微信小程序swiper实现文字纵向轮播提示效果
摘要
小程序顶部总会看到滚动的通知栏,一般单条的都会用跑马灯去实现,但面对多条的内容,就需要用轮播去实现,轮播自然是swiper了,查了查,还真有vertical这个属性,swiper真好用。
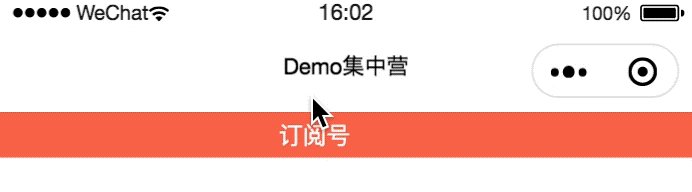
效果

体验

代码
wxml
<view class="swiper-view">
<swiper class="swiper_container" vertical="true" autoplay="true" circular="true" interval="2000">
<block wx:for="{{msgList}}">
<swiper-item>
<view class="swiper_item">{{item.title}}</view>
</swiper-item>
</block>
</swiper>
</view>
wxss
.swiper-view{
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
border-radius: 5rpx;
background: tomato
}
.swiper_container {
height: 50rpx;
width: 90%;
}
.swiper_item {
height: 50rpx;
width: 90%;
font-size: 26rpx;
white-space: nowrap;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
color: white
}
Page({
data: {
msgList: [
{ title: "朋友圈" },
{ title: "文章" },
{ title: "公共号" },
{ title: "小程序" },
{ title: "音乐" },
{ title: "表情" },
{ title: "订阅号" }]
}
})
总结
以上所述是小编给大家介绍的微信小程序swiper实现文字纵向轮播提示效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对软件开发网网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关文章
Elsa
2020-05-28
Selena
2020-06-14
Farrah
2022-11-05
Maleah
2022-11-05
Gytha
2022-11-05
Yelena
2022-11-05
Vevina
2022-11-05
Kamiisa
2022-11-05
Ophelia
2022-11-06
Elizabeth
2022-11-06
Zahirah
2022-11-06
Bea
2022-11-06
Yonina
2022-11-06
Lacie
2022-11-06
Raizel
2022-11-09
Winona
2022-11-09
Rhea
2022-12-11
Crystal
2023-05-12
Kande
2023-05-17