Android中使用七牛云存储进行图片上传下载的实例代码
Android开发中的图片存储本来就是比较耗时耗地的事情,而使用第三方的七牛云,便可以很好的解决这些后顾之忧,最近我也是在学习七牛的SDK,将使用过程在这记录下来,方便以后使用。

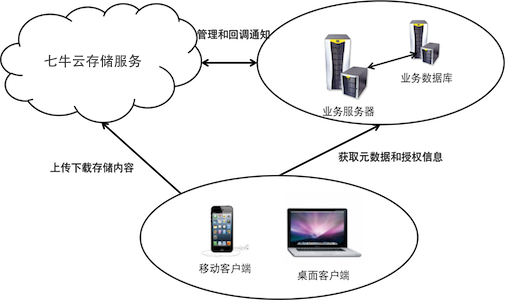
先说一下七牛云的存储原理,上面这幅图片是官方给出的原理图,表述当然比较清晰了。
可以看出,要进行图片上传的话可以分为五大步:
1. 客户端用户登录到APP的账号系统里面;
2. 客户端上传文件之前,需要向业务服务器申请七牛的上传凭证,这个凭证由业务服务器使用七牛提供的服务端SDK生成;
3. 客户端使用七牛提供的客户端SDK,调用上传方法上传文件,上传方法中必须有上传凭证和文件内容(由于七牛允许大小为0的文件,所以文件上传之前,建议检查文件大小。如果业务不允许文件大小为0,那么需要自行检测下);
4. 客户端文件上传到七牛之后,可选的操作是七牛回调业务服务器,(即七牛把文件相关的信息发送POST请求到上传策略里面指定的回调地址);
5. 业务服务器回复七牛的回调请求,给出JSON格式的回复内容(必须是JSON格式的回复),这个回复内容将被七牛转发给客户端;
好了,七牛云的运作原理搞清楚了,仔细理解一下也不是很麻烦嘛,下面我们来开始整合操作吧。
一、下载官方SDK
参照七牛云官网(http://www.qiniu.com/?utm_campaign=baiduSEM&utm_source=baiduSEM&utm_medium=baiduSEM&utm_content=baiduSEM)下载指定SDK,其实根据官方提供的Maven地址下载就好了,在下载最新版QiniuSDK之后,是不是就可以忙着copy开发文档中的相应代码了?
千万别急,除了依赖qiniu-android-sdk,还要依赖happy-dns,okhttp,android-async-http,这样一共是四个依赖包。这里说个小技巧,如果嫌下载那些东西麻烦,可以将官方Demo下载下来,然后将里边的依赖包全部放到自己的项目里,当然这样做的前提是你要分得清哪些是哪些。
二、清单文件添加权限
注意:如果使用Android5.0及其以上版本,权限是要在代码中申请的。
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
三、定义变量
在写上传下载代码前,我们需要先定义以下几个变量。
private TextView title; //显示上传结果
private ImageView image; //显示下载的图片内容
private ProgressDialog progressDialog; //上传进度提示框
private boolean isProgressCancel; //网络请求过程中是否取消上传或下载
private UploadManager uploadManager; //七牛SDK的上传管理者
private UploadOptions uploadOptions; //七牛SDK的上传选项
private MyUpCompletionHandler mHandler; //七牛SDK的上传返回监听
private UpProgressHandler upProgressHandler; //七牛SDK的上传进度监听
private UpCancellationSignal upCancellationSignal; //七牛SDK的上传过程取消监听
private final static String TOKEN_URL = "http://xxx.xxx.xxx/x/"; //服务器请求token的网址
private String uptoken; //服务器请求Token值
private String upKey; //上传文件的Key值
private byte[] upLoadData; //上传的文件
四、上传图片
七牛服务器可以上传的有三种类型,包括byte[]类型的图片,String类型的文件路径,File类型的文件;
(一)从服务器请求token
private void getTokenFromService() {
//模拟从服务端获取uptoken
uptoken = "12343232313123";
SyncHttpClient client = new SyncHttpClient();
client.get(TOKEN_URL, new TextHttpResponseHandler() {
@Override
public void onFailure(int statusCode, Header[] headers, String responseString, Throwable throwable) {
Log.e("Error", "onFailure: 服务器请求Token失败");
}
@Override
public void onSuccess(int statusCode, Header[] headers, String responseString) {
try {
JSONObject jsonObject = new JSONObject(responseString);
//解析得到的Json串,获取token值
uptoken = jsonObject.getString("token");
} catch (JSONException e) {
e.printStackTrace();
}
}
});
}
(二)初始化上传参数
private void initData() {
getTokenFromService();
upKey = getPicture();
uploadManager = new UploadManager();
upProgressHandler = new UpProgressHandler() {
/**
* @param key 上传时的upKey;
* @param percent 上传进度;
*/
@Override
public void progress(String key, double percent) {
progressDialog.setProgress((int) (upLoadData.length * percent));
}
};
upCancellationSignal = new UpCancellationSignal() {
@Override
public boolean isCancelled() {
return isProgressCancel;
}
};
//定义数据或文件上传时的可选项
uploadOptions = new UploadOptions(
null, //扩展参数,以<code>x:</code>开头的用户自定义参数
"mime_type", //指定上传文件的MimeType
true, //是否启用上传内容crc32校验
upProgressHandler, //上传内容进度处理
upCancellationSignal //取消上传信号
);
mHandler = new MyUpCompletionHandler();
}
(三)启动异步线程,上传图片文件
public void clickPost(View view) {
if (TextUtils.isEmpty(uptoken)) {
Toast.makeText(MainActivity.this, "正在从网络获取Token值,请稍后...", Toast.LENGTH_SHORT).show();
return;
}
new Thread(new Runnable() {
@Override
public void run() {
progressDialog.setMax(upLoadData.length);
progressDialog.show();
uploadManager.put(upLoadData, upKey, uptoken, mHandler, uploadOptions);
}
});
}
五、下载图片
该 SDK 并未提供下载文件相关的功能接口,因为文件下载是一个标准的 HTTP GET 过程。开发者只需理解资源 URI 的组成格式即可非常方便的构建资源 URI,并在必要的时候加上下载凭证,即可使用 HTTP GET 请求获取相应资源。
上段斜体是从QiniuSDK官网的指导文档中复制的,所以下载方式比较简单。
public void clickDown(View view) {
//图片上传到七牛之后,
// 默认会将文件的hash和key(文件的文件名)响应回来,
// 然后在空间设置->域名设置里,找到空间域名,
// 通过http://空间域名/key的形式,拿到文件的url。
String fileName = "xxx.xxx.xx/xx";
String downUrl = "http://" + fileName + "/" + upKey;
SyncHttpClient client = new SyncHttpClient();
client.get(downUrl, new BinaryHttpResponseHandler() {
@Override
public void onSuccess(int statusCode, Header[] headers, byte[] binaryData) {
if (binaryData != null) {
image.setImageBitmap(BitmapFactory.decodeByteArray(binaryData, 0, binaryData.length));
}
}
@Override
public void onFailure(int statusCode, Header[] headers, byte[] binaryData, Throwable error) {
Log.e("Error", "onFailure: 图片下载失败" );
}
});
}
六、文档总结
有时候看一百遍文字介绍,也不如读一遍Fuck Code,所以我还是把涉及的文件源码也copy过来一份,以后也方便看了。
(一)MainActivity.class
package com.example.administrator;
import android.app.ProgressDialog;
import android.content.DialogInterface;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.text.TextUtils;
import android.util.Log;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import com.example.administrator.myqiniudemo.R;
import com.loopj.android.http.BinaryHttpResponseHandler;
import com.loopj.android.http.SyncHttpClient;
import com.loopj.android.http.TextHttpResponseHandler;
import com.qiniu.android.http.ResponseInfo;
import com.qiniu.android.storage.UpCancellationSignal;
import com.qiniu.android.storage.UpCompletionHandler;
import com.qiniu.android.storage.UpProgressHandler;
import com.qiniu.android.storage.UploadManager;
import com.qiniu.android.storage.UploadOptions;
import org.json.JSONException;
import org.json.JSONObject;
import cz.msebera.android.httpclient.Header;
public class MainActivity extends AppCompatActivity {
private TextView title; //显示上传结果
private ImageView image; //显示下载的图片内容
private ProgressDialog progressDialog; //上传进度提示框
private boolean isProgressCancel; //网络请求过程中是否取消上传或下载
private UploadManager uploadManager; //七牛SDK的上传管理者
private UploadOptions uploadOptions; //七牛SDK的上传选项
private MyUpCompletionHandler mHandler; //七牛SDK的上传返回监听
private UpProgressHandler upProgressHandler; //七牛SDK的上传进度监听
private UpCancellationSignal upCancellationSignal; //七牛SDK的上传过程取消监听
private final static String TOKEN_URL = "http://xxx.xxx.xxx/x/"; //服务器请求token的网址
private String uptoken; //服务器请求Token值
private String upKey; //上传文件的Key值
private byte[] upLoadData; //上传的文件
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
}
private void initData() {
getTokenFromService();
upKey = getPicture();
uploadManager = new UploadManager();
upProgressHandler = new UpProgressHandler() {
/**
* @param key 上传时的upKey;
* @param percent 上传进度;
*/
@Override
public void progress(String key, double percent) {
progressDialog.setProgress((int) (upLoadData.length * percent));
}
};
upCancellationSignal = new UpCancellationSignal() {
@Override
public boolean isCancelled() {
return isProgressCancel;
}
};
//定义数据或文件上传时的可选项
uploadOptions = new UploadOptions(
null, //扩展参数,以<code>x:</code>开头的用户自定义参数
"mime_type", //指定上传文件的MimeType
true, //是否启用上传内容crc32校验
upProgressHandler, //上传内容进度处理
upCancellationSignal //取消上传信号
);
mHandler = new MyUpCompletionHandler();
}
private String getPicture() {
//模拟上传图片的byte数组,并返回文件名
upLoadData = new byte[]{1, 2, 3, 1, 2, 3, 12, 3, 4, 2, 1, 2};
return "upload.txt";
}
private void getTokenFromService() {
//模拟从服务端获取uptoken
uptoken = "12343232313123";
SyncHttpClient client = new SyncHttpClient();
client.get(TOKEN_URL, new TextHttpResponseHandler() {
@Override
public void onFailure(int statusCode, Header[] headers, String responseString, Throwable throwable) {
Log.e("Error", "onFailure: 服务器请求Token失败");
}
@Override
public void onSuccess(int statusCode, Header[] headers, String responseString) {
try {
JSONObject jsonObject = new JSONObject(responseString);
//解析得到的Json串,获取token值
uptoken = jsonObject.getString("token");
} catch (JSONException e) {
e.printStackTrace();
}
}
});
}
private void initView() {
title = (TextView) findViewById(R.id.title);
image = (ImageView) findViewById(R.id.image);
initProgressBar();
}
private void initProgressBar() {
progressDialog = new ProgressDialog(MainActivity.this);
progressDialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
progressDialog.setTitle("进度提示");
progressDialog.setButton(DialogInterface.BUTTON_NEGATIVE, "取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
isProgressCancel = true;
}
});
}
/**
* 点击按钮,开始文件上传
*
* @param view
*/
public void clickPost(View view) {
if (TextUtils.isEmpty(uptoken)) {
Toast.makeText(MainActivity.this, "正在从网络获取Token值,请稍后...", Toast.LENGTH_SHORT).show();
return;
}
new Thread(new Runnable() {
@Override
public void run() {
progressDialog.setMax(upLoadData.length);
progressDialog.show();
uploadManager.put(upLoadData, upKey, uptoken, mHandler, uploadOptions);
}
});
}
/**
* 点击按钮,开始文件下载
*
* @param view
*/
public void clickDown(View view) {
//图片上传到七牛之后,
// 默认会将文件的hash和key(文件的文件名)响应回来,
// 然后在空间设置->域名设置里,找到空间域名,
// 通过http://空间域名/key的形式,拿到文件的url。
String fileName = "xxx.xxx.xx/xx";
String downUrl = "http://" + fileName + "/" + upKey;
SyncHttpClient client = new SyncHttpClient();
client.get(downUrl, new BinaryHttpResponseHandler() {
@Override
public void onSuccess(int statusCode, Header[] headers, byte[] binaryData) {
if (binaryData != null) {
image.setImageBitmap(BitmapFactory.decodeByteArray(binaryData, 0, binaryData.length));
}
}
@Override
public void onFailure(int statusCode, Header[] headers, byte[] binaryData, Throwable error) {
Log.e("Error", "onFailure: 图片下载失败" );
}
});
}
/**
* 自定义上传完成监听类
* 实现QiniuSDK中的UpCompletionHandler接口
*/
public class MyUpCompletionHandler implements UpCompletionHandler {
/**
* @param key 上传时的upKey;
* @param info Json串表示的上传信息,包括使用版本,请求状态,请求Id等信息;
* @param response Json串表示的文件信息,包括文件Hash码,文件Mime类型,文件大小等信息;
*/
@Override
public void complete(String key, ResponseInfo info, JSONObject response) {
progressDialog.dismiss();
title.setText(key + "!\n" + info + "!\n" + response + "!");
}
}
}
(二)activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
tools:context="com.example.administrator.myqiniudemo.MainActivity">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello Qiniu!"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="上传图片"
android:onClick="clickPost"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="下载图片"
android:onClick="clickDown"
/>
<ImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
以上所述是小编给大家介绍的Android中使用七牛云存储进行图片上传下载的实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对软件开发网网站的支持!
您可能感兴趣的文章:Android关于FTP文件上传和下载功能详解Android实现文件上传和下载倒计时功能的圆形进度条Android Http实现文件的上传和下载使用Android的OkHttp包实现基于HTTP协议的文件上传下载Android基于OkHttp实现下载和上传图片Android FTP 多线程断点续传下载\上传的实例Android编程实现仿QQ发表说说,上传照片及弹出框效果【附demo源码下载】Android中FTP上传、下载的功能实现(含进度)Android编程实现图片的上传和下载功能示例Android实现简单的文件下载与上传