解决webpack打包静态资源(样式)无法添加厂商前缀-webkit -moz -ms -o的问题
可以设置以下browserlist,现在webpack默认你的项目支持高版本浏览器,我们可以将支持的浏览器覆盖的全面一点就出来前缀了
我们在package.json里面加上如下内容重新打包运行就可以出来
"name":"lcy",
"dependencies":{.....}
// 加上下面的内容
"browserslist": [
"cover 99.5%"
]
"cover 99.5%"表示为提供了大多数流行的浏览器提供覆盖率
没加上之前

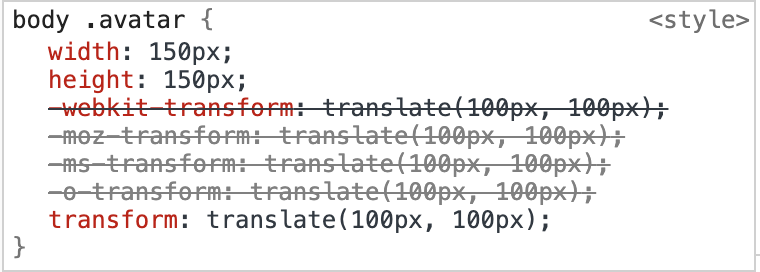
加上之后

我们可以用 npx browserslist查看支持的浏览器
运行之后如下
xxxxxxxdeMacBook-Pro:lesson xxxxxxx$ npx browserslist
npx: 5 安装成功,用时 1.932 秒
and_chr 79
and_ff 68
and_qq 1.2
and_uc 12.12
android 4.4.3-4.4.4
android 4.2-4.3
android 4.1
android 4
android 3
android 2.3
android 2.2
bb 10
chrome 81
chrome 80
chrome 79
chrome 78
chrome 77
chrome 76
chrome 75
chrome 74
chrome 73
chrome 72
chrome 71
chrome 70
chrome 69
chrome 68
chrome 67
chrome 66
chrome 65
chrome 64
chrome 63
chrome 62
chrome 61
chrome 60
chrome 59
chrome 58
chrome 57
chrome 56
chrome 55
chrome 54
chrome 53
chrome 52
chrome 51
chrome 50
chrome 49
chrome 48
chrome 47
chrome 46
chrome 45
chrome 44
chrome 43
chrome 42
chrome 41
chrome 40
chrome 39
chrome 38
chrome 37
chrome 36
chrome 35
chrome 34
chrome 33
chrome 32
chrome 31
chrome 30
chrome 29
chrome 28
chrome 27
chrome 26
chrome 25
chrome 24
chrome 23
chrome 22
chrome 21
chrome 20
chrome 19
chrome 18
chrome 17
chrome 16
chrome 15
chrome 14
chrome 13
chrome 12
chrome 11
chrome 10
chrome 9
chrome 8
chrome 7
chrome 6
chrome 5
chrome 4
edge 18
edge 17
edge 16
edge 15
edge 14
edge 13
edge 12
firefox 73
firefox 72
firefox 71
firefox 70
firefox 69
firefox 68
firefox 67
firefox 66
firefox 65
firefox 64
firefox 63
firefox 62
firefox 61
firefox 60
firefox 59
firefox 58
firefox 57
firefox 56
firefox 55
firefox 54
firefox 53
firefox 52
firefox 51
firefox 50
firefox 49
firefox 48
firefox 47
firefox 46
firefox 45
firefox 44
firefox 43
firefox 42
firefox 41
firefox 40
firefox 39
firefox 38
firefox 37
firefox 36
firefox 35
firefox 34
firefox 33
firefox 32
firefox 31
firefox 30
firefox 29
firefox 28
firefox 27
firefox 26
firefox 25
firefox 24
firefox 23
firefox 22
firefox 21
firefox 20
firefox 19
firefox 18
firefox 17
firefox 16
firefox 15
firefox 14
firefox 13
firefox 12
firefox 11
firefox 10
firefox 9
firefox 8
firefox 7
firefox 6
firefox 5
firefox 4
firefox 3.6
firefox 3.5
firefox 3
firefox 2
ie 11
ie 10
ie 9
ie 8
ie 7
ie 6
ie 5.5
ie_mob 11
ie_mob 10
ios_saf 13.3
ios_saf 13.2
ios_saf 13.0-13.1
ios_saf 12.2-12.4
ios_saf 12.0-12.1
ios_saf 11.3-11.4
ios_saf 11.0-11.2
ios_saf 10.3
ios_saf 10.0-10.2
ios_saf 9.3
ios_saf 9.0-9.2
ios_saf 8.1-8.4
ios_saf 8
ios_saf 7.0-7.1
ios_saf 6.0-6.1
ios_saf 5.0-5.1
ios_saf 4.0-4.1
ios_saf 3.2
kaios 2.5
op_mini all
op_mob 46
opera 64
opera 63
opera 62
opera 60
opera 58
opera 57
opera 56
opera 55
opera 54
opera 53
opera 52
opera 51
opera 50
opera 49
opera 48
opera 47
opera 46
opera 45
opera 44
opera 43
opera 42
opera 41
opera 40
opera 39
opera 38
opera 37
opera 36
opera 35
opera 34
opera 33
opera 32
opera 31
opera 30
opera 29
opera 28
opera 27
opera 26
opera 25
opera 24
opera 23
opera 22
opera 21
opera 20
opera 19
opera 18
opera 17
opera 16
opera 15
opera 12.1
opera 12
opera 11.6
opera 11.5
opera 11.1
opera 11
opera 10.6
opera 10.5
opera 9.5-9.6
opera 9
safari 13
safari 12.1
safari 12
safari 11.1
safari 11
safari 10.1
safari 10
safari 9.1
safari 9
safari 8
safari 7.1
safari 7
safari 6.1
safari 6
safari 5.1
safari 5
safari 3.2
samsung 10.1
samsung 9.2
samsung 8.2
samsung 7.2-7.4
samsung 6.2-6.4
samsung 5.0-5.4
samsung 4
可以看到支持大多数浏览器,这样比如一张img都会自动加上对应前缀,在各种浏览器显示
可以点击这里学习browserslist
关注、留言,我们一起学习。
===============Talk is cheap, show me the code================
作者:洋__