详解能在多种前端框架下使用的表格控件
近几年Web前端框架特别流行,比如AngularJS、AngularJS 2、ReactJS、KnockoutJS、VueJS等。表格控件是我们在开发中经常要用到的控件。有没有能够在多种前端控件下都能使用的表格控件?最近研究发现Wijmo中的FlexGrid是一款不错的表格控件,它能支持很多主流的框架。这里主要介绍在纯JavaScript和AngularJS下FlexGrid的使用。
一、在纯JavaScript下使用FlexGrid
HTML文件:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<link rel="stylesheet" href="https://netdna.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css" />
<!-- Wijmo -->
<link href="styles/vendor/wijmo.min.css" rel="stylesheet" />
<script src="scripts/vendor/wijmo.min.js" type="text/javascript"></script>
<script src="scripts/vendor/wijmo.grid.min.js" type="text/javascript"></script>
<script src="scripts/app.js" type="text/javascript"></script>
<script src="scripts/FlexGrid.js" type="text/javascript"></script>
</head>
<body>
<div id="grid">
</div>
</body>
</html>
1、 引入Wijmo的JS文件和样式:wijmo.min.css 、wijmo.min.js、wijmo.grid.min.js
2、 引入app.js和FlexGrid.js文件。
3、 定义一个div元素用于显示Grid
App.js文件:
var appData = {
getData: function (count) {
var countries = 'US,Germany,UK,Japan,Italy,Greece'.split(','),
data = new wijmo.collections.ObservableArray();
for (var i = 0; i < count; i++) {
data.push({
id: i,
country: countries[i % countries.length],
date: new Date(2014, i % 12, i % 28),
amount: Math.random() * 10000,
active: i % 4 === 0
});
}
return data;
}
}
在app.js中定义appData,其中的getData方法根据传入的Count产生数据。
FlexGrid.js:
(function (wijmo, data) {
var cv = data.getData(30);
var grid = new wijmo.grid.FlexGrid('#grid');
grid.itemsSource = cv;
})(wijmo, appData);
在FlexGrid.js中调用data.getData(30)获取数据30个数据。获得FlexGrid控件,并进行数据绑定。
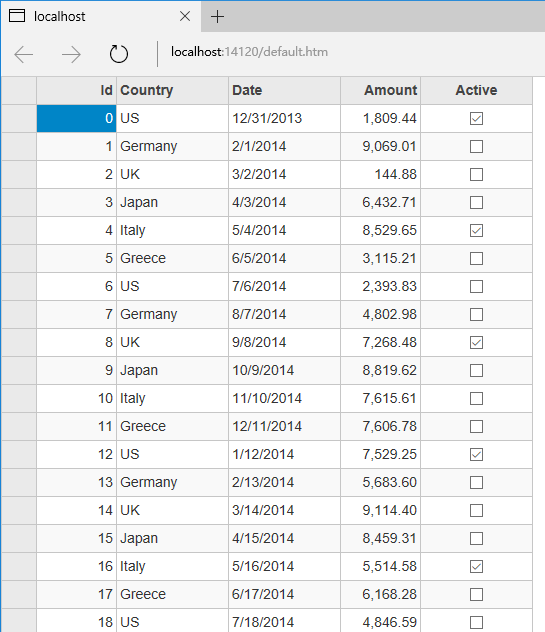
下面就是运行结果:

二、在AngularJS下使用FlexGrid
HTML文件:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script>
<script src="scripts/vendor/wijmo.min.js"></script>
<script src="scripts/vendor/wijmo.grid.min.js"></script>
<script src="scripts/vendor/wijmo.angular.min.js"></script>
<link rel="stylesheet" href="styles/vendor/wijmo.min.css" />
<script src="scripts/app.js"></script>
<script src="scripts/control.js"></script>
</head>
<body ng-app="app" ng-controller="appCtrl">
<wj-flex-grid items-source="data" >
</wj-flex-grid>
</body>
</html>
1、 引入angular.min.js
2、 引入Wijmo相关的文件wijmo.min.js、wijmo.grid.min.js、wijmo.angular.min.js、wijmo.min.css
3、 引入app.js和control.js
4、 添加NG指令ng-app、ng-controller
5、 通过wj-flex-grid指令定义表格,并设置数据源
app.js文件:
var app = angular.module('app', ['wj']);
control.js文件:
app.controller('appCtrl', function ($scope) {
// generate some random data
function getData(count) {
var countries = 'US,Germany,UK,Japan,Italy,Greece'.split(','),
data = new wijmo.collections.ObservableArray();
for (var i = 0; i < count; i++) {
data.push({
id: i,
country: countries[i % countries.length],
date: new Date(2014, i % 12, i % 28),
amount: Math.random() * 10000,
active: i % 4 == 0
});
}
return data;
}
$scope.data = getData(30);
});
其运行结果和纯JS的结果完全一样。
通过上面的两个示例可以看到无论是在纯JS中还是在AngularJS中使用FlexGrid都非常简单。尤其是在AngularJS框架中通过Wijmo自定义的Angular指令wj-flex-grid使用表格控件很容易。Wijmo支持AngularJS、AngularJS 2、ReactJS、KnockoutJS、VueJS、Ionic等前端框架,就不在一一示例。FlexGrid的功能包括排序、过滤、分组、分页、单元格合并、冻结、格式化、条件样式、单元格模板、主题、树形结构等。
源码下载