逆战小白提升日記——网红时钟罗盘制作
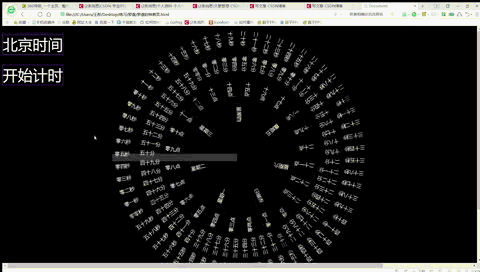
最近很火的时钟罗盘,下面是我写的一个效果图,我写的这个比较复杂一点,所以今天只介绍时钟部分。(最下方有源代码,喜欢的友友可以自行复制)


我们先介绍布局思路
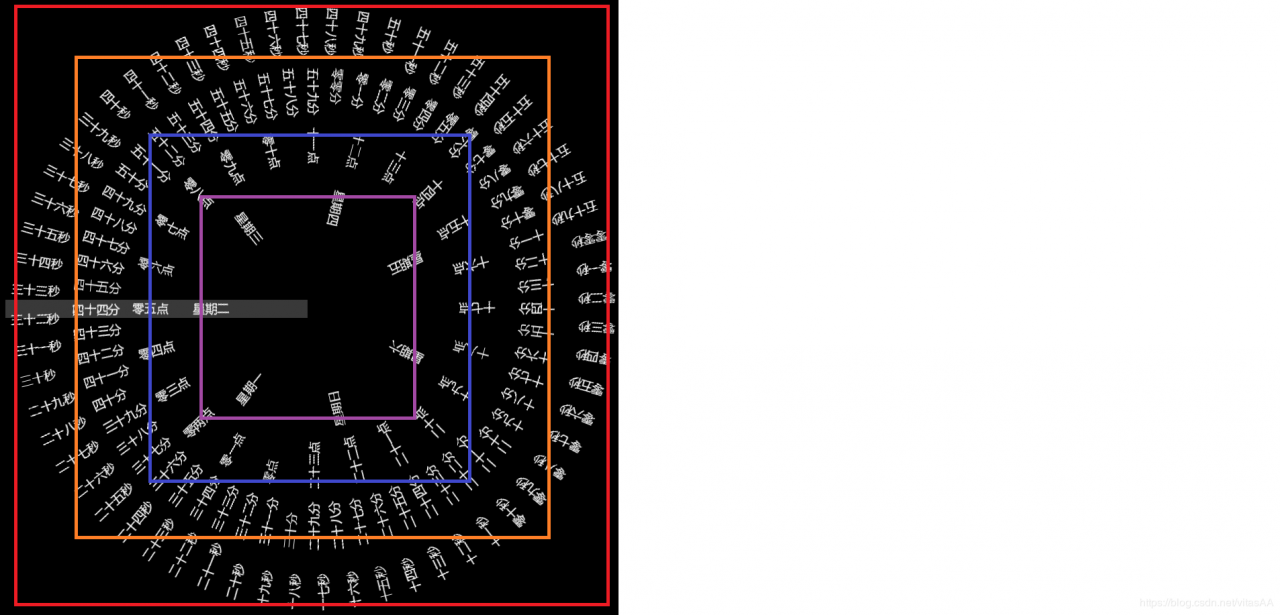
1.,我们把它分成四个盒子,分别存储秒数,分钟数,小时数,星期数。
2.先把刻度数全部定位在各自盒子右边(左右),中间(上下)部分,然后依次旋转,形成罗盘布局。
3.让盒子以不同的速度旋转,(链接到时间),产生时钟效果。
下面我们来分析具体代码
**html部分**
<!--
-->
这就是一个简单的布局,生成刻度内容我们使用js生成比较方便,
定义刻度数组;(js)
var w = ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"];
var h = ["零点", "零一点", "零两点", "零三点", "零四点", "零五点", "零六点", "零七点", "零八点", "零九点", "零十点", "十一点", "十二点", "十三点", "十四点", "十五点", "十六点", "十七点", "十八点", "十九点", "二十点", "二十一点", "二十二点", "二十三点"];
var min = ["零零分", "零一分", "零二分", "零三分", "零四分", "零五分", "零六分", "零七分", "零八分", "零九分", "零十分", "十一分", "十二分", "十三分", "十四分", "十五分", "十六分", "十七分", "十八分", "十九分", "二十分", "二十一分", "二十二分", "二十三分", "二十四分", "二十五分", "二十六分", "二十七分", "二十八分", "二十九分", "三十分", "三十一分", "三十二分", "三十三分", "三十四分", "三十五分", "三十六分", "三十七分", "三十八分", "三十九分", "四十分", "四十一分", "四十二分", "四十三分", "四十四分", "四十五分", "四十六分", "四十七分", "四十八分", "四十九分", "五十分", "五十一分", "五十二分", "五十三分", "五十四分", "五十五分", "五十六分", "五十七分", "五十八分", "五十九分"];
var s = ["零零秒", "零一秒", "零二秒", "零三秒", "零四秒", "零五秒", "零六秒", "零七秒", "零八秒", "零九秒", "零十秒", "十一秒", "十二秒", "十三秒", "十四秒", "十五秒", "十六秒", "十七秒", "十八秒", "十九秒", "二十秒", "二十一秒", "二十二秒", "二十三秒", "二十四秒", "二十五秒", "二十六秒", "二十七秒", "二十八秒", "二十九秒", "三十秒", "三十一秒", "三十二秒", "三十三秒", "三十四秒", "三十五秒", "三十六秒", "三十七秒", "三十八秒", "三十九秒", "四十秒", "四十一秒", "四十二秒", "四十三秒", "四十四秒", "四十五秒", "四十六秒", "四十七秒", "四十八秒", "四十九秒", "五十秒", "五十一秒", "五十二秒", "五十三秒", "五十四秒", "五十五秒", "五十六秒", "五十七秒", "五十八秒", "五十九秒"];
在div标签里循环生成span标签,并将数组里的刻度写到各自span标签里去,这里我创建了一个调用程序,其中
n是数组名称,
name是div盒子的id属性值,
clas是生成span标签的class属性值(js)
//循环生成span标签
function creat(n, name, clas) {
var mark = ' ';
for (i = 0; i <= n.length - 1; i++) {
mark += `${n[i]}`;
}
name.innerHTML = mark;
}
设置标签样式,将所有span标签定位在右中位置,并设置旋转中心点为div盒子中心(css)
div{width: 80px;height: 20px;line-height: 20px;}
#p{width: 500px;height: 30px;background: silver;opacity: 0.3;position:absolute;top: 486px;left: -10px;}
#s{position:absolute; width: 1000px;height: 1000px;}
#s span{position: absolute;top: 490px;font-size: 20px;transform-origin: 500px 10px;}
#min{position:absolute;top: 100px;left: 100px; width: 800px;height: 800px;}
#min span{position: absolute;top: 390px;font-size: 20px;transform-origin: 400px 10px;}
#h{position:absolute;top: 200px;left: 200px; width: 600px;height: 600px;}
#h span{position: absolute;top: 290px;font-size: 20px;transform-origin: 300px 10px;}
#w{position:absolute; top: 300px;left: 300px;width: 400px;height: 400px;}
#w span{position: absolute;top: 190px;font-size: 20px;transform-origin: 200px 10px;}
这里我写了一个调用程序,用来旋转span标签的位置(js)
参数 na表示span的class属性值
(注意,一定要提前获取span标签,我们前面生成程序里clas参数,就是方便我们获取不同span标签的,)。
// 循环旋转排列span标签
function spin(na) {
setTimeout(function () {
var r = 0;
for (j = 0; j < na.length; j++) {
na[j].style.transform = `rotate(${r}deg)`;
na[j].style.transition = `all 2s linear`;
r += 360 / (na.length);
}
})
}
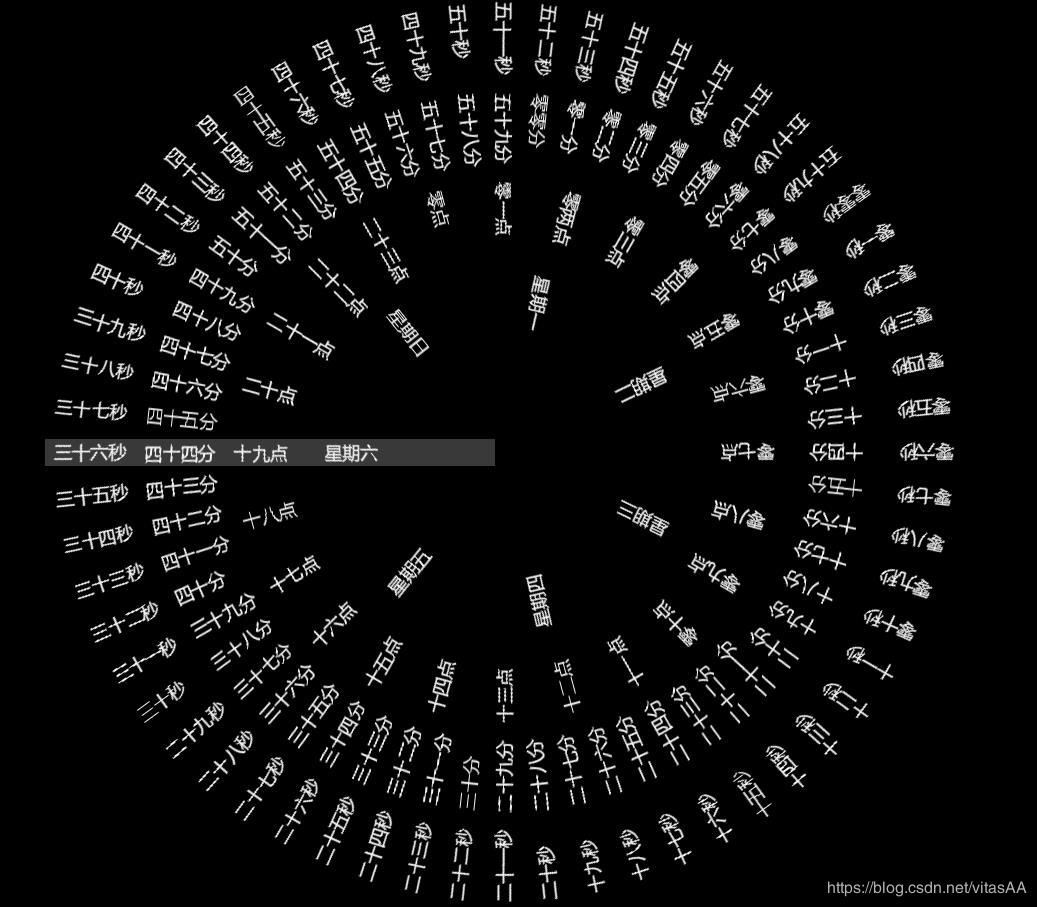
把这些做完,我们就得到了下图

下面罗盘时钟链接到北京时间的源代码,有兴趣的可以看一下,各部分都有注释,如有疑问请评论
**
**
Document
span{
color: whitesmoke;
}
首页
<!--
-->
**
css部分**
*{
margin:0;
padding:0;
}
a { background: black;font-size: 60px;color: white;border: solid 2px blueviolet;line-height: 20px;text-align: center;text-decoration: none;}
html,body{
width:100%;
height:100%;
background-color:#000;
}
#clock{
position: absolute;top: 20px;left: 50%;
margin-left: -500px;
color: aliceblue;
width:100%;
height:100%;
}
div{width: 80px;height: 20px;line-height: 20px;}
#p{width: 500px;height: 30px;background: silver;opacity: 0.3;position:absolute;top: 486px;left: -10px;}
#s{position:absolute; width: 1000px;height: 1000px;}
#s span{position: absolute;top: 490px;font-size: 20px;transform-origin: 500px 10px;}
#min{position:absolute;top: 100px;left: 100px; width: 800px;height: 800px;}
#min span{position: absolute;top: 390px;font-size: 20px;transform-origin: 400px 10px;}
#h{position:absolute;top: 200px;left: 200px; width: 600px;height: 600px;}
#h span{position: absolute;top: 290px;font-size: 20px;transform-origin: 300px 10px;}
#w{position:absolute; top: 300px;left: 300px;width: 400px;height: 400px;}
#w span{position: absolute;top: 190px;font-size: 20px;transform-origin: 200px 10px;}
**
js部分**
var w = ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"];
var h = ["零点", "零一点", "零两点", "零三点", "零四点", "零五点", "零六点", "零七点", "零八点", "零九点", "零十点", "十一点", "十二点", "十三点", "十四点", "十五点", "十六点", "十七点", "十八点", "十九点", "二十点", "二十一点", "二十二点", "二十三点"];
var min = ["零零分", "零一分", "零二分", "零三分", "零四分", "零五分", "零六分", "零七分", "零八分", "零九分", "零十分", "十一分", "十二分", "十三分", "十四分", "十五分", "十六分", "十七分", "十八分", "十九分", "二十分", "二十一分", "二十二分", "二十三分", "二十四分", "二十五分", "二十六分", "二十七分", "二十八分", "二十九分", "三十分", "三十一分", "三十二分", "三十三分", "三十四分", "三十五分", "三十六分", "三十七分", "三十八分", "三十九分", "四十分", "四十一分", "四十二分", "四十三分", "四十四分", "四十五分", "四十六分", "四十七分", "四十八分", "四十九分", "五十分", "五十一分", "五十二分", "五十三分", "五十四分", "五十五分", "五十六分", "五十七分", "五十八分", "五十九分"];
var s = ["零零秒", "零一秒", "零二秒", "零三秒", "零四秒", "零五秒", "零六秒", "零七秒", "零八秒", "零九秒", "零十秒", "十一秒", "十二秒", "十三秒", "十四秒", "十五秒", "十六秒", "十七秒", "十八秒", "十九秒", "二十秒", "二十一秒", "二十二秒", "二十三秒", "二十四秒", "二十五秒", "二十六秒", "二十七秒", "二十八秒", "二十九秒", "三十秒", "三十一秒", "三十二秒", "三十三秒", "三十四秒", "三十五秒", "三十六秒", "三十七秒", "三十八秒", "三十九秒", "四十秒", "四十一秒", "四十二秒", "四十三秒", "四十四秒", "四十五秒", "四十六秒", "四十七秒", "四十八秒", "四十九秒", "五十秒", "五十一秒", "五十二秒", "五十三秒", "五十四秒", "五十五秒", "五十六秒", "五十七秒", "五十八秒", "五十九秒"];
//循环生成span标签
function creat(n, name, clas) {
var mark = ' ';
for (i = 0; i <= n.length - 1; i++) {
mark += `${n[i]}`;
}
name.innerHTML = mark;
}
// 循环旋转排列span标签
function spin(na) {
setTimeout(function () {
var r = 0;
for (j = 0; j < na.length; j++) {
na[j].style.transform = `rotate(${r}deg)`;
na[j].style.transition = `all 2s linear`;
r += 360 / (na.length);
}
})
}
// 获取div标签
var sec = document.getElementById('s');
creat(s, sec, 's1');
var Min = document.getElementById('min');
creat(min, Min, 'min1');
var hr = document.getElementById('h');
creat(h, hr, 'h1');
var week = document.getElementById('w');
creat(w, week, 'w1');
// 获取div标签并输入span标签
// 秒排列
var stext = document.querySelectorAll('#s1');
spin(stext);
// 分排列
var mintext = document.querySelectorAll('#min1');
spin(mintext);
// 小时排列
var htext = document.querySelectorAll('#h1');
spin(htext);
// 星期排列
var wtext = document.querySelectorAll('#w1');
spin(wtext);
// 初始化时间
var nowtime = new Date()
s3 = nowtime.getSeconds();
min3 = nowtime.getMinutes();
h3 = nowtime.getHours();
w3 = nowtime.getDay();
sec.style.transform = `rotate(-${s3 * 6}deg)`;
Min.style.transform = `rotate(-${min3 * 6}deg)`;
hr.style.transform = `rotate(-${h3 * 15}deg)`;
week.style.transform = `rotate(-${w3 * (360 / 7)}deg)`;
// 转动计时并链接时间
var s2 = s3 * 6, min2 = min3 * 6; h2 = h3 * 15; w2 = w3 * (360 / 7);
setInterval(function () {
s2 += 6;
sec.style.transform = `rotate(-${s2}deg)`;
sec.style.transition = `all 1s linear`;
// 分钟链接秒钟
if (s2 % 360 == 0) {
min2 += 6;
Min.style.transform = `rotate(-${min2}deg)`;
Min.style.transition = `all 1s linear`;
}
// 小时链接分钟
if (min2 % 360 == 0) {
h2 += 15;
hr.style.transform = `rotate(-${h2}deg)`;
hr.style.transition = `all 1s linear`;
}
// 星期链接小时
if (h2 % 360 == 0) {
w2 += (360 / 7);
week.style.transform = `rotate(-${w2}deg)`;
week.style.transition = `all 1s linear`;
}
}, 1000)
作者:vitasAA