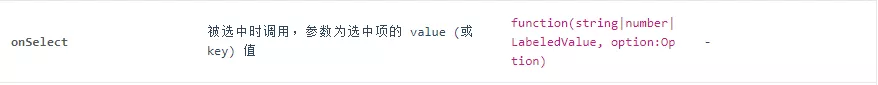
总结思路开始没想到要到Select,里面加一个事件来传值,想的是选择后确认值然后通过用户选择的来将用户的选的值取出来在送过去,然在就在Option里面加事件,来触发现传过去的值是所有的name,然后就不能打到实际效果,后面找到api看到这个

<FormItem label="所属部门">
{getFieldDecorator('departmentName', {
initialValue: '',
validateTrigger: 'onBlur',
})(
<Select onSelect={this.hadleDepartment}>
<Option value="">请选择</Option>
{_.map(pageInfList, (op) => {
return (
<Option value={op ? op.departmentId : ''}>{op ? op.departmentNm : ''}</Option>
);
})}
</Select>
)}
</FormItem>
hadleDepartment = (e, obj) => {
this.setState({
departmentId1: e,
departmentName1: obj.props.children,
});
}
这样后就可以将key和value同时传送给后台了
React属性传值 key:value形式 key:value传值步骤:
1、通过
<Demo obj={obj} arr={arr} name="hello" str="hi"/>
2、通过{this.props.name}接收
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../lib/react.min.js" type="text/javascript" charset="utf-8"></script>
<script src="../lib/react-dom.min.js" type="text/javascript" charset="utf-8"></script>
<script src="../lib/browser.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="out"></div>
</body>
<script src="js/a2.js" type="text/babel" charset="utf-8"></script>
</html>
var arr=[1,2,'hii']
var obj={
name:'小明',
age:22
}
var Demo=React.createClass({
render(){
console.log(this.props)
return(
<div>
<h1>属性</h1>
<p>{this.props.name}</p>
<p>{this.props.arr[2]}</p>
<p>{this.props.obj.name}</p>
<p>{obj.name}</p>
</div>
)
}
})
ReactDOM.render(<Demo obj={obj} arr={arr} name="hello" str="hi"/>,document.getElementById('out'))
以上为个人经验,希望能给大家一个参考,也希望大家多多支持软件开发网。