web前端开发笔记整理(二)
 一.专业素养
web发展史
一.专业素养
web发展史
Mosaic,是互联网历史上第一个获得普遍使用和能够显示图片的网页浏览器,于1993年问世。
JavaScript最初的设计目标是改善网页的用户体现
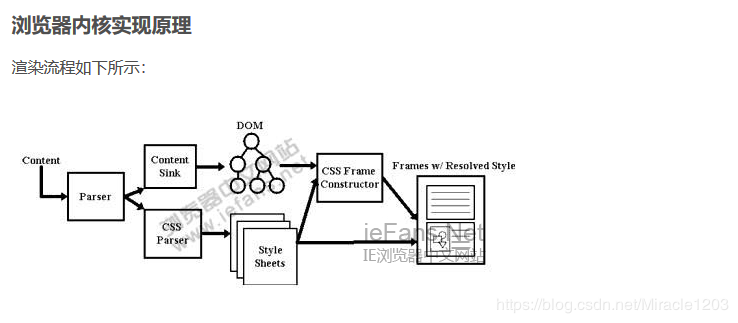
浏览器的组成
1.shell部分
(shell)英文翻译成贝壳,是用户看得见的,例如菜单,工具栏 等
内核部分(用户看不到)
a. 渲染引擎(包括语法规则和渲染)
”将网页代码渲染为用户视觉效果可以感知的平面文档,且渲染是从上到下"
b. js引擎
读取网页中的javascript代码,对其进行处理并运行。
c. 其他模块

解释性语言(不需要编译成文件)跨平台
单线程
单线程是指Js引擎执行Js时只分了一个线程给他执行,也就是执行js时是单线程的
小知识:
线程是工厂中的工人,多个工人协作完成任务,工厂内有一个或多个工人,工人之间共享空间
进程是 cpu 资源分配的最小单位(是能拥有资源和独立运行的最小单位)
线程是 cpu 调度的最小单位(线程是建立在进程的基础上的一次程序运行单位,一个进程中可以有多个线程)
ECMA标注为了统一规格JavaScript兼容于ECMA标准,因此也称为ECMAScript。
编译性语言和解释性语言的区别
1、编译性语言
只须编译一次就可以把源代码编译成机器语言,后面的执行无须重新编译,直接使用之前的编译结果就可以(像读一本书全读完再写出自己的读书心得体会)
优点:执行效率高
不足:比较依赖编译器,因此跨平台性差一些
代表:C、C++、Pascal/Object Pascal(Delphi)
不同平台对编译器影响较大 如:
1.16位系统下int是2个字节(16位),而32位系统下int占4个字节(32位);
2.32位系统下long类型占4字节,而64位系统下long类型占8个字节;
2、解释性语言源代码不能直接翻译成机器语言,而是先翻译成中间代码,再由解释器对中间代码进行解释运行;(像读一本书一行一行读完每读一行感受一下知识的熏陶)
程序不需要编译,程序在运行时才翻译成机器语言,每执行一次都要翻译一次
java语言应是编译性-解释性语言,因为其同时具备编译性和解释性两种特性;
DOM(浏览器提供):操作文档、HTML/CSS
BOM(浏览器提供):操作浏览器
ECMAScript:原生JavaScript
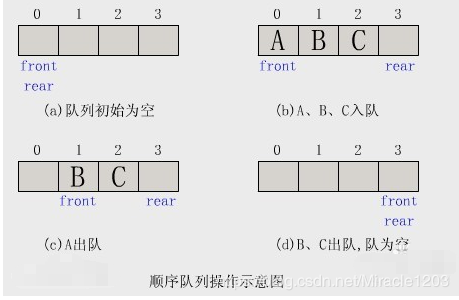
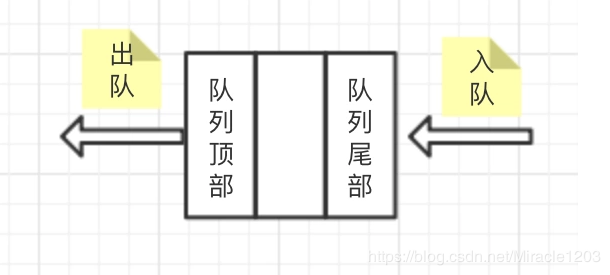
队列是遵循先进先出原则的一组有序的项,与栈的不同的是,栈不管是入栈还是出栈操作都是在栈顶操作,队列则是在队尾添加元素,队顶移除
找了两个图:


就像排队服务,总是先排队的人会先接受服务,当然不考虑插队的情况。
计算机程序是由计算机“执行”的一系列“指令”。在编程语言中,这些编程指令被称为语句。JavaScript 程序就是一系列的编程语句。
·在 HTML 中,JavaScript 程序由 web 浏览器执行。·
JavaScript 语句由以下构成:
值、运算符、表达式、关键词和注释。
1、内部引入:
在head或body中,定义script标签,然后在script标签里面写js代码
Js代码
alert("这是js的内部引入");
2、外部引入:
定义外部js文件(.js结尾的文件)
script标签一般定义在head或body中
Script标签要单独使用,要么引入外部js,要么定义内部js,不要混搭使用
外部的JS文件,它具有维护性高、可缓存(加载一次,无需加载)、方便未来扩展、复用性高等特点
3.行内引入:
行内引入方式必须结合事件来使用,但是内部js和外部js可以不结合事件
变量
变量是存储数据值的容器
通过 var 关键词来声明 JavaScript 变量:var carName;
声明之后,变量是没有值的。(技术上,它的值是 undefined。)
如需赋值给变量,请使用等号:carName = "porsche";
可以在声明变量时向它赋值:
var carName = "porsche";
提示:在脚本的开头声明所有变量是个好习惯!
那么多个变量怎么写呢?
以 var 作为语句的开头,并以逗号分隔变量:
var person = "Bill Gates", carName = "porsche", price = 15000;
但是在实际开发环境中我们一般会习惯跨行写:
var
person = "Bill Gates",
carName = "porsche",
price = 15000;

所有 JavaScript 变量必须以唯一的名称的标识,这些唯一的名称称为标识符。
标识符可以是短名称(比如 x 和 y),或者更具描述性的名称(age、sum、totalVolume)。
构造变量名称(唯一标识符)的通用规则是:
名称可包含字母、数字、下划线和美元符号
名称必须以字母开头
名称也可以 $ 和 _ 开头(不推荐!)
名称对大小写敏感(y 和 Y 是不同的变量)
保留字(比如 JavaScript 的关键词)无法用作变量名称
![]()
提示:JavaScript 标识符对大小写敏感。

var name= "mike";
name="Amy";
document.write(name);
输出覆盖的值

var x ="name"+1+2 +"mike"+1+2;
document.getElementById('demo').innerHTML=x;

var x = 3 + 5 + "8"
document.getElementById("demo").innerHTML = x;

txt1 = "Hello ";
txt1 += "Kitty!";

这里再加一点如何输出JS
使用 window.alert() 写入警告框(使用警告框显示数据)
使用 document.write() 写入 HTML 输出
在 HTML 文档完全加载后使用 document.write() 将删除所有已有的 HTML (document.write() 方法仅用于测试)
使用 innerHTML 写入 HTML 元素
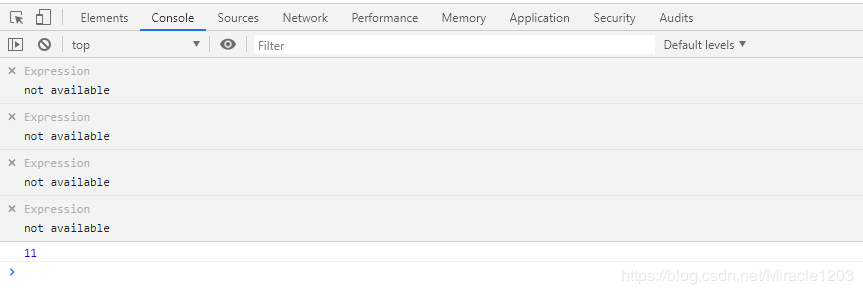
使用 console.log() 写入浏览器控制台
来都试一遍:
// JavaScript Document
window.alert("我是警告框");



console.log(5 + 6);

document.getElementById("demo").innerHTML = 5 + 6;
输出11
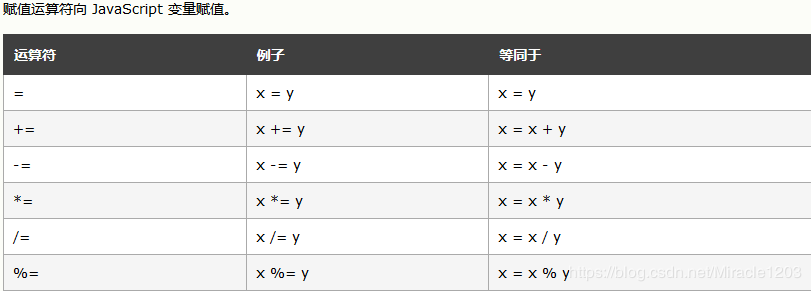
运算符

小应用:实现浏览器兼容
function(event){
var e=event?event||window.event;
}



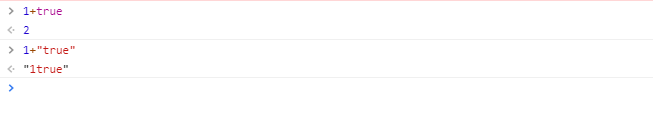
任何数据类型加字符串都等于字符串
·=的优先级最低,()的优先级最高·
parseInt(para, radix) 把目标进制转换为十进制
para.toString(radix) 把十进制转换为目标进制
隐式转换Number
1.isNaN
2.++/–(加加/减减)
3. +/-(正/负)
这里提一下注释,注释可以给代码添加备注,也可以用于测试改错(注释掉觉得有问题的代码运行排错)
JavaScript里注释分为单行注释和多行注释
单行注释以 // 开头。
多行注释以 /* 开头,以 */ 结尾。
数据类型字符串值,数值,布尔值,数组,对象
var length = 7; // 数字
var lastName = "Gates"; // 字符串
var cars = ["Porsche", "Volvo", "BMW"]; // 数组
var x = {firstName:"Bill", lastName:"Gates"}; // 对象
当数值和字符串相加时,JavaScript 将把数值视作字符串。
var x; // 现在 x 是 undefined
var x = 7; // 现在 x 是数值
var x = "Bill"; // 现在 x 是字符串值
字符串类型用单引号或者双引号都可
与其他语言语法不同的是:
JavaScript 只有一种数值类型,写数值时用不用小数点均可
是不是更方便了
布尔值只有两个值:true 或 false。
JavaScript 数组用方括号书写。数组的项目由逗号分隔。
下面的代码声明(创建)了名为 cars 的数组,包含三个项目(汽车品牌):
var cars = ["Porsche", "Volvo", "BMW"];
数组索引基于零,这意味着第一个项目是 [0],第二个项目是 [1],以此类推。
JavaScript 对象用花括号来书写对象属性是 name:value 对,由逗号分隔。
var person = {firstName:"Bill", lastName:"Gates", age:62, eyeColor:"blue"};
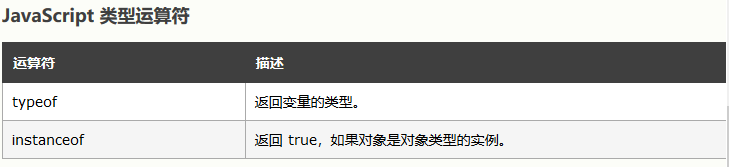
使用 JavaScript 的 typeof 来确定 JavaScript 变量的类型:
typeof "" // 返回 "string"
typeof "Bill" // 返回 "string"
typeof "Bill Gates" // 返回 "string"
任何变量均可通过设置值为 undefined 进行清空。其类型也将是 undefined。
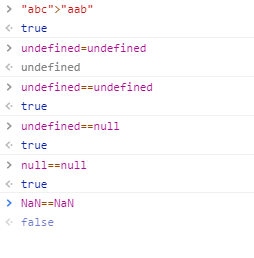
空值(null)不等于undefined,值相等,类型不想等
原始数据值是一种没有额外属性和方法的单一简单数据值。
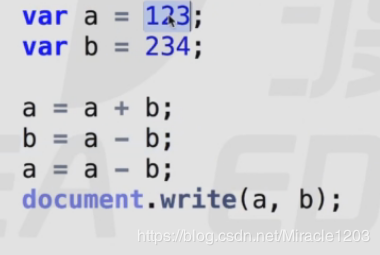
<
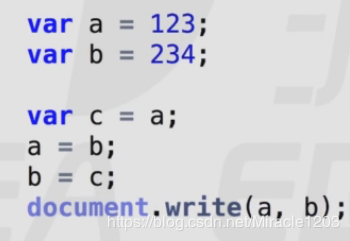
交换ab的值
引入第三变量


if 语句 - 只有当指定条件为 true 时,使用该语句来执行代码
if…else 语句 - 当条件为 true 时执行代码,当条件为 false 时执行其他代码
if…else if…else 语句- 使用该语句来选择多个代码块之一来执行
switch 语句 - 使用该语句来选择多个代码块之一来执行
if else循环语句// JavaScript Document
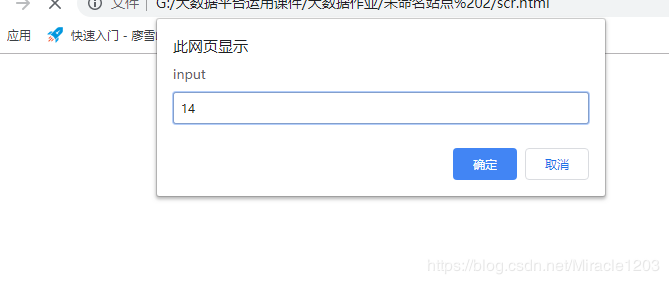
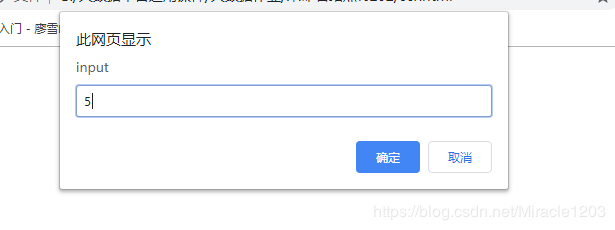
var time=parseInt(window.prompt('input'));
if (time<10)
{
document.write("开始学习了吗");
}
else if (time>=10 && time<16)
{
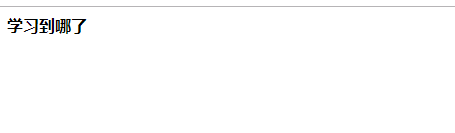
document.write("学习到哪了");
}
else
{
document.write("今天你博学了吗·");
}
运行结果:


// JavaScript Document
var a=parseInt(window.prompt('请输入a'));
var b=parseInt(window.prompt('请输入b'));
var c=parseInt(window.prompt('请输出c'));
if(a>b){
if(a>c){
document.write(a);
}
else{
document.write(b);
}
}else{
if(b>c){
document.write(b);
}
else{
document.write(c);
}
}
for循环
- 求2的阶乘
// JavaScript Document
var n=parseInt(window.prompt('input'));
mul=1;
for(var i=0;i<n;i++){
mul*=2;
}
document.write(mul);


// JavaScript Document
var n=parseInt(window.prompt('input'));
mul=1;
for(var i=1;i<=n;i++){
mul*=i;
}
document.write(mul);


// JavaScript Document
var a=parseInt(window.prompt('请输入任意三位数'));
var one,
two,
three;
one=(a%10);
two=(a%100)-one;
three=a-(a%100);
a=one*100+two+three/100;
document.write(a);


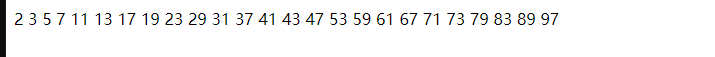
// JavaScript Document
var count=0;
for(var i=1;i<100;i++){
for(var j=1;j<=i;j++){
if(i%j==0){
count++;
}
}
if(count==2){
document.write(i+ " ");
}
//for循环结束后count清0方便下一次计算
count=0;
}

// JavaScript Document
var count=0;
for(var i=2;i<100;i++){
for(var j=1;j<=Math.sqrt(i);j++){
if(i%j==0){
count++;
}
}
//只除一次,减少循环圈
if(count==1){
document.write(i+ " ");
}
//for循环结束后count清0方便下一次计算
count=0;
}
了解控制台的用法
例如:
var a=1;
document.write(a);

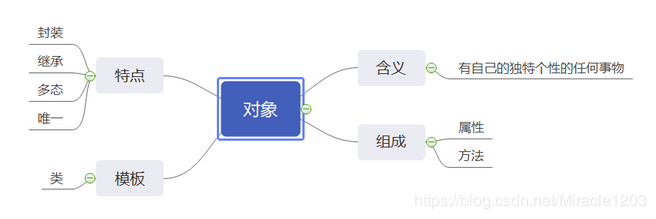
1.面向对象:
简单来说对象就是现实世界存在的任何事务都可以称之为对象,有着自己独特的个性
2.面向过程
过程就是步骤,是解决问题的按部就班
分享一个看过的小比喻
用面向过程的方法写出来的程序是一份蛋炒饭,而用面向对象写出来的程序是一份盖浇饭。蛋炒饭最后的一道工序肯定是把米饭和鸡蛋混在一起炒匀。盖浇饭呢,则是把米饭和盖菜分别做好,你如果要一份红烧肉盖饭呢,就给你浇一份红烧肉;如果要一份青椒土豆盖浇饭,就给浇一份青椒土豆丝。
蛋炒饭中如果恰巧你不爱吃鸡蛋,只爱吃青菜的话,那么唯一的办法就是全部倒掉,重新做一份青菜炒饭了。盖浇饭就没这么多麻烦,你只需要把上面的盖菜拨掉,更换一份盖菜就可以了。盖浇饭的缺点是入味不均,可能没有蛋炒饭那么香。
盖浇饭的好处就是”菜”“饭”分离,从而提高了制作盖浇饭的灵活性。饭不满意就换饭,菜不满意换菜。用软件工程的专业术语就是”可维护性“比较好,”饭” 和”菜”的耦合度比较低。蛋炒饭将”蛋”“饭”搅和在一起,想换”蛋”“饭”中任何一种都很困难,耦合度很高,以至于”可维护性”比较差。软件工程追求的目标之一就是可维护性,可维护性主要表现在3个方面:可理解性、可测试性和可修改性。面向对象的好处之一就是显著的改善了软件系统的可维护性。
typeof运算符 使用 typeof 操作符来检测变量的数据类型。typeof 运算符可返回以下原始类型之一:
string
number
boolean
undefined
function
object
typeof 运算符把对象、数组或 null 返回 object。
在 JavaScript 中数组即对象, 因此 例如typeof [1,2,3,4] 返回 object。
NULL表示一个空对象引用,typeof检测NULL返回的是objectvar num=null;
console.log(typeof(num));

var num=2;
var num=undefined;
console.log(typeof(num));

何时使用null?
当使用完一个比较大的对象时,需要对其进行释放内存时,设置为 null。
null 与 undefined 的异同点是什么呢?
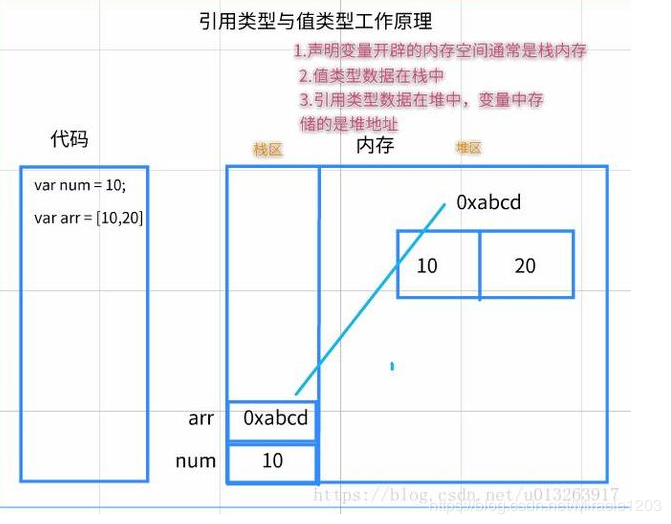
共同点:都是原始类型,保存在栈中变量本地。
不同点:
undefined——表示变量声明过但并未赋过值。
它是所有未赋值变量默认值,例如:
var a; // a 自动被赋值为 undefined
null——表示一个变量将来可能指向一个对象。一般用于主动释放指向对象的引用,例如:
var emps = ['ss','nn'];
emps = null; // 释放指向数组的引用
延伸——垃圾回收站
它是专门释放对象内存的一个程序。
在底层,后台伴随当前程序同时运行;引擎会定时自动调用垃圾回收期;
总有一个对象不再被任何变量引用时,才释放。
注意注意:
NaN 的数据类型是 number
数组(Array)的数据类型是 object
日期(Date)的数据类型为 object
null 的数据类型是 object
未定义变量的数据类型为 undefined
如果对象是 JavaScript Array 或 JavaScript Date ,
我们就无法通过 typeof 来判断他们的类型,因为都是 返回 object
进制转换
只能发生在Number类型,parseInt(string , radix)
从数字位看到非数字位截止返回数字
var demo="100022";
var num =parseInt(demo,2);
console.log(typeof(num)+":"+num);

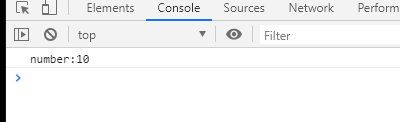
var demo="1010px";
var num =parseInt(demo,2);
console.log(typeof(num)+":"+num);
取出数字

parseFloate看到点后面的非数字位截止
String转成字符串
Number转成数字
toString
null和undefined不能用
把一个 Number 对象转换为一个字符串,并返回结果
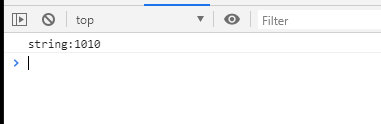
var demo=1010;
var num =demo.toString();
console.log(typeof(num)+":"+num);

以10进制位基地转成8进制
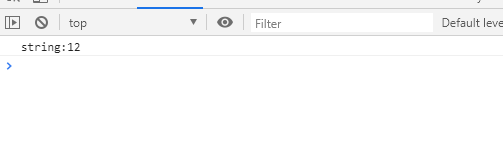
var demo=10;
var num =demo.toString(8);
console.log(typeof(num)+":"+num);

二进制转成16进制
var num=10000;
var test =parseInt(num,2);
console.log(test.toString(16));

在js中,当运算符在运算时,如果两边数据不统一,CPU就无法计算,这时我们编译器会自动将运算符两边的数据做一个数据类型转换,转成一样的数据类型再计算
这种无需程序员手动转换,而由编译器自动转换的方式就称为隐式转换
1.转成string类型: +(字符串连接符)
2.转成number类型:++/–(自增自减运算符) + - * / %(算术运算符) > = <= == != === !=== (关系运算符)
3.转成boolean类型:!(逻辑非运算符)
–字符串连接符+,调用String()方法转成字符串然后拼接;
–算数连接符+,调用number()方法转成数字然后做加法



不发生类型转换 === 和!==
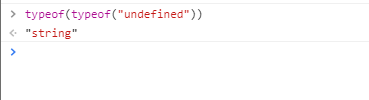
未定义的变量当且仅当放在typeof里面不报错
console.log(typeof(typeof));
返回string


逻辑非隐式转换与关系运算符隐式转换搞混淆
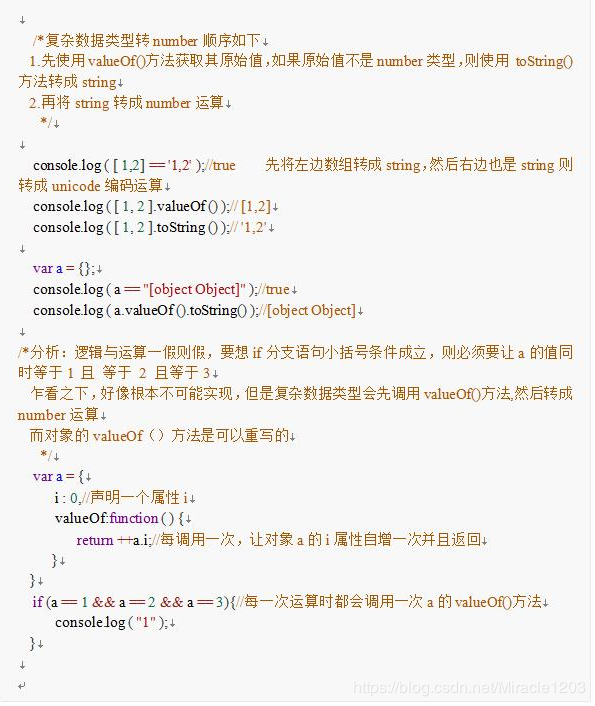
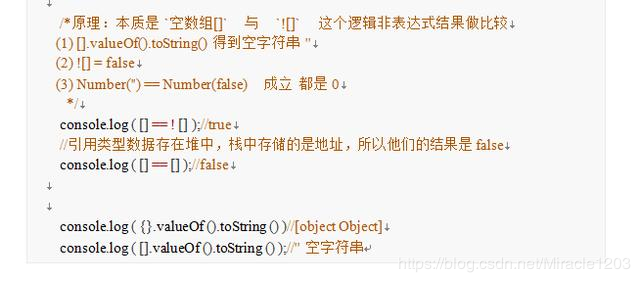
空数组的toString()方法会得到空字符串,而空对象的toString()方法会得到字符串[object Object] (注意第一个小写o,第二个大写O哟)






隐式转换部分来自[隐式类型转换](https://blog.csdn.net/itcast_cn/article/details/82887895)
先更到这,学习愉快