web前端开发笔记整理(一)
 一.HTML常用标签类
一.HTML常用标签类
1.
告诉搜索引擎爬虫我们的网站关于什么内容
属性名不加双引号,属性值加双引号
标签的属性定义了与文档相关联的名称/值对, 元数据总是以名称/值的形式被成对传递的。规定 HTML 文档的字符编码:
2.
HTML全局属性,lang 属性规定元素内容的语言。 lang 属性在以下标签中无效:,, , ,
, , 以及 。
语法:
这里了解一下SEO搜索引擎优化谈谈对SEO的认识与理解
3.
标题只有六级,每个都独占一行
六个不同的 HTML 标题:
这是标题 1
这是标题 2
这是标题 3
这是标题 4
这是标题 5
这是标题 6
效果如下:
这是标题 3
这是标题 4
这是标题 5
这是标题 6
效果如下:
这是标题 5
这是标题 6
效果如下:
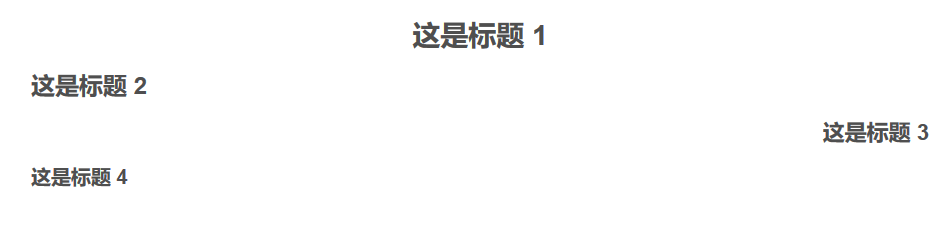
效果如下:

HTML -
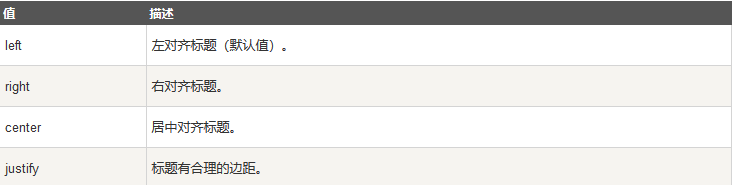
align 属性

对齐属性
这是标题 1
这是标题 2
这是标题 3
这是标题 4
这是标题 3
这是标题 4

加上title的效果是鼠标移上去可以显示内容,修复页面页面加载慢图片没出来用户感差的情况

8.
find demo
主要的应用是记录位置,回到顶部,目录
小应用,快速找到位置:
demo_1
this demo is smart
demo_2
this demo is cute
demo_3
this demo is handsome
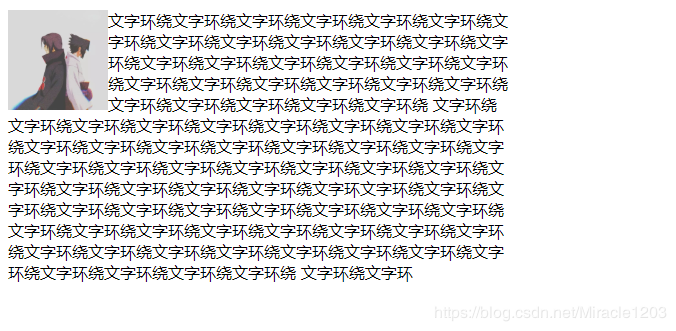
 文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕
文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕
文字环绕文字环
文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕
文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕
文字环绕文字环
img {
height: 100px;
float:left;padding:0px 0px 0px 0px;
}
p {
width: 500px;
}
 问题:
问题:
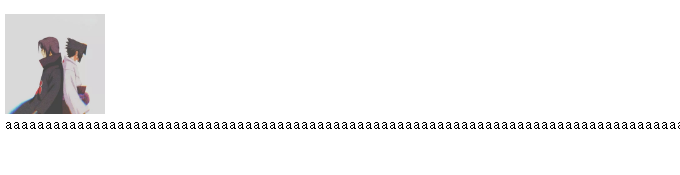
当遇到英文的时候
 浏览器默认解析英文或者数字时,是按照单词进行解析。
浏览器默认解析英文或者数字时,是按照单词进行解析。
也就是说,每个单词是一个整体,遇到空间不足时,不会对单词进行拆分。、
解决:
img {
height: 100px;
float:left;padding:0px 0px 0px 0px;
word-wrap : break-word;
}
p {word-wrap : break-word;
width: 500px;
}
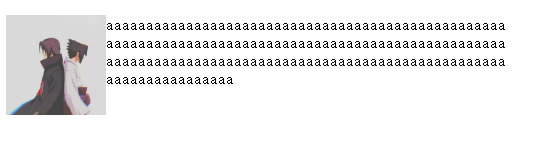
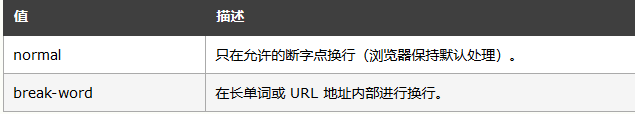
 如果设置word-wrap : break-word; 这个单词就会进行换行显示
如果设置word-wrap : break-word; 这个单词就会进行换行显示
word-wrap 属性
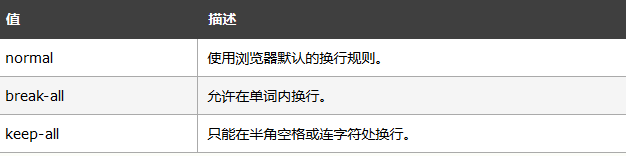
 word-break 属性
word-break 属性

学习愉快