vue实现在线预览pdf文件和下载(pdf.js)
最近做项目遇到在线预览和下载pdf文件,试了多种pdf插件,例如jquery.media.js(ie无法直接浏览)
最后选择了pdf.js插件(兼容ie10及以上、谷歌、安卓,苹果)
强烈推荐改插件,以下介绍用法
(1)下载插件
下载路径: pdf.js
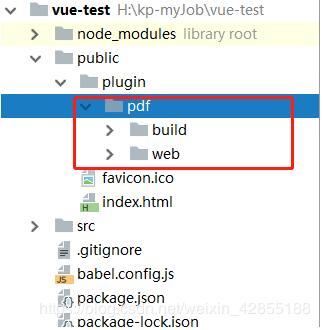
(2)将下载构建后的插件放到文件中public(vue/cli 3.0)

(3)在vue文件中直接使用,贴上完整代码
<template>
<div class="wrap">
<iframe :src="pSrc" width="100%" height="100%"></iframe>
</div>
</template>
<script>
export default {
name: "pdf",
data() {
return {
pSrc:'',
};
},
methods: {
loadPDF () {
//baseurl :pdf存放的文件路径,可以是本地的,也可以是远程,这个是远程的,亲测可以用
let baseurl = 'http://image.cache.timepack.cn/nodejs.pdf';
//ie有缓存加个随机数解决 + '?r=' + new Date()
let pSrc = baseurl + '?r=' + new Date();
this.pSrc = '../../plugin/pdf/web/viewer.html?file=' + encodeURIComponent(pSrc) + '.pdf';
},
},
mounted: function() {
this.loadPDF();
}
};
</script>
<style scoped>
.wrap{
position: fixed;
top: 0;
left: 0;
width: 100%;
bottom: 0;
}
</style>
相关文章
Sally
2021-01-16
Petunia
2020-05-26
Claire
2021-05-21
Abbie
2023-07-20
Yvonne
2023-07-20
Rasine
2023-07-20
Zahirah
2023-07-20
Tina
2023-07-20
Kande
2023-07-20
Rae
2023-07-20
Flower
2023-07-20
Heather
2023-07-20
Vala
2023-07-20
Tertia
2023-07-20
Fredrica
2023-07-20
Bree
2023-07-20
Katherine
2023-07-20
Genet
2023-07-20
Orianna
2023-07-20