Unity Shader - 径向模糊
前言
作者:长生但酒狂
Hello!大家好,这里先说一个题外话哈,话说有没有公司现在招U3D游戏开发的呢?哈哈,最近我也开始重新找工作了,有没有小伙伴推荐一下呀?坐标 深圳 ,感谢!( 我的微信:Li1076984375)
径向模糊言归正传,前面我们实现了边缘检测,模糊处理等后期效果,今天我们就来实现一下径向模糊!
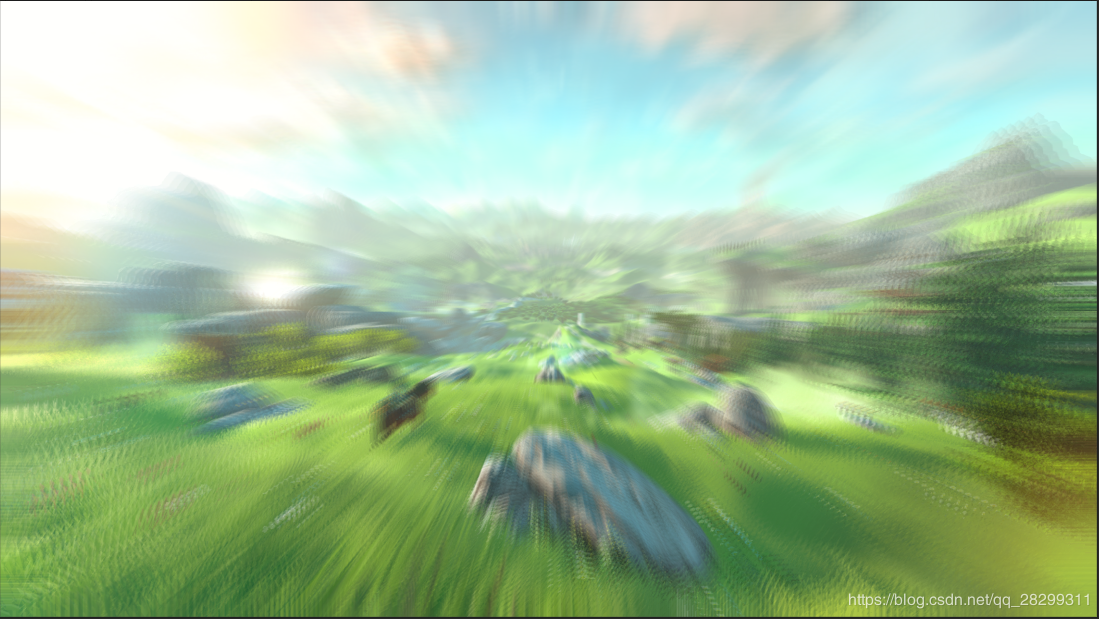
径向模糊是一种从中心向外呈幅射状的逐渐模糊的效果。
如果经常玩游戏的小伙伴都知道径向模糊其实在游戏中很常用,特别武侠类游戏中,常用来体现速度感,例如角色在施展轻功的时候,视觉效果非常好。
我们来看下最终效果:

原理其实很简单,就是 在当前像素点 沿着 径向模糊方向( 中心 到 边缘)取几个点作为采样点,最后取这几个采样点平均值就是最终输出值了。
获取方向向量非常简单,A到B的向量 = B点 - A点。 即:中心像素 - 当前像素,即可得到方向向量。
具体Shader代码如下:
// ---------------------------【径向模糊】---------------------------
Shader "lcl/screenEffect/RadialBlur"
{
// ---------------------------【属性】---------------------------
Properties
{
_MainTex ("Base (RGB)", 2D) = "white" {}
}
// ---------------------------【子着色器】---------------------------
SubShader
{
Pass
{
ZTest Always
Cull Off
ZWrite Off
Fog{ Mode off }
//调用CG函数
CGPROGRAM
//使效率更高的编译宏
#pragma fragmentoption ARB_precision_hint_fastest
//vert_img 是在UnityCG.cginc中内置的
#pragma vertex vert_img
#pragma fragment frag
#include "UnityCG.cginc"
uniform sampler2D _MainTex;
uniform float _BlurFactor; //模糊强度
uniform float2 _BlurCenter; //模糊中心点
// ---------------------------【片元着色器】---------------------------
fixed4 frag(v2f_img i) : SV_Target
{
//模糊方向: 中心像素 - 当前像素
float2 dir = _BlurCenter.xy - i.uv ;
float4 resColor = 0;
//迭代
for (int j = 0; j < 5; ++j)
{
//计算采样uv值:正常uv值+从中间向边缘逐渐增加的采样距离
float2 uv = i.uv + _BlurFactor * dir * j;
resColor += tex2D(_MainTex, uv);
}
//取平均值(乘法比除法性能好)
resColor *= 0.2;
return resColor;
}
ENDCG
}
}
Fallback off
}
C#:
PostEffectsBase 基类可以在这里获取,就不再赘述了
using UnityEngine;
public class RadialBlur : PostEffectsBase {
public Shader gaussianBlurShader;
private Material mat = null;
public Material material {
get {
mat = CheckShaderAndCreateMaterial (gaussianBlurShader, mat);
return mat;
}
}
//模糊程度
[Range (0, 0.05f)]
public float blurFactor = 0.0f;
//模糊中心(0-1)屏幕空间,默认为中心点
public Vector2 blurCenter = new Vector2 (0.5f, 0.5f);
void Start () {
// 找到处理径向模糊的shader
gaussianBlurShader = Shader.Find ("lcl/screenEffect/RadialBlur");
}
// 后期处理
void OnRenderImage (RenderTexture source, RenderTexture destination) {
if (material) {
material.SetFloat ("_BlurFactor", blurFactor);
material.SetVector ("_BlurCenter", blurCenter);
Graphics.Blit (source, destination, material);
} else {
Graphics.Blit (source, destination);
}
}
}
最后
欢迎来我GitHub点个Star,谢谢!
里面有我平时学习unity shader过程中实现的一些特效demo。
作者:长生但酒狂
相关文章
Endora
2020-12-17
Tallulah
2023-05-13
Cytheria
2023-05-13
Grace
2023-07-20
Glory
2023-07-20
Edie
2023-07-20
Rosine
2023-07-20
Peggy
2023-07-20
Wanda
2023-07-22
Rayna
2023-07-22
Agnes
2023-07-22
Fawn
2023-07-22
Gella
2023-07-22
Xanthe
2023-07-22
Habiba
2023-07-22
Heather
2023-07-22
Rasine
2023-07-22
Ianthe
2023-07-22
Ula
2023-07-22