Vue.js知识点总结 (单文件组件)
文章目录render 渲染第一种用法第二种用法单文件组件运用
render 渲染
作者:数据库爆破专家
模板 ——> 编译 ——> ast》数据 ——> render函数 ——> 虚拟dom ——> 真实html
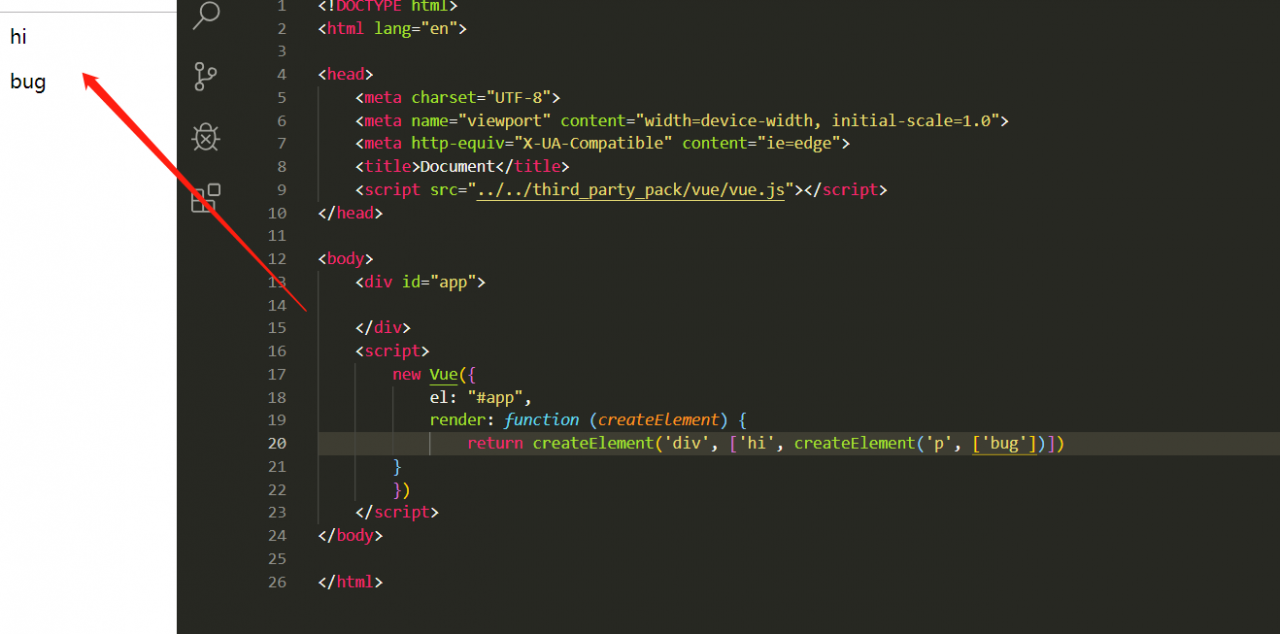
第一种用法

运用单文件组件有注意事项,就是要提前搭建好脚手架,不然很容易踩坑的,我是踩了一晚上
搭建脚手架的博客在往期 >>>
Vue知识点总结(脚手架Vue CLI3)
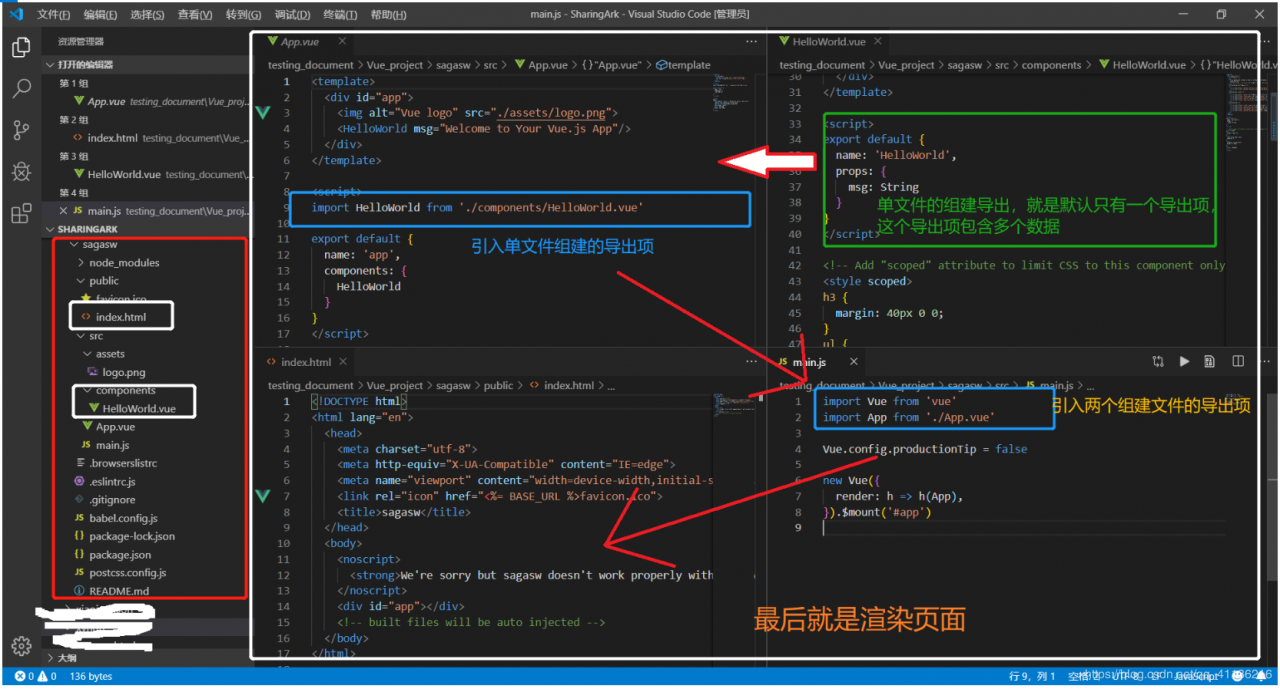
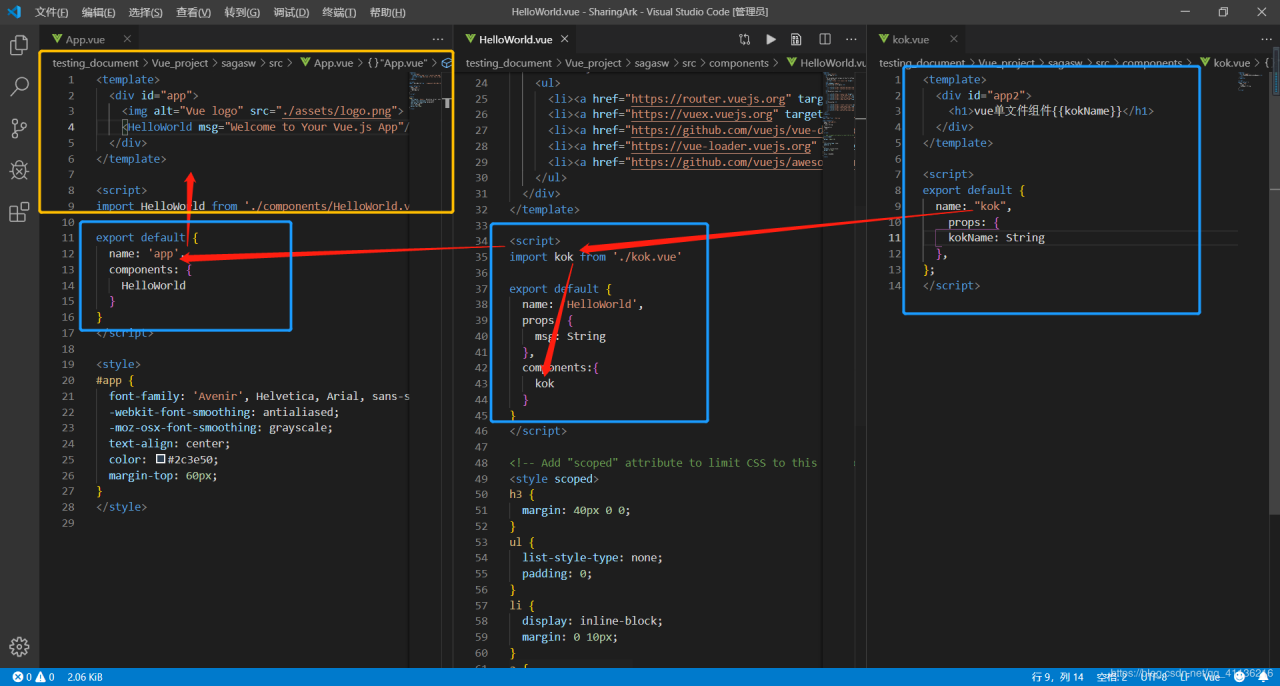
开始写单文件组件,如下图所示:

上面这张图就是大概的引入形式解释
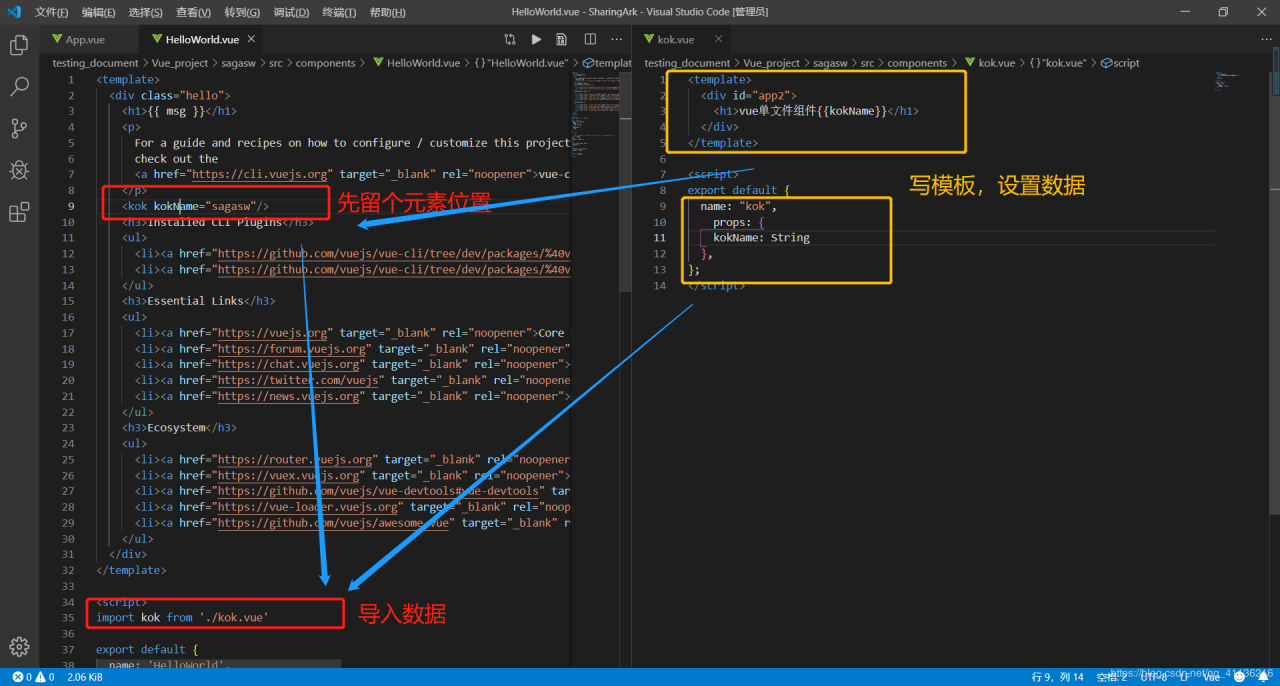
接下来,我们来改一下代码,看下代码改变后重新渲染的结果。

关于单文件导入的渲染,是层层导入后渲染到页面上,如下图蓝框红线之间的顺序所示

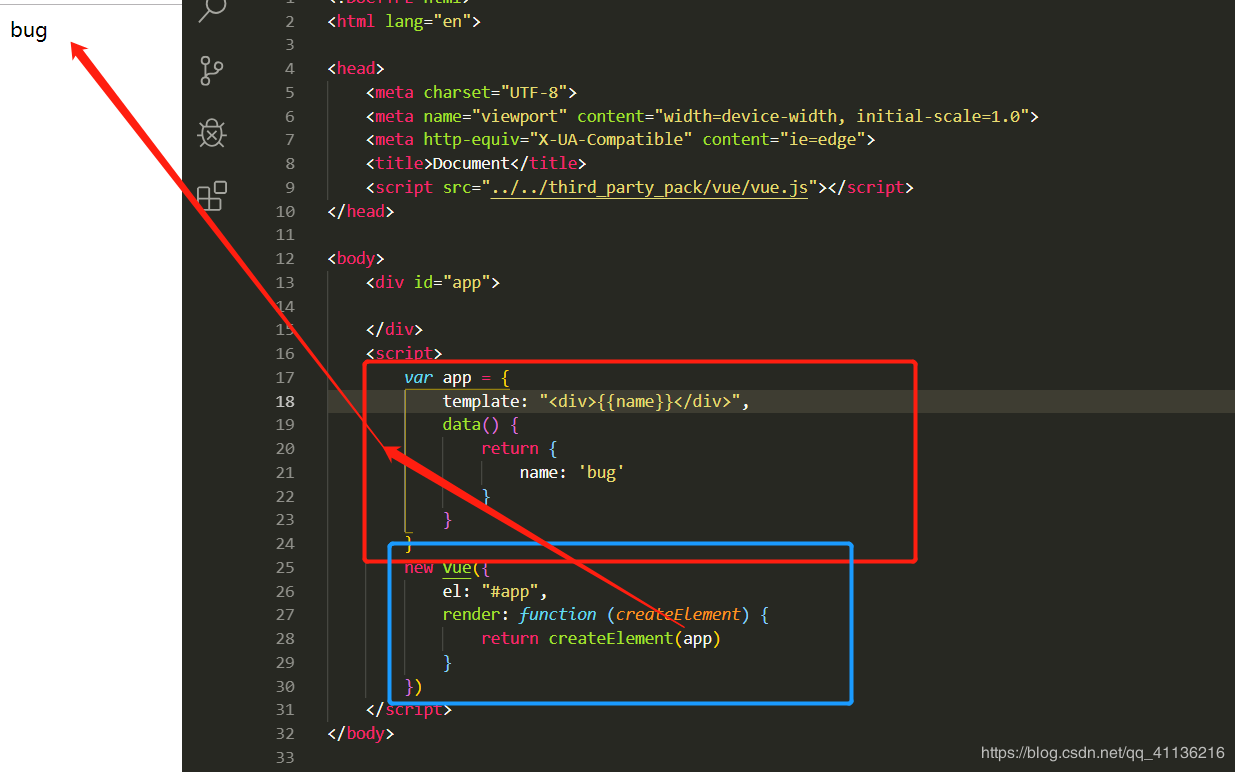
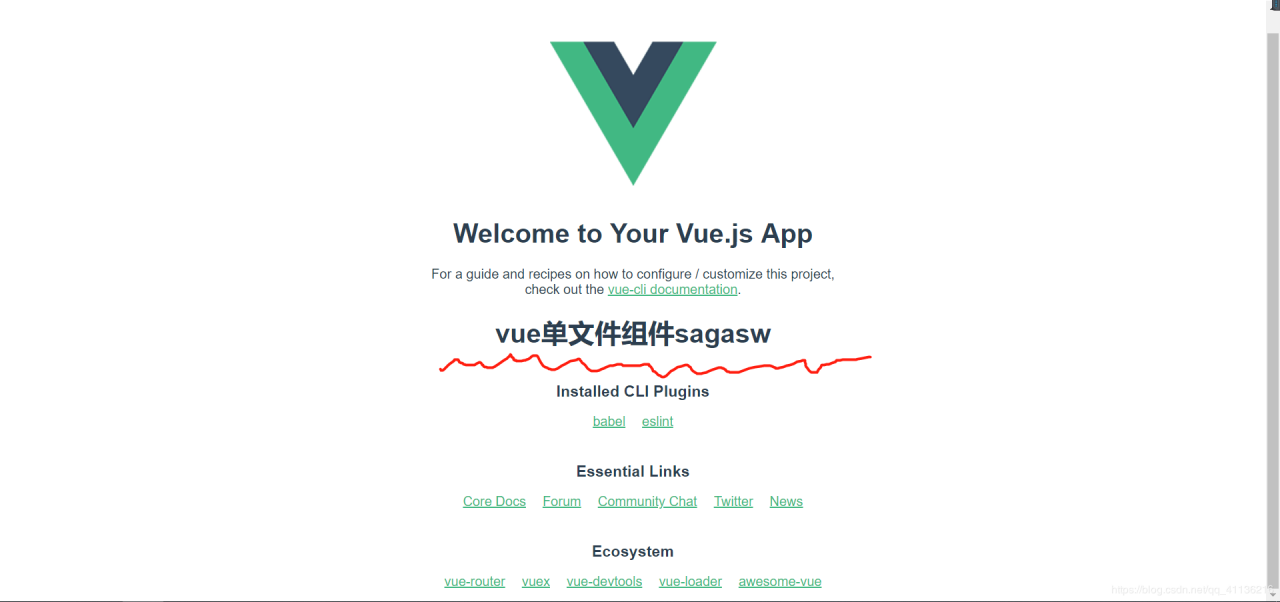
效果如图所示,我们渲染了中间那几个字

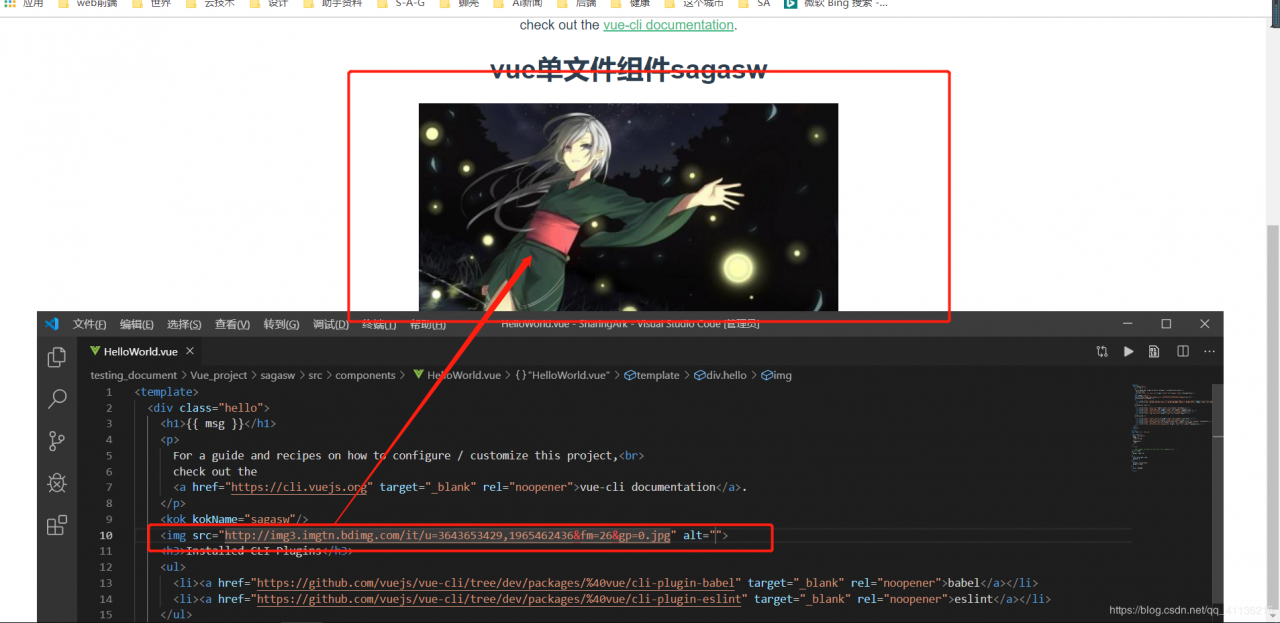
再加个img标签,添加图片

无需刷新页面,一旦数据改变并保存,页面就会实时渲染,
这种层层包装,将组建分离的方式就是单文件组件,做到了一件一件的拼装,使项目不臃肿在一个页面,而是分步渲染
作者:数据库爆破专家
相关文章
Sally
2021-01-16
Jacuqeline
2020-10-05
Claire
2021-05-21
Abbie
2023-07-20
Yvonne
2023-07-20
Rasine
2023-07-20
Zahirah
2023-07-20
Tina
2023-07-20
Kande
2023-07-20
Rae
2023-07-20
Flower
2023-07-20
Heather
2023-07-20
Vala
2023-07-20
Tertia
2023-07-20
Fredrica
2023-07-20
Bree
2023-07-20
Katherine
2023-07-20
Genet
2023-07-20