vue3element-plus二次封装组件系列之伸缩菜单制作
目录
1、效果
2、主要逻辑代码
1、效果折叠效果--只剩图标

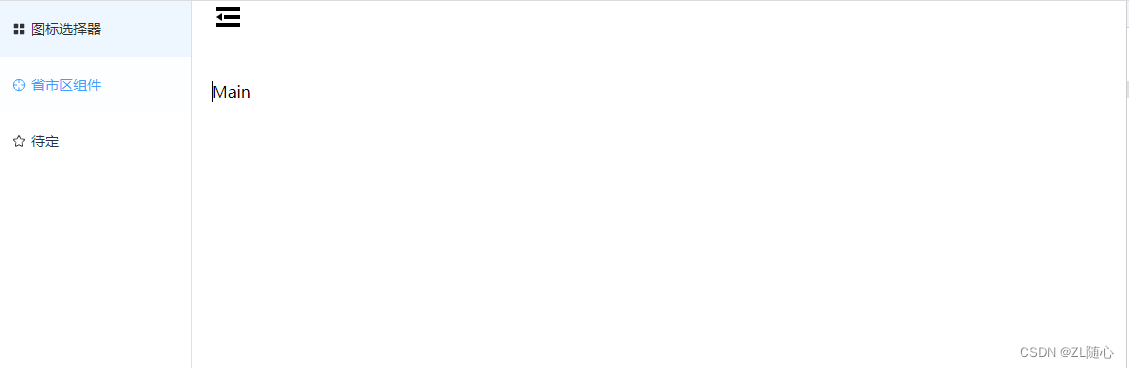
展开效果--有图标有文字

home.vue--主页代码
<template>
<div class="common-layout">
<el-container>
<!-- 侧边栏菜单 -->
<el-aside width="auto">
<nav-menu :collpase="state.isCollapse"/>
</el-aside>
<el-container>
<el-header>
<nav-header v-model:collpase="state.isCollapse" />
</el-header>
<el-main>Main</el-main>
</el-container>
</el-container>
</div>
</template>
<script setup lang='ts'>
import {ref, reactive } from 'vue'
import NavMenu from '@/components/navMenu/index.vue'
import NavHeader from '@/components/navHeader/index.vue'
const state = reactive({
// 控制折叠与展开
isCollapse: false
})
</script>
<style scoped lang="scss">
.common-layout {
width: 100%;
height: 100%;
.el-container {
height: 100%;
// 就是不折叠的时候宽度是200px,折叠的时候宽度自适应
}
}
svg {
width: 1em;
height: 1em;
margin-right: 5px;
}
</style>
nav-menu组件,侧边菜单组件代码
<template>
<el-menu
default-active="2"
class="el-menu-vertical-demo"
:collapse="props.collpase"
>
<el-menu-item index="1">
<el-icon-menu />
<template #title>图标选择器</template>
</el-menu-item>
<el-menu-item index="2">
<el-icon-aim />
<template #title>省市区组件</template>
</el-menu-item>
<el-menu-item index="3">
<el-icon-star />
<template #title>待定</template>
</el-menu-item>
</el-menu>
</template>
<script setup lang='ts'>
const props = defineProps<{
collpase: boolean
}>()
</script>
<style scoped lang="scss">
svg {
width: 1em;
height: 1em;
margin-right: 5px;
}
// 记得要有这个,控制侧边菜单宽度,意思是折叠的时候,宽度自适应,不着折叠的时候宽度为200px
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 200px;
min-height: 400px;
}
.el-menu {
height: 100%;
}
</style>
nav-header组件的代码
<template>
<div class="collapse" @click="handleCollapse">
<el-icon-expand v-if="props.collpase"></el-icon-expand>
<el-icon-fold v-else></el-icon-fold>
</div>
</template>
<script setup lang='ts'>
const props = defineProps<{
collpase: boolean
}>()
const emits = defineEmits<{
// 这样写,父组件通过v-model传值进来,父组件那边就不用在定义事件改变这里传过去的值了
// update:collpase 就会自动改变v-model传过来的值了
(e:'update:collpase', value:boolean):void
}>()
const handleCollapse = ()=>{
emits('update:collpase', !props.collpase)
}
</script>
<style scoped lang="scss">
.collapse {
width: 2em;
svg {
width: 2em;
height: 2em;
}
}
</style>
完整代码地址
以上是基于vue3 vite element-plus搭建的,值的注意的时候,里面的图标组件是经过处理的,所以使用起来,回和常规使用不一样,将el-icon-xx替换为常规的element-plus图标组件使用方式即可