在vue项目中做一个类ctrl+f的搜索功能
这次在项目中遇到了一个要做一个搜索功能,因为项目是vue的,而且是在手机端,所以对这个搜索功能的实现和能做到什么样子都没有底,在网上研究了一会,发现大家的解决方法都各有特色,有引入第三方包的,有遍历的,确实都可以实现,但我觉得在vue中这样的方法也太过繁琐了,于是经过一段时间的查询与思索后我自己写了个简单的方法,并记录下自己思索的过程

明确寻求 产品的一万种奇怪要求
对于开发来说,应该要知道自己需要什么,不需要什么,理解pm的需求,把功能以最符合ue的样子呈现出来,而这次的功能需求是非常简单明了的,一个搜索框,底下是文章,搜索框输入的时候动态标红,按下回车会跳到标红的位置,简单明了
寻找灵感 百度救我
对于已经有过开发经验的人来说,可能把自己以前的代码拿去复用就可以解决问题,但对于我这种第一次开发的菜鸡来说,对搜索功能的实现竟然毫无头绪,这种在身边随处可见的功能,竟然没有细想过具体的实现流程,幸好,现代人的视野就是搜索引擎的视野,去百度上转了一圈之后,见到了各种各样的方法,但他们都有一个共同点,太复杂了,复杂到我看到就有点不太想用,虽然我是那种虽然代码能成功运行就等于没问题的三流选手,但是看到太过复杂的代码也很影响我一天的心情,所以我选择了更为简单的方法
进入开发 bug的无数种奇怪炼成方式
首先我的代码结构如下:
//页面头部,搜索框部分
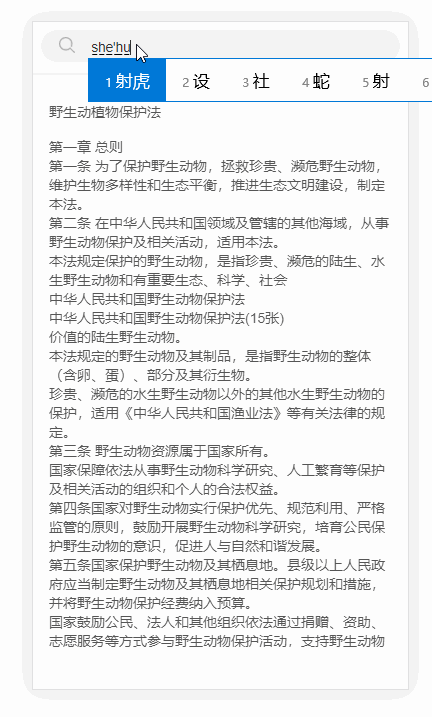
![]() //页面内容部分,具体内容由后端传入的datelist中的lawContent提供
//页面内容部分,具体内容由后端传入的datelist中的lawContent提供
搜索内容把对应内容变为红色的函数就是changeColor
changeColor(item) {
let searchitem = this.searchitem; //获取动态变化的搜索词
if (searchitem !== '') { //若搜索词不为空,对搜索词进行替换
return item.replace(new RegExp(searchitem, 'g'), '' + searchitem + '');
} else {
return item;
}
},
到此,动态输入标红搜索词的功能已经做好了,但是搜索框还有一个回车事件我觉得在实际上也应该有点用,比如跳到第一个关键词什么的,这个时候,我又看见了一个神奇的方法
document.getElementsByTagName("a").scrollIntoView();
当页面可以支持滑动时,scrollIntoView可以把对于元素滑倒页面顶部(默认),也可以通过参数赋值给false让对应元素赋值到底部,仅支持原生js,jQuery中没有这个方法,那么问题来了,我上面替换出了那么多a标签,怎么能让他们排好队一个一个被调用了,那当然只能遍历了,但是原生js中没有jQuery中eq那样的选择器,怎么才能让js知道我要找的是第n个a标签呢
submit(){
let num = document.getElementsByTagName("a").length; //获取所有a标签的数量,这个页面所有的a标签都是由查询替换获得的,所以a标签的数量可以当场查询到关键词的数量
if(num != 0){ //如果查询关键词存在,跳到第一个关键词的位置,标头增1,走满一圈归0
document.getElementsByTagName("a")[this.searchhead].scrollIntoView(); //scrollIntoView方法只在原生document中可以使用,jquery中没有这个方法,参数默认是true,将这个元素置于页面第一行(如果页面可以滑动函数才生效)
if(this.searchhead < (num - 1)){
this.searchhead += 1;
}else if(this.searchhead == (num - 1)){
this.searchhead = 0;
}
}
},
原来,getElementsByTagName(“a”)返回的是带有指定标签名的对象的集合。通过对数组的序列的调用就可以完成对方法的依次调用。
至此,这个简单页面的功能已基本实现,
![]() require('../utils/js/jquery.min.js');
export default {
data() {
return {
datelist: null,
searchitem: '',
searchnum:null,
searchhead:0,
};
},
created() {
this.datelist = JSON.parse(sessionStorage.getItem('lawcontent'))
console.log(this.datelist.lawTypeName)
},
methods: {
changeColor(item) {
let searchitem = this.searchitem;
console.log(this.datelist.lawTypeName);
if (searchitem !== '') {
return item.replace(new RegExp(searchitem, 'g'), '' + searchitem + '');
} else {
return item;
}
},
submit(){
let num = document.getElementsByTagName("a").length; //获取所有a标签的数量,这个页面所有的a标签都是由查询替换获得的,所以a标签的数量可以当场查询到关键词的数量
if(num != 0){ //如果查询关键词存在,跳到第一个关键词的位置,标头增1,走满一圈归0
document.getElementsByTagName("a")[this.searchhead].scrollIntoView(); //scrollIntoView方法只在原生document中可以使用,jquery中没有这个方法,参数默认是true,将这个元素置于页面第一行(如果页面可以滑动函数才生效)
if(this.searchhead < (num - 1)){
this.searchhead += 1;
}else if(this.searchhead == (num - 1)){
this.searchhead = 0;
}
}else{
}
},
}
};
#content {
white-space: pre-line;
}
.header {
width: 100%;
top: 0px;
background: white;
padding: 8px 8px;
border-bottom: 2px solid #f5f5f5;
}
.search-total {
width: 100%;
height: auto;
}
.search_model_zt {
height: 35px;
background: #fff;
}
.search {
width: 100%;
/* margin: auto; */
border-radius: 30px;
background-color: #f3f3f3;
height: 32px;
position: relative;
}
.search_icon {
position: absolute;
left: 5%;
top: 7px;
width: 16px;
height: 16px;
}
.search_icon img {
width: 100%;
height: 100%;
}
.search_input {
margin-left: 14%;
}
.search_input input {
background: none;
border: none;
height: 34px;
width: 100%;
}
input {
outline: none;
border: 0;
background: none;
font-size: 0.9rem;
}
.law-content {
width: 100%;
height: calc(100% - 95px);
padding: 27px 18px 40px 16px;
position: fixed;
overflow: auto;
}
.law-content div {
color: rgba(85, 85, 85, 1);
font-size: 14px;
}
require('../utils/js/jquery.min.js');
export default {
data() {
return {
datelist: null,
searchitem: '',
searchnum:null,
searchhead:0,
};
},
created() {
this.datelist = JSON.parse(sessionStorage.getItem('lawcontent'))
console.log(this.datelist.lawTypeName)
},
methods: {
changeColor(item) {
let searchitem = this.searchitem;
console.log(this.datelist.lawTypeName);
if (searchitem !== '') {
return item.replace(new RegExp(searchitem, 'g'), '' + searchitem + '');
} else {
return item;
}
},
submit(){
let num = document.getElementsByTagName("a").length; //获取所有a标签的数量,这个页面所有的a标签都是由查询替换获得的,所以a标签的数量可以当场查询到关键词的数量
if(num != 0){ //如果查询关键词存在,跳到第一个关键词的位置,标头增1,走满一圈归0
document.getElementsByTagName("a")[this.searchhead].scrollIntoView(); //scrollIntoView方法只在原生document中可以使用,jquery中没有这个方法,参数默认是true,将这个元素置于页面第一行(如果页面可以滑动函数才生效)
if(this.searchhead < (num - 1)){
this.searchhead += 1;
}else if(this.searchhead == (num - 1)){
this.searchhead = 0;
}
}else{
}
},
}
};
#content {
white-space: pre-line;
}
.header {
width: 100%;
top: 0px;
background: white;
padding: 8px 8px;
border-bottom: 2px solid #f5f5f5;
}
.search-total {
width: 100%;
height: auto;
}
.search_model_zt {
height: 35px;
background: #fff;
}
.search {
width: 100%;
/* margin: auto; */
border-radius: 30px;
background-color: #f3f3f3;
height: 32px;
position: relative;
}
.search_icon {
position: absolute;
left: 5%;
top: 7px;
width: 16px;
height: 16px;
}
.search_icon img {
width: 100%;
height: 100%;
}
.search_input {
margin-left: 14%;
}
.search_input input {
background: none;
border: none;
height: 34px;
width: 100%;
}
input {
outline: none;
border: 0;
background: none;
font-size: 0.9rem;
}
.law-content {
width: 100%;
height: calc(100% - 95px);
padding: 27px 18px 40px 16px;
position: fixed;
overflow: auto;
}
.law-content div {
color: rgba(85, 85, 85, 1);
font-size: 14px;
}
作者:Isaac_Play