没有webpack.config.js如何配置less ??
首先我们最新创建的项目;无论是vue或者react项目,你都找不到webpack.config.js,甚至没有原来的build文件夹,那我们如何配置less或者jq这种插件呢?接下来进入正题
配置less1.安装less less-loader
打开我们的项目目录,打开CMD终端,安装命令如下
yarn add less less-loader
或者
npm install less less-loader
2.git commit一下
git add .
git commit -m 'xx'
3. yarn eject生成config目录及你想要的webpack.config.js
在CMD终端 命令行输入:
yarn eject
成功的话会出现config文件夹

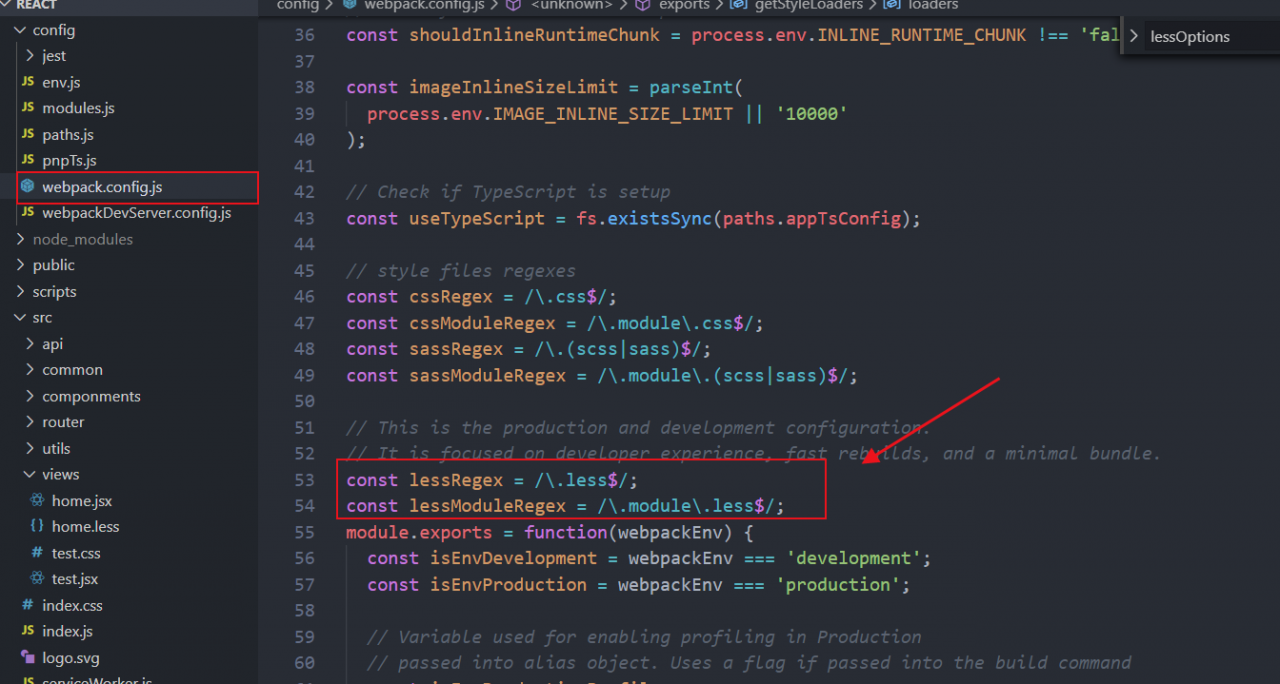
4.打开config/webpack.config.js 修改三处
第一处:
const lessRegex = /\.less$/;
const lessModuleRegex = /\.module\.less$/;

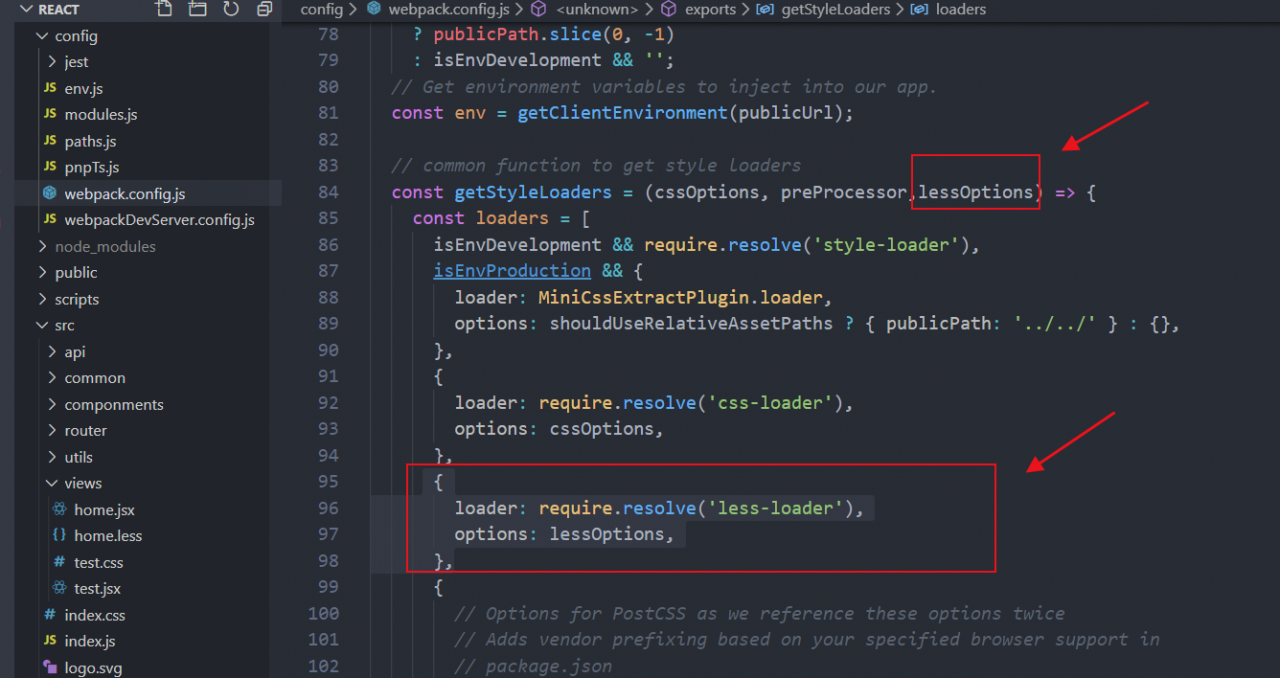
第二处:
{
loader: require.resolve('less-loader'),
options: lessOptions,
},

第三处:
{
test: lessRegex,
exclude: cssModuleRegex,
use: getStyleLoaders({
importLoaders: 1,
sourceMap: isEnvProduction && shouldUseSourceMap,
}),
sideEffects: true,
},
{
test: lessModuleRegex,
use: getStyleLoaders({
importLoaders: 1,
sourceMap: isEnvProduction && shouldUseSourceMap,
modules: true,
getLocalIdent: getCSSModuleLocalIdent,
}),
},

接下来重启项目 成功!
作者:别把代码当饭吃
相关文章
Sally
2021-01-16
Vanessa
2020-02-21
Margaret
2020-02-03
Winola
2023-07-20
Winona
2023-07-20
Vera
2023-07-20
Iola
2023-07-20
Viridis
2023-07-20
Dara
2023-07-20
Tertia
2023-07-20
Zada
2023-07-20
Rhea
2023-07-20
Lani
2023-07-20
Hazel
2023-07-20
Sue
2023-07-20
Antonia
2023-07-20
Zahirah
2023-07-20
Rae
2023-07-20