Bootstrap 下拉菜单(Dropdowns)
Bootstrap 下拉菜单(Dropdowns)
 选项
对齐
选项
对齐
 标题
标题
 更多实例
更多实例
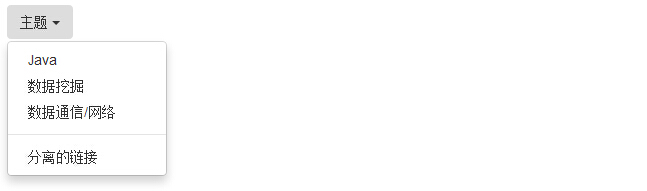
本章将重点介绍 Bootstrap 下拉菜单。下拉菜单是可切换的,是以列表格式显示链接的上下文菜单。这可以通过与
结果如下所示:
 选项
对齐
选项
对齐
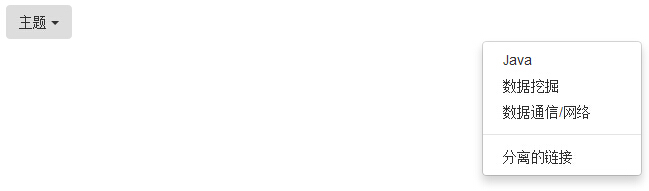
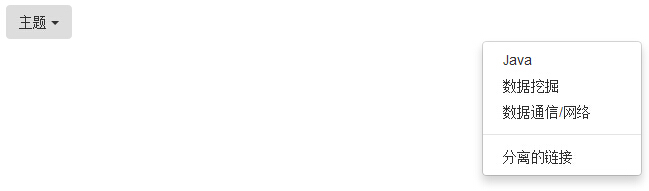
通过向 .dropdown-menu 添加 class .pull-right 来向右对齐下拉菜单。下面的实例演示了这点:
实例
结果如下所示:
 标题
标题
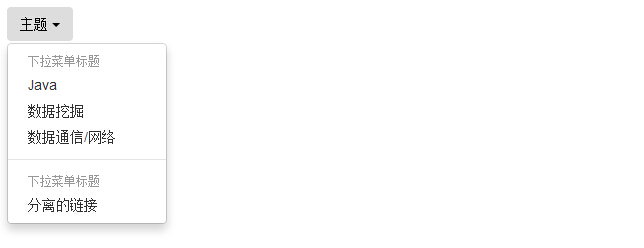
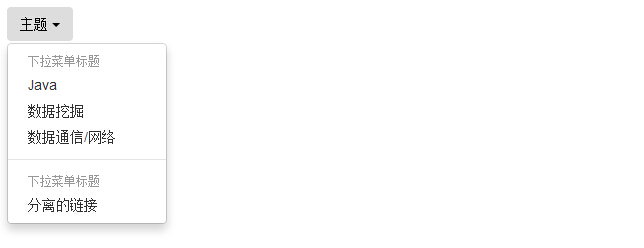
您可以使用 class dropdown-header 向下拉菜单的标签区域添加标题。下面的实例演示了这点:
实例
结果如下所示:
 更多实例
更多实例
| 类 | 描述 | 实例 |
|---|---|---|
| .dropdown | 指定下拉菜单,下拉菜单都包裹在 .dropdown 里 | |
| .dropdown-menu | 创建下拉菜单 | |
| .dropdown-menu-right | 下拉菜单右对齐 | |
| .dropdown-header | 下拉菜单中添加标题 | |
| .dropup | 指定向上弹出的下拉菜单 | |
| .disabled | 下拉菜单中的禁用项 | |
| .divider | 下拉菜单中的分割线 |