jQuery案例 —— todoList待办事项列表
这个案例前几天就看了,一直没时间做,今天就把它做出来。这个案例是一个待办事项列表,可以记录自己当天需要做的事情,完成一件就画勾,要是不想要了就删除,可以很好的督促自己完成每天的学习任务啊。看下效果吧。

当我第一次看到这个效果时,从局部出发,我的第一反应就是点击事件的删除和添加操作。但是看视频的时候老师做了需求分析,很仔细的分析了案例的效果,事实证明并没有我想的那么简单。确实是添加删除元素的操作,只是对象变了,不是父元素创造元素再添加元素的步骤,而是对存储的操作,最后把存储中的数据渲染到页面。第一次听渲染这个词,懂,也不懂。后来看完整个过程我简单的懂了渲染的意思。还是菜鸟一个。
数据存储格式数据存储的格式
var todoList = [{title:“123”,done:false},{title:“今天学习jQuery”,done:false}]
创造的元素里包含三部分:复选框、表单输入的内容、删除按钮。
但是我们存储数据的只需要两部分,就是复选框的状态和表单输入的内容。
在存储数据时,设置对象的两个属性:文本内容和复选框状态。默认复选框的状态是没选中的,因为新创建的元素是待办的。复选框选中(true)是再已完成部分,没选中(false)是待办。
但是我们又会创造很多这样的元素,所以就把这些对象放到数组中存储,通过数组的索引号访问。
刷新页面数据不丢失 —— 本地存储刷新页面数据不丢失,说明我们的数据是存放在本地存储localStorage中的。
不管是当我们点击复选框、点击删除键还是在表单输入内容创建出来的元素,这些统统都是在本地存储中,页面中显示的数据都是从本地存储中取出来渲染的。
需要明白的是:本地储存的是字符串格式,我们需要存储的是数组对象格式。所以我们需要把数组对象格式转换为字符串格式存到本地存储,从本地存储取数据时再把字符串格式转换为数组对象格式。
数组对象格式转为字符串格式:JSON.stringify(todoList)
字符串格式转为数组对象格式:JSON.parse(stringDate)
var toDo = [{
title: "123",
done: false
}, {
title: "今天学习jQuery",
done: false
}];
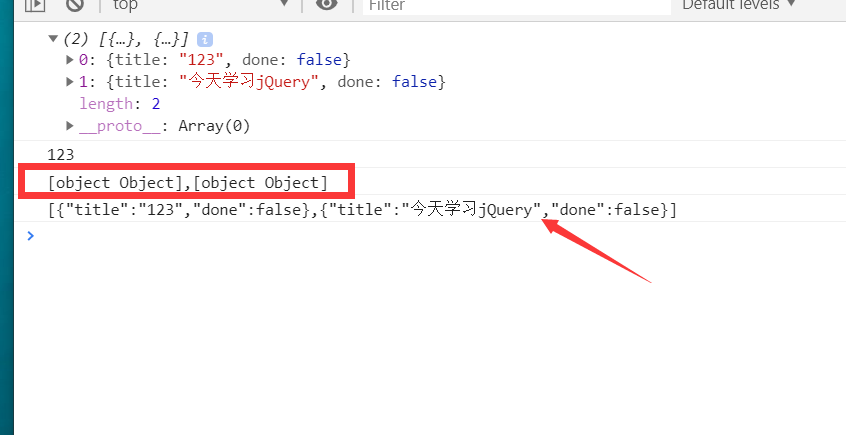
console.log(toDo);
console.log(toDo[0].title);
localStorage.setItem("todo", toDo);
console.log(localStorage.getItem("todo"));
var stringDate = JSON.stringify(toDo);
localStorage.setItem("todo2", stringDate);
console.log(localStorage.getItem("todo2"));
看眼输出就明白了,中间箭头指向的是字符串类型的数据,就是本地存储中存储的数据格式。

正在进行
已经完成
body {
margin: 0;
padding: 0;
font-size: 16px;
background: #CDCDCD;
}
header {
height: 50px;
background: #333;
background: rgba(47, 47, 47, 0.98);
}
section {
margin: 0 auto;
}
label {
float: left;
width: 100px;
line-height: 50px;
color: #DDD;
font-size: 24px;
cursor: pointer;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
header input {
float: right;
width: 60%;
height: 24px;
margin-top: 12px;
text-indent: 10px;
border-radius: 5px;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.24), 0 1px 6px rgba(0, 0, 0, 0.45) inset;
border: none
}
input:focus {
outline-width: 0
}
h2 {
position: relative;
}
span {
position: absolute;
top: 2px;
right: 5px;
display: inline-block;
padding: 0 5px;
height: 20px;
border-radius: 20px;
background: #E6E6FA;
line-height: 22px;
text-align: center;
color: #666;
font-size: 14px;
}
ol,
ul {
padding: 0;
list-style: none;
}
li input {
position: absolute;
top: 2px;
left: 10px;
width: 22px;
height: 22px;
cursor: pointer;
}
p {
margin: 0;
}
li p input {
top: 3px;
left: 40px;
width: 70%;
height: 20px;
line-height: 14px;
text-indent: 5px;
font-size: 14px;
}
li {
position: relative;
height: 32px;
line-height: 32px;
background: #fff;
margin-bottom: 10px;
padding: 0 45px;
border-radius: 3px;
border-left: 5px solid #629A9C;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.07);
}
ol li {
cursor: move;
}
ul li {
border-left: 5px solid #999;
opacity: 0.5;
}
li a {
position: absolute;
top: 2px;
right: 5px;
display: inline-block;
width: 14px;
height: 12px;
border-radius: 14px;
border: 6px double #FFF;
background: #CCC;
line-height: 14px;
text-align: center;
color: #FFF;
font-weight: bold;
font-size: 14px;
cursor: pointer;
}
footer {
color: #666;
font-size: 14px;
text-align: center;
}
footer a {
color: #666;
text-decoration: none;
color: #999;
}
@media screen and (max-device-width: 620px) {
section {
width: 96%;
padding: 0 2%;
}
}
@media screen and (min-width: 620px) {
section {
width: 600px;
padding: 0 10px;
}
}
 爱前端的程序媛
爱前端的程序媛
 原创文章 104获赞 26访问量 6036
关注
私信
展开阅读全文
原创文章 104获赞 26访问量 6036
关注
私信
展开阅读全文
作者:爱前端的程序媛