用Power BI的Play Axis插件做动态条形图
之前用Animated Bar Chart Race做动态条形图感觉效果不太好,因为条块太短很多文字信息被遮挡了,于是找到了播放轴Play Axis插件,准备结合条形图插件在做一次动态条形图。
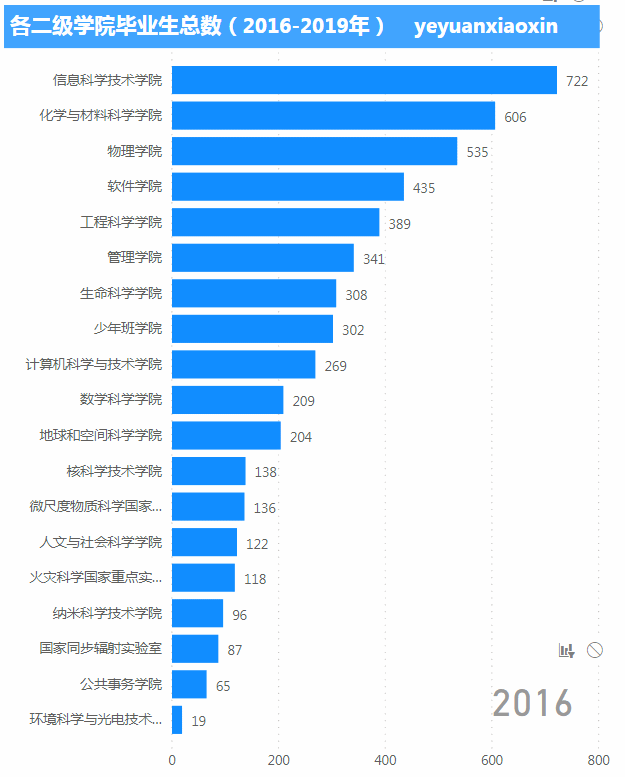
原来用Animated Bar Chart Race的动态效果如下:

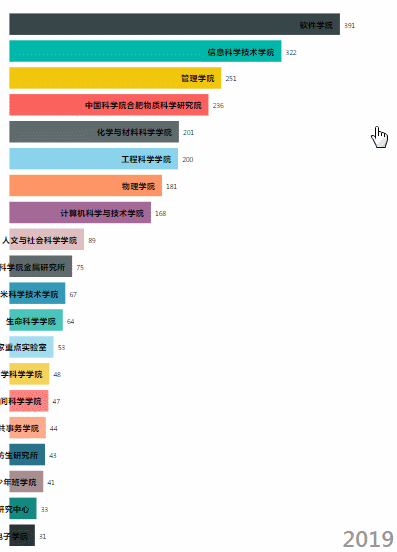
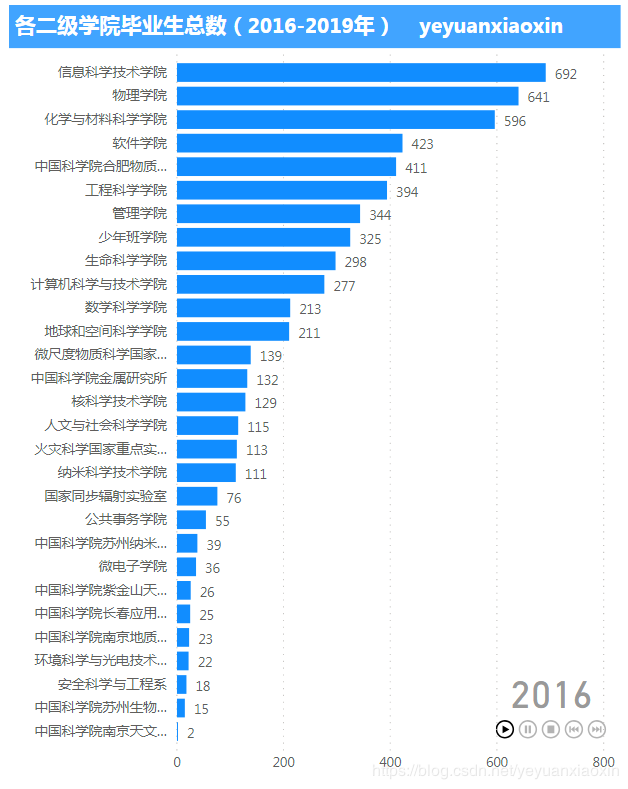
先看一下Play Axis插件结合条形图插件做的动态条形图:

两者的对比其实很明显。
Play Axis:播放轴插件,可以让报表或者图表根据指定的播放要求继续动态演示。
我这里还是使用学校的就业数据作为示例数据,我们要做的就是让每年各学院的毕业生数据及排名按照按进行展示。
1、首先完成数据的获取和清洗,最终数据如下:

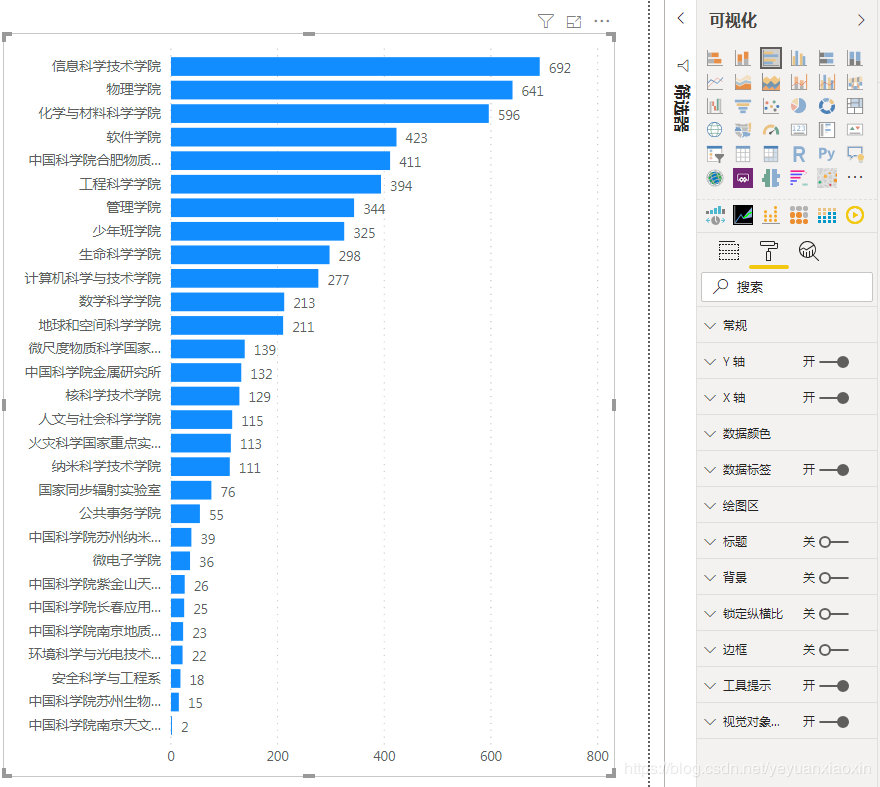
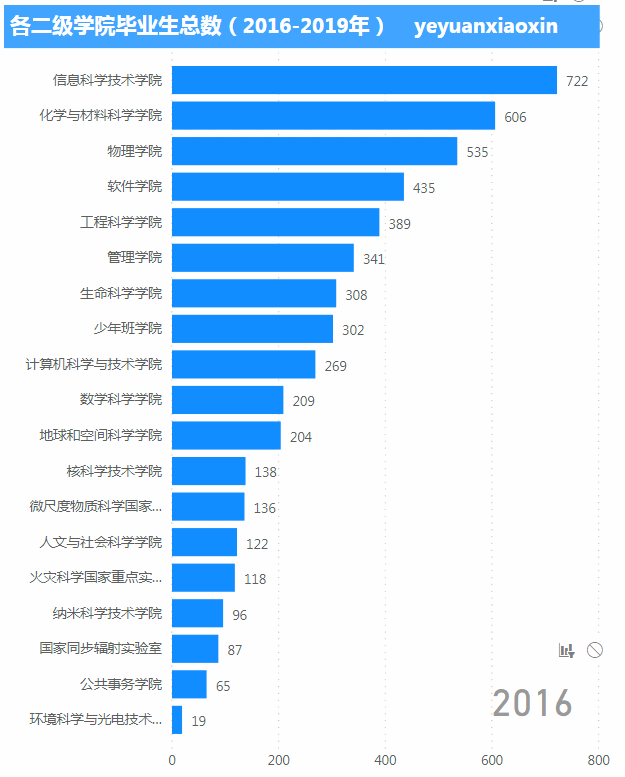
2、先用它生成一个条形图:

3、根据自己的需要对条形图进行美化设置:

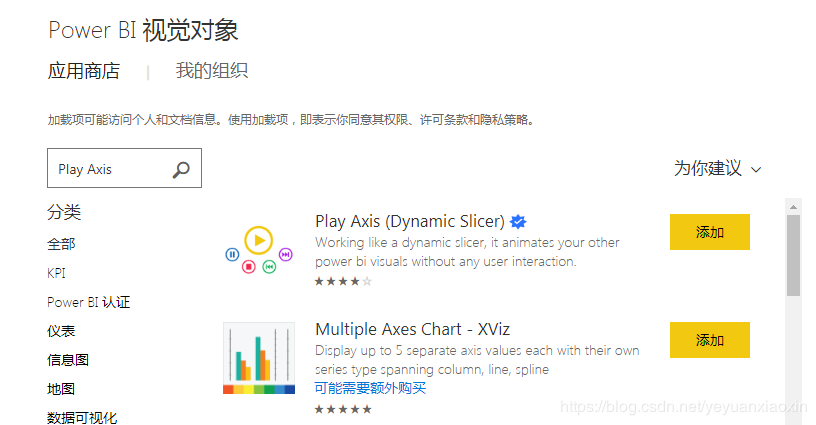
4、从应用商店导入Play Axis插件:
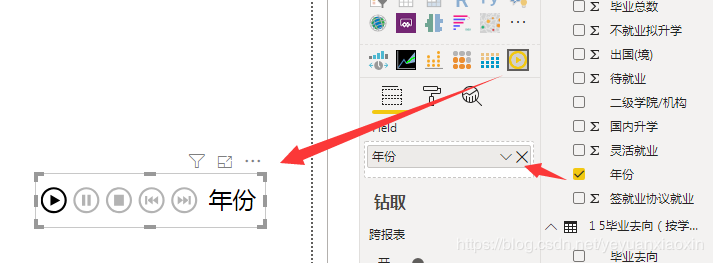
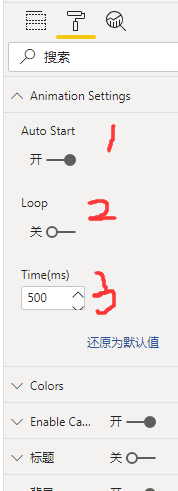
5、将Play Axis拖到画布上,根据自己需要播放的条件添加数据字段,这里我们选择年份,并跟自己的需要设置Play Axis的格式:

可以设置自动播放(1)、循环播放(2)、播放速度(3)、控件颜色、数据字段显示。

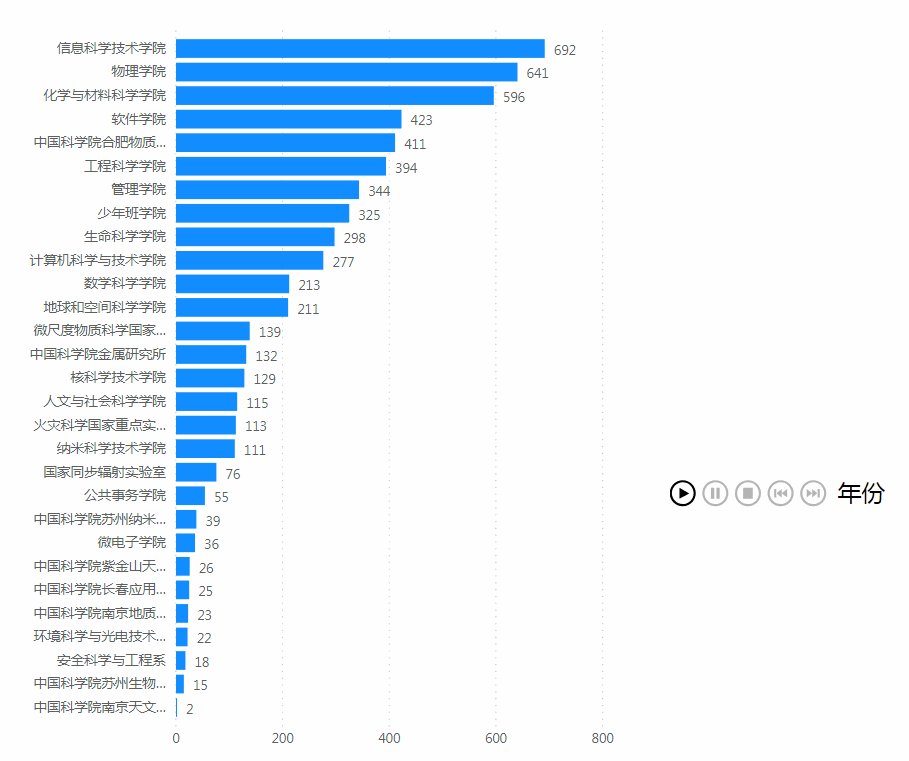
6、在这个时候,如果我们直接点击Play Axis播放器,条形图可以进行播放,看一下效果:

7、显然,这还不是我们想要的结果。这里我们就需要编辑交互,把条形图的响应更改为筛选器。

8、到这来我们为了增加可视化效果,可以考虑通过**“文本框‘、”卡片图“**的方式添加图名并展示时间:


和Animated Bar Chart Race做的动态图效果差别还是特别明显的。
作者:yeyuanxiaoxin